PopupPanel
介绍 (Introduction)
PopupPanel小部件表示可以pop up其他小部件的面板。 它覆盖了浏览器的客户区(以及任何以前创建的弹出窗口)。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.PopupPanel类的声明 -
public class PopupPanel
extends SimplePanel
implements SourcesPopupEvents, EventPreview,
HasAnimation, HasCloseHandlers<PopupPanel>
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | PopupPanel() 创建一个空的弹出面板。 |
| 2 | PopupPanel(boolean autoHide) 创建一个空的弹出面板,指定其auto-hide属性。 |
| 3 | PopupPanel(boolean autoHide, boolean modal) 创建一个空的弹出面板,指定其auto-hide和modal属性。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void addAutoHidePartner(Element partner) 在autoHide合作伙伴中发生的鼠标事件不会将面板设置隐藏为autoHide。 |
| 2 | HandlerRegistration addCloseHandler( CloseHandler 《PopupPanel》 handler) 添加一个CloseEvent处理程序。 |
| 3 | void addPopupListener(PopupListener listener) 已过时。 请改用addCloseHandler(com.google.gwt.event。logical.shared.CloseHandler) |
| 4 | void center() 将弹出窗口置于浏览器窗口中心并显示它。 |
| 5 | protected Element getContainerElement() 重写此方法以指定除根元素之外的元素是面板的子窗口小部件的容器。 |
| 6 | protected Element getGlassElement() 获取此PopupPanel使用的glass元素。 |
| 7 | java.lang.String getGlassStyleName() 获取要在glass元素上使用的样式名称。 |
| 8 | int getOffsetHeight() 获取面板的偏移高度(以像素为单位)。 |
| 9 | int getOffsetWidth() 获取面板的偏移宽度(以像素为单位)。 |
| 10 | int getPopupLeft() 获取弹出窗口相对于浏览器客户区的左侧位置。 |
| 11 | int getPopupTop() 获取弹出窗口相对于浏览器客户区的顶部位置。 |
| 12 | protected Element getStyleElement() 模板方法,返回将应用样式名称的元素。 |
| 13 | java.lang.String getTitle() 获取与此对象关联的标题。 |
| 14 | void hide() 隐藏弹出窗口并将其与页面分离。 |
| 15 | void hide(boolean autoClosed) 隐藏弹出窗口并将其与页面分离。 |
| 16 | boolean isAnimationEnabled() 如果启用了动画,则返回true,否则返回false。 |
| 17 | boolean isAutoHideEnabled() 如果弹出窗口应在用户单击其外部时自动隐藏,则返回true。 |
| 18 | boolean isAutoHideOnHistoryEventsEnabled( ) 如果在历史记录标记更改时应自动隐藏弹出窗口,则返回true,例如当用户按下浏览器的后退按钮时。 |
| 19 | boolean isGlassEnabled() 如果将在PopupPanel下显示玻璃元素,则返回true。 |
| 20 | boolean isModal() 如果应忽略不以PopupPanel或其子项为目标的键盘或鼠标事件,则返回true。 |
| 21 | boolean isPreviewingAllNativeEvents( ) 如果弹出窗口应预览所有本机事件,则返回true,即使该事件已被另一个弹出窗口消耗。 |
| 22 | boolean isShowing() 确定是否显示此弹出窗口。 |
| 23 | boolean isVisible() 确定此弹出窗口是否可见。 |
| 24 | boolean onEventPreview(Event event) 已过时。 使用onPreviewNativeEvent(com.google.gwt.user.client.Event.NativePreviewEvent)代替 |
| 25 | boolean onKeyDownPreview(char key, int modifiers) 已过时。 使用onPreviewNativeEvent(com.google.gwt.user.client.Event.NativePreviewEvent)代替 |
| 26 | boolean onKeyPressPreview(char key, int modifiers) 已过时。 使用onPreviewNativeEvent(com.google.gwt.user.client.Event.NativePreviewEvent)代替 |
| 27 | boolean onKeyUpPreview(char key, int modifiers) 已过时。 使用onPreviewNativeEvent(com.google.gwt.user.client.Event.NativePreviewEvent)代替 |
| 28 | protected void onPreviewNativeEvent(Event.NativePreviewEvent event) |
| 29 | protected void onUnload() 在将窗口小部件与浏览器的文档分离之前立即调用此方法。 |
| 30 | void removeAutoHidePartner(Element partner) 删除autoHide合作伙伴。 |
| 31 | void removePopupListener(PopupListener listener) 已过时。 使用HandlerRegistration。 对addCloseHandler(com.google.gwt.event。logical.shared.CloseHandler)返回的对象的removeHandler()方法 |
| 32 | void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 33 | void setAutoHideEnabled(boolean autoHide) 启用或禁用自动隐藏功能。 |
| 34 | void setAutoHideOnHistoryEventsEnabled( boolean enabled) 在历史记录更改事件上启用或禁用autoHide。 |
| 35 | void setGlassEnabled(boolean enabled) 启用后,下次显示时将使用半透明窗格阻止背景。 |
| 36 | void setGlassStyleName(java.lang.String glassStyleName) 设置要在玻璃元素上使用的样式名称。 |
| 37 | void setHeight(java.lang.String height) 设置面板的子窗口小部件的高度。 |
| 38 | void setModal(boolean modal) 当弹出窗口是模态时,将忽略不以PopupPanel或其子对象为目标的键盘或鼠标事件。 |
| 39 | void setPopupPosition(int left, int top) 设置弹出窗口相对于浏览器客户区的位置。 |
| 40 | void setPopupPositionAndShow(PopupPanel. PositionCallback callback) 使用PopupPanel.PositionCallback设置弹出窗口的位置,并显示弹出窗口。 |
| 41 | void setPreviewingAllNativeEvents(boolean previewAllNativeEvents) 启用后,弹出窗口将预览所有本机事件,即使在此之后打开了另一个弹出窗口。 |
| 42 | void setTitle(java.lang.String title) 设置与此对象关联的标题。 |
| 43 | void setVisible(boolean visible) 设置此对象是否可见。 |
| 44 | void setWidget(Widget w) 设置此面板的小部件。 |
| 45 | void setWidth(java.lang.String width) 设置面板的子窗口小部件的宽度。 |
| 46 | void show() 显示弹出窗口并将其附加到页面。 |
| 47 | void showRelativeTo(UIObject target) 通常,弹出窗口位于相对目标的正下方,其左边缘与目标的左边缘对齐。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.SimplePanel
java.lang.Object
PopupPanel小部件示例
此示例将指导您完成在GWT中显示PopupPanel窗口小部件的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-PopupPanel {
border: 3px solid #000000;
padding: 3px;
background: white;
}
.gwt-PopupPanelGlass {
background-color: #000;
opacity: 0.3;
filter: alpha(opacity=30);
}
.gwt-PopupPanel .popupContent {
border: none;
padding: 3px;
background: gray;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>PopupPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示PopupPanel小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.PopupPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private static class MyPopup extends PopupPanel {
public MyPopup() {
// PopupPanel's constructor takes 'auto-hide' as its boolean
// parameter. If this is set, the panel closes itself
// automatically when the user clicks outside of it.
super(true);
// PopupPanel is a SimplePanel, so you have to set it's widget
// property to whatever you want its contents to be.
setWidget(new Label("Click outside of this popup to close it"));
}
}
public void onModuleLoad() {
Button b1 = new Button("Click me to show popup");
b1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
// Instantiate the popup and show it.
new MyPopup().show();
}
});
Button b2 = new Button("Click me to show popup partway"
+" across the screen");
b2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
// Create the new popup.
final MyPopup popup = new MyPopup();
// Position the popup 1/3rd of the way down and across
// the screen, and show the popup. Since the position
// calculation is based on the offsetWidth and offsetHeight
// of the popup, you have to use the
// setPopupPositionAndShow(callback) method. The alternative
// would be to call show(), calculate the left and
// top positions, and call setPopupPosition(left, top).
// This would have the ugly side effect of the popup jumping
// from its original position to its new position.
popup.setPopupPositionAndShow(new PopupPanel.PositionCallback(){
public void setPosition(int offsetWidth, int offsetHeight) {
int left = (Window.getClientWidth() - offsetWidth)/3;
int top = (Window.getClientHeight() - offsetHeight)/3;
popup.setPopupPosition(left, top);
}
});
}
});
VerticalPanel panel = new VerticalPanel();
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSpacing(10);
panel.add(b1);
panel.add(b2);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
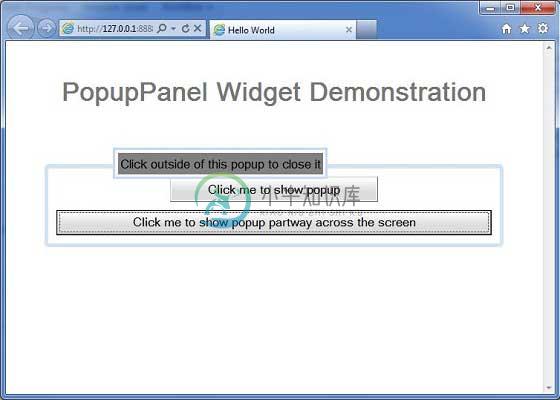
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -