FileUpload
介绍 (Introduction)
FileUpload小部件包装HTML“input type ='file'”元素。 如果要将其提交到服务器,则必须将此窗口小部件与FormPanel一起使用。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.FileUpload类的声明 -
public class FileUpload
extends Widget
implements HasName, HasChangeHandlers
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有TextBox小部件。 您可以根据自己的要求覆盖它。
.gwt-FileUpload {}
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | FileUpload() 构造一个新的文件上载小部件。 |
| 2 | FileUpload(Element element) 子类可以使用此构造函数来显式使用现有元素。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | HandlerRegistration addChangeHandler(ChangeHandler handler) 添加ChangeEvent处理程序。 |
| 2 | java.lang.String getFilename() 获取用户选择的文件名。 |
| 3 | java.lang.String getName() 获取小部件的名称。 |
| 4 | boolean isEnabled() 获取是否启用此窗口小部件。 |
| 5 | void onBrowserEvent(Event event) 收到浏览器事件时触发。 |
| 6 | void setEnabled(boolean enabled) 设置是否启用此窗口小部件。 |
| 7 | void setName(java.lang.String name) 设置小部件的名称。 |
| 8 | static FileUpload wrap(Element element) 创建一个包装现有元素的FileUpload小部件。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
java.lang.Object
FileUpload小部件示例
此示例将指导您完成在GWT中显示FileUpload Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-FileUpload {
color: green;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>FileUpload Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示FileUpload小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FileUpload;
import com.google.gwt.user.client.ui.FormPanel;
import com.google.gwt.user.client.ui.FormPanel.SubmitCompleteEvent;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
VerticalPanel panel = new VerticalPanel();
//create a FormPanel
final FormPanel form = new FormPanel();
//create a file upload widget
final FileUpload fileUpload = new FileUpload();
//create labels
Label selectLabel = new Label("Select a file:");
//create upload button
Button uploadButton = new Button("Upload File");
//pass action to the form to point to service handling file
//receiving operation.
form.setAction("http://www..com/gwt/myFormHandler");
// set form to use the POST method, and multipart MIME encoding.
form.setEncoding(FormPanel.ENCODING_MULTIPART);
form.setMethod(FormPanel.METHOD_POST);
//add a label
panel.add(selectLabel);
//add fileUpload widget
panel.add(fileUpload);
//add a button to upload the file
panel.add(uploadButton);
uploadButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
//get the filename to be uploaded
String filename = fileUpload.getFilename();
if (filename.length() == 0) {
Window.alert("No File Specified!");
} else {
//submit the form
form.submit();
}
}
});
form.addSubmitCompleteHandler(new FormPanel.SubmitCompleteHandler() {
@Override
public void onSubmitComplete(SubmitCompleteEvent event) {
// When the form submission is successfully completed, this
//event is fired. Assuming the service returned a response
//of type text/html, we can get the result text here
Window.alert(event.getResults());
}
});
panel.setSpacing(10);
// Add form to the root panel.
form.add(panel);
RootPanel.get("gwtContainer").add(form);
}
}
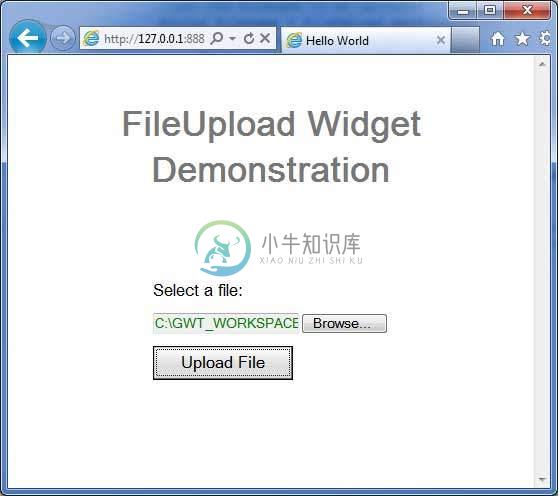
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -

以下是java服务器页面代码片段,演示了文件上载的服务器端功能
我们使用Common IO和Commons FileUpload库将文件上载功能添加到服务器端页面。
文件将上传到uploadFiles文件夹,相对于upload.jsp位于服务器端的位置。
<%@page import = "org.apache.commons.fileupload.FileItemFactory"%>
<%@page import = "org.apache.commons.fileupload.disk.DiskFileItemFactory"%>
<%@page import = "org.apache.commons.fileupload.servlet.ServletFileUpload"%>
<%@page import = "org.apache.commons.fileupload.FileItem"%>
<%@page import = "org.apache.commons.io.FilenameUtils"%>
<%@page import = "java.util.List"%>
<%@page import = "java.util.Iterator"%>
<%@page import = "java.io.File"%>
<%@page import = "java.io.FileOutputStream"%>
<%@page import = "java.io.InputStream"%>
<%
// Create a factory for disk-based file items
FileItemFactory factory = new DiskFileItemFactory();
// Create a new file upload handler
ServletFileUpload upload = new ServletFileUpload(factory);
try {
// Parse the request
List items = upload.parseRequest(request);
// Process the uploaded items
Iterator iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
//handling a normal form-field
if(item.isFormField()) {
System.out.println("Got a form field");
String name = item.getFieldName();
String value = item.getString();
System.out.print("Name:"+name+",Value:"+value);
} else {
//handling file loads
System.out.println("Not form field");
String fieldName = item.getFieldName();
String fileName = item.getName();
if (fileName != null) {
fileName = FilenameUtils.getName(fileName);
}
String contentType = item.getContentType();
boolean isInMemory = item.isInMemory();
long sizeInBytes = item.getSize();
System.out.print("Field Name:"+fieldName +",File Name:"+fileName);
System.out.print("Content Type:"+contentType
+",Is In Memory:"+isInMemory+",Size:"+sizeInBytes);
byte[] data = item.get();
fileName = getServletContext()
.getRealPath( "/uploadedFiles/" + fileName);
System.out.print("File name:" +fileName);
FileOutputStream fileOutSt = new FileOutputStream(fileName);
fileOutSt.write(data);
fileOutSt.close();
out.print("File Uploaded Successfully!");
}
}
} catch(Exception e){
out.print("File Uploading Failed!" + e.getMessage());
}
%>

