CellBrowser
介绍 (Introduction)
CellBrowser小部件表示树的browsable视图,其中每个级别只能打开一个节点。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.cellview.client.CellBrowser《T》类的声明 -
public class CellBrowser
extends AbstractCellTree
implements ProvidesResize, RequiresResize, HasAnimation
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | CellBrowser(TreeViewModel viewModel, T rootValue) 构造一个新的CellBrowser。 |
| 2 | CellBrowser(TreeViewModel viewModel, T rootValue, CellBrowser.Resources resources) 使用指定的CellBrowser.Resources构造一个新的CellBrowser。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | protected 《C》 Widget createPager(HasData《C》 display) 创建一个寻呼机来控制列表视图。 |
| 2 | int getDefaultColumnWidth() 获取新列的默认宽度。 |
| 3 | int getMinimumColumnWidth() 获取列的最小宽度。 |
| 4 | TreeNode getRootTreeNode() 获取根TreeNode。 |
| 5 | boolean isAnimationEnabled() 如果启用了动画,则返回true,否则返回false。 |
| 6 | void onBrowserEvent(Event event) 收到浏览器事件时触发。 |
| 7 | void onResize() 每当修改实现者的大小时,都必须调用此方法。 |
| 8 | void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 9 | void setDefaultColumnWidth(int width) 设置新列的默认宽度。 |
| 10 | void set Keyboard Selection Policy (Has Keyboard Selection Policy.Keyboard Selection Policy policy) 设置HasKeyboardSelectionPolicy.KeyboardSelectionPolicy。 |
| 11 | void setMinimumColumnWidth(int minWidth) 设置列的最小宽度。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
com.google.gwt.user.cellview.client.AbstractCellTree
java.lang.Object
CellBrowser小部件示例
此示例将指导您完成在GWT中显示CellBrowser Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>CellBrowser Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示CellBrowser小部件的使用。package com..client;
import java.util.ArrayList;
import java.util.List;
import com.google.gwt.cell.client.AbstractCell;
import com.google.gwt.cell.client.Cell;
import com.google.gwt.cell.client.TextCell;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.safehtml.shared.SafeHtmlBuilder;
import com.google.gwt.user.cellview.client.CellBrowser;
import com.google.gwt.user.cellview.client.
HasKeyboardSelectionPolicy.KeyboardSelectionPolicy;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.view.client.ListDataProvider;
import com.google.gwt.view.client.SingleSelectionModel;
import com.google.gwt.view.client.TreeViewModel;
public class HelloWorld implements EntryPoint {
/**
* A list of songs.
*/
private static class Playlist {
private final String name;
private final List<String> songs = new ArrayList<String>();
public Playlist(String name) {
this.name = name;
}
/**
* Add a song to the playlist.
*
* @param name the name of the song
*/
public void addSong(String name) {
songs.add(name);
}
public String getName() {
return name;
}
/**
* Return the list of songs in the playlist.
*/
public List<String> getSongs() {
return songs;
}
}
/**
* A composer of classical music.
*/
private static class Composer {
private final String name;
private final List<Playlist> playlists = new ArrayList<Playlist>();
public Composer(String name) {
this.name = name;
}
/**
* Add a playlist to the composer.
*
* @param playlist the playlist to add
*/
public Playlist addPlaylist(Playlist playlist) {
playlists.add(playlist);
return playlist;
}
public String getName() {
return name;
}
/**
* Return the rockin' playlist for this composer.
*/
public List<Playlist> getPlaylists() {
return playlists;
}
}
/**
* The model that defines the nodes in the tree.
*/
private static class CustomTreeModel implements TreeViewModel {
private final List<Composer> composers;
/**
* This selection model is shared across all leaf nodes.
* A selection model can also be shared across all nodes
* in the tree, or each set of child nodes can have its
* own instance. This gives you flexibility to determine
* how nodes are selected.
*/
private final SingleSelectionModel<String> selectionModel
= new SingleSelectionModel<String>();
public CustomTreeModel() {
// Create a database of information.
composers = new ArrayList<Composer>();
// Add compositions by Beethoven.
{
Composer beethoven = new Composer("Beethoven");
composers.add(beethoven);
Playlist concertos = beethoven.addPlaylist(
new Playlist("Concertos"));
concertos.addSong("No. 1 - C");
concertos.addSong("No. 2 - B-Flat Major");
concertos.addSong("No. 3 - C Minor");
concertos.addSong("No. 4 - G Major");
concertos.addSong("No. 5 - E-Flat Major");
Playlist quartets = beethoven.addPlaylist(
new Playlist("Quartets"));
quartets.addSong("Six String Quartets");
quartets.addSong("Three String Quartets");
quartets.addSong("Grosse Fugue for String Quartets");
Playlist sonatas = beethoven.addPlaylist(
new Playlist("Sonatas"));
sonatas.addSong("Sonata in A Minor");
sonatas.addSong("Sonata in F Major");
Playlist symphonies = beethoven.addPlaylist(
new Playlist("Symphonies"));
symphonies.addSong("No. 2 - D Major");
symphonies.addSong("No. 2 - D Major");
symphonies.addSong("No. 3 - E-Flat Major");
symphonies.addSong("No. 4 - B-Flat Major");
symphonies.addSong("No. 5 - C Minor");
symphonies.addSong("No. 6 - F Major");
symphonies.addSong("No. 7 - A Major");
symphonies.addSong("No. 8 - F Major");
symphonies.addSong("No. 9 - D Minor");
}
// Add compositions by Brahms.
{
Composer brahms = new Composer("Brahms");
composers.add(brahms);
Playlist concertos = brahms.addPlaylist(
new Playlist("Concertos"));
concertos.addSong("Violin Concerto");
concertos.addSong("Double Concerto - A Minor");
concertos.addSong("Piano Concerto No. 1 - D Minor");
concertos.addSong("Piano Concerto No. 2 - B-Flat Major");
Playlist quartets = brahms.addPlaylist(
new Playlist("Quartets"));
quartets.addSong("Piano Quartet No. 1 - G Minor");
quartets.addSong("Piano Quartet No. 2 - A Major");
quartets.addSong("Piano Quartet No. 3 - C Minor");
quartets.addSong("String Quartet No. 3 - B-Flat Minor");
Playlist sonatas = brahms.addPlaylist(
new Playlist("Sonatas"));
sonatas.addSong("Two Sonatas for Clarinet - F Minor");
sonatas.addSong("Two Sonatas for Clarinet - E-Flat Major");
Playlist symphonies = brahms.addPlaylist(
new Playlist("Symphonies"));
symphonies.addSong("No. 1 - C Minor");
symphonies.addSong("No. 2 - D Minor");
symphonies.addSong("No. 3 - F Major");
symphonies.addSong("No. 4 - E Minor");
}
// Add compositions by Mozart.
{
Composer mozart = new Composer("Mozart");
composers.add(mozart);
Playlist concertos = mozart.addPlaylist(
new Playlist("Concertos"));
concertos.addSong("Piano Concerto No. 12");
concertos.addSong("Piano Concerto No. 17");
concertos.addSong("Clarinet Concerto");
concertos.addSong("Violin Concerto No. 5");
concertos.addSong("Violin Concerto No. 4");
}
}
/**
* Get the {@link NodeInfo} that provides the children of the specified
* value.
*/
public <T> NodeInfo<?> getNodeInfo(T value) {
if (value == null) {
// LEVEL 0.
// We passed null as the root value. Return the composers.
// Create a data provider that contains the list of composers.
ListDataProvider<Composer> dataProvider
= new ListDataProvider<Composer>(composers);
//Create a cell to display a composer.
Cell<Composer> cell = new AbstractCell<Composer>(){
@Override
public void render(Composer value, Object key,
SafeHtmlBuilder sb) {
sb.appendEscaped(value.getName());
}
};
// Return a node info that pairs the data provider and the cell.
return new DefaultNodeInfo<Composer>(dataProvider, cell);
} else if (value instanceof Composer) {
// LEVEL 1.
// We want the children of the composer. Return the playlists.
ListDataProvider<Playlist> dataProvider
= new ListDataProvider<Playlist>(
((Composer) value).getPlaylists());
Cell<Playlist> cell = new AbstractCell<Playlist>() {
@Override
public void render(Playlist value, Object key,
SafeHtmlBuilder sb) {
if (value != null) {
sb.appendEscaped(value.getName());
}
}
};
return new DefaultNodeInfo<Playlist>(dataProvider, cell);
} else if (value instanceof Playlist) {
// LEVEL 2 - LEAF.
// We want the children of the playlist. Return the songs.
ListDataProvider<String> dataProvider
= new ListDataProvider<String>(
((Playlist) value).getSongs());
// Use the shared selection model.
return new DefaultNodeInfo<String>(dataProvider, new TextCell(),
selectionModel, null);
}
return null;
}
/**
* Check if the specified value represents a leaf node.
* Leaf nodes cannot be opened.
*/
public boolean isLeaf(Object value) {
// The leaf nodes are the songs, which are Strings.
if (value instanceof String) {
return true;
}
return false;
}
}
public void onModuleLoad() {
// Create a model for the browser.
TreeViewModel model = new CustomTreeModel();
/*
* Create the browser using the model. We use <code>null</code> as the
* default value of the root node. The default value will be passed to
* CustomTreeModel#getNodeInfo();
*/
CellBrowser browser = new CellBrowser(model, null);
browser.setKeyboardSelectionPolicy(KeyboardSelectionPolicy.ENABLED);
browser.setHeight("200");
browser.setWidth("630");
VerticalPanel panel = new VerticalPanel();
panel.setBorderWidth(1);
panel.add(browser);
// Add the widgets to the root panel.
RootPanel.get().add(panel);
}
}
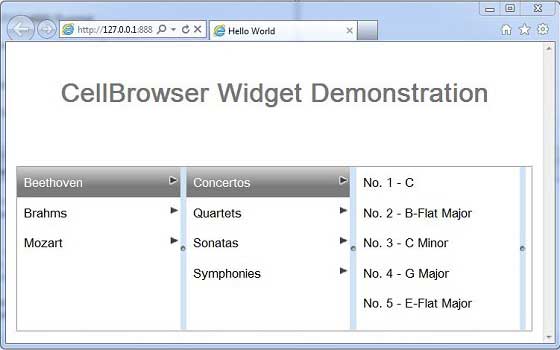
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -