DeckPanel
介绍 (Introduction)
DeckPanel小部件表示一个面板,它在“平台”中显示其所有子小部件,其中一次只能看到一个。 它由TabPanel使用。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.DeckPanel类的声明 -
public class DeckPanel
extends ComplexPanel
implements HasAnimation, InsertPanel.ForIsWidget
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | DeckPanel() DeckPanel的构造函数。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void add(Widget w) 添加子窗口小部件。 |
| 2 | int getVisibleWidget() 获取当前可见小部件的索引。 |
| 3 | void insert(IsWidget w, int beforeIndex) |
| 4 | void insert(Widget w, int beforeIndex) 在指定的索引之前插入子窗口小部件。 |
| 5 | boolean isAnimationEnabled() 如果启用了动画,则返回true,否则返回false。 |
| 6 | boolean remove(Widget w) 删除子窗口小部件。 |
| 7 | void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 8 | void showWidget(int index) 显示指定索引处的窗口小部件。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
DeckPanel小部件示例
此示例将指导您完成在GWT中显示DeckPanel Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.deckpanel {
border: 1px solid #BBBBBB;
padding: 3px;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>DeckPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示DeckPanel小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DeckPanel;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create DeckPanel widget
final DeckPanel deckPanel = new DeckPanel();
deckPanel.setSize("300px", "120px");
deckPanel.setStyleName("deckpanel");
// Create lables to add to deckpanel
Label label1 = new Label("This is first Page");
Label label2 = new Label("This is second Page");
Label label3 = new Label("This is third Page");
// Add labels to deckpanel
deckPanel.add(label1);
deckPanel.add(label2);
deckPanel.add(label3);
//show first label
deckPanel.showWidget(0);
//create button bar
HorizontalPanel buttonBar = new HorizontalPanel();
buttonBar.setSpacing(5);
// create button and add click handlers
// show different labels on click of different buttons
Button button1 = new Button("Page 1");
button1.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(0);
}
});
Button button2 = new Button("Page 2");
button2.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(1);
}
});
Button button3 = new Button("Page 3");
button3.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(2);
}
});
buttonBar.add(button1);
buttonBar.add(button2);
buttonBar.add(button3);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(deckPanel);
vPanel.add(buttonBar);
// Add the widgets to the root panel.
RootPanel.get().add(vPanel);
}
}
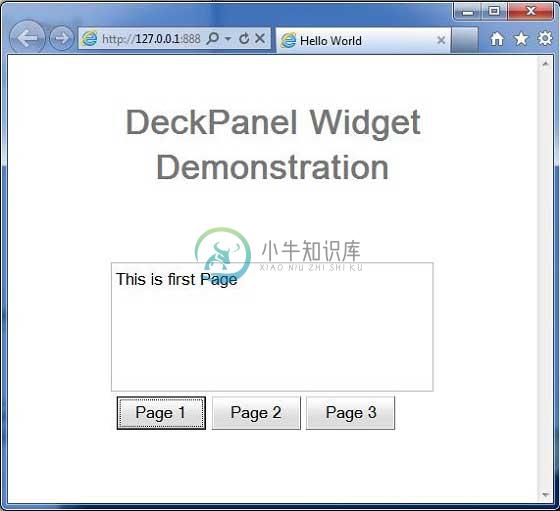
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -