CellList
介绍 (Introduction)
CellList小部件表示单个列的单元格列表。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.cellview.client.CellList《T》类的声明 -
public class CellList<T>
extends AbstractHasData<T>
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | CellList(Cell《T》 cell) 构造一个新的CellList。 |
| 2 | CellList(Cell《T》 cell, CellList.Resources resources) 使用指定的CellList.Resources构造一个新的CellList。 |
| 3 | CellList(Cell《T》 cell, CellList.Resources resources, ProvidesKey《T》 keyProvider) 使用指定的CellList.Resources和密钥提供程序构造新的CellList。 |
| 4 | CellList(Cell《T》 cell, ProvidesKey《T》 keyProvider) 使用指定的密钥提供程序构造新的CellList。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | protected boolean dependsOnSelection() 检查视图中的单元格是否取决于选择状态。 |
| 2 | protected void doSelection(Event event, T value, int indexOnPage) 已过时。 使用Abstract HasData.add Cell Preview Handler(com.google.gwt.view.client.Cell Preview Event.Handler)。 |
| 3 | protected void fireEventToCell(Cell.Context context, Event event, Element parent, T value) 向小区发射一个事件。 |
| 4 | protected Cell《T》 getCell() 返回用于渲染每个项目的单元格。 |
| 5 | protected Element getCellParent(Element item) 从列表项中获取包装单元格的父元素。 |
| 6 | protected Element getChildContainer() 返回保存渲染单元格的元素。 |
| 7 | SafeHtml getEmptyListMessage() 获取没有数据时显示的消息。 |
| 8 | protected Element getKeyboardSelectedElement() 获取具有键盘选择的元素。 |
| 9 | Element getRowElement(int indexOnPage) 获取指定索引的元素。 |
| 10 | protected boolean isKeyboardNavigationSuppressed() 检查是否正在抑制键盘导航,例如用户正在编辑单元格时。 |
| 11 | protected void onBlur() 当小部件模糊时调用。 |
| 12 | protected void onBrowserEvent2(Event event) 在AbstractHasData.onBrowserEvent(Event)完成后调用。 |
| 13 | protected void onFocus() 在窗口小部件聚焦时调用。 |
| 14 | protected void renderRowValues(SafeHtmlBuilder sb, java.util.List《T》 values, int start, SelectionModel《? super T》 selectionModel) 将所有行值渲染到指定的SafeHtmlBuilder中。 |
| 15 | protected boolean resetFocusOnCell() 重点关注当前关注的单元格。 |
| 16 | void setEmptyListMessage(SafeHtml html) 将消息设置为在没有数据时显示。 |
| 17 | protected void setKeyboardSelected(int index, boolean selected, boolean stealFocus) 更新元素以反映其键盘选择状态。 |
| 18 | protected void setSelected(Element elem, boolean selected) 已过时。 AbstractHasData从不调用此方法,在renderRowValues中渲染所选样式(SafeHtmlBuilder,List,int,SelectionModel) |
| 19 | void setValueUpdater(ValueUpdater《T》 valueUpdater) 设置值更新程序以在单元格修改项目时使用。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.cellview.client.AbstractHasData
java.lang.Object
CellList小部件示例
此示例将指导您完成在GWT中显示CellList Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>CellList Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示CellList小部件的使用。package com..client;
import java.util.Arrays;
import java.util.List;
import com.google.gwt.cell.client.AbstractCell;
import com.google.gwt.cell.client.Cell;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.safehtml.shared.SafeHtmlBuilder;
import com.google.gwt.user.cellview.client.CellList;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.view.client.ProvidesKey;
import com.google.gwt.view.client.SelectionModel;
import com.google.gwt.view.client.SingleSelectionModel;
public class HelloWorld implements EntryPoint {
/**
* A simple data type that represents a contact.
*/
private static class Contact {
private static int nextId = 0;
private final int id;
private String name;
public Contact(String name) {
nextId++;
this.id = nextId;
this.name = name;
}
}
/**
* A custom {@link Cell} used to render a {@link Contact}.
*/
private static class ContactCell extends AbstractCell<Contact> {
@Override
public void render(Contact value, Object key, SafeHtmlBuilder sb) {
if (value != null) {
sb.appendEscaped(value.name);
}
}
}
/**
* The list of data to display.
*/
private static final List<Contact> CONTACTS = Arrays.asList(new Contact(
"John"), new Contact("Joe"), new Contact("Michael"),
new Contact("Sarah"), new Contact("George"));
public void onModuleLoad() {
/*
* Define a key provider for a Contact. We use the unique ID
* as the key, which allows to maintain selection even if the
* name changes.
*/
ProvidesKey<Contact> keyProvider = new ProvidesKey<Contact>() {
public Object getKey(Contact item) {
// Always do a null check.
return (item == null) ? null : item.id;
}
};
// Create a CellList using the keyProvider.
CellList<Contact> cellList = new CellList<Contact>(new ContactCell(),
keyProvider);
// Push data into the CellList.
cellList.setRowCount(CONTACTS.size(), true);
cellList.setRowData(0, CONTACTS);
// Add a selection model using the same keyProvider.
SelectionModel<Contact> selectionModel
= new SingleSelectionModel<Contact>(
keyProvider);
cellList.setSelectionModel(selectionModel);
/*
* Select a contact. The selectionModel will select based on the
* ID because we used a keyProvider.
*/
Contact sarah = CONTACTS.get(3);
selectionModel.setSelected(sarah, true);
// Modify the name of the contact.
sarah.name = "Sara";
/*
* Redraw the CellList. Sarah/Sara will still be selected because we
* identify her by ID. If we did not use a keyProvider,
* Sara would not be selected.
*/
cellList.redraw();
VerticalPanel panel = new VerticalPanel();
panel.setBorderWidth(1);
panel.setWidth("200");
panel.add(cellList);
// Add the widgets to the root panel.
RootPanel.get().add(panel);
}
}
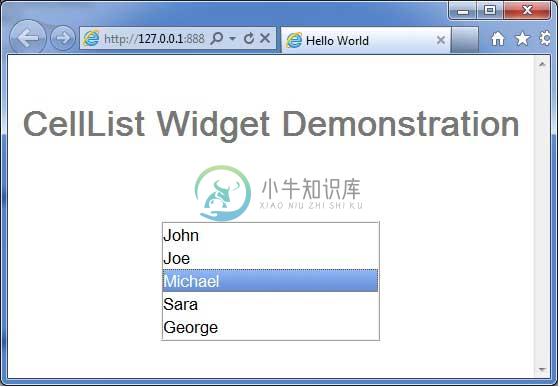
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -