TextBox
介绍 (Introduction)
TextBox小部件表示标准的单行文本框。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.TextBox类的声明 -
public class TextBox
extends TextBoxBase
implements HasDirection
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有TextBox小部件。 您可以根据自己的要求覆盖它。
.gwt-TextBox {}
.gwt-TextBox-readonly {}
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | TextBox() 创建一个空文本框。 |
| 2 | TextBox(Element element) 子类可以使用此构造函数来显式使用现有元素。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | HasDirection.Direction getDirection() 获取窗口小部件的方向性。 |
| 2 | int getMaxLength() 获取文本框的最大允许长度。 |
| 3 | int getVisibleLength() 获取文本框中可见字符的数量。 |
| 4 | void setDirection(HasDirection.Direction direction) 设置窗口小部件的方向性。 |
| 5 | void setMaxLength(int length) 设置文本框的最大允许长度。 |
| 6 | void setVisibleLength(int length) 设置文本框中的可见字符数。 |
| 7 | static TextBox wrap(Element element) 创建一个TextBox小部件,用于包装现有的元素。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.TextBoxBase
java.lang.Object
TextBox小部件示例
此示例将指导您完成在GWT中显示TextBox Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-TextBox {
color: green;
}
.gwt-TextBox-readonly {
background-color: yellow;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>TextBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示TextBox小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create textboxes
TextBox textBox1 = new TextBox();
TextBox textBox2 = new TextBox();
//add text to text box
textBox2.setText("Hello World!");
//set textbox as readonly
textBox2.setReadOnly(true);
// Add text boxes to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(textBox1);
panel.add(textBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
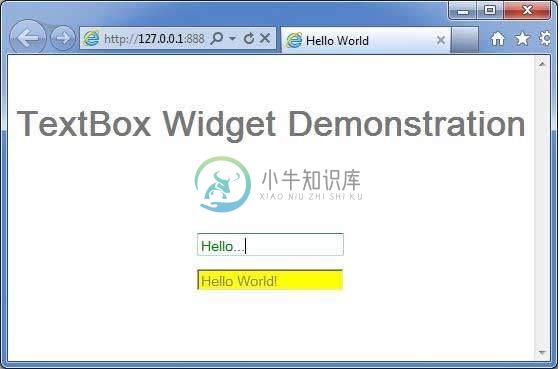
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -