FlowPanel
优质
小牛编辑
141浏览
2023-12-01
介绍 (Introduction)
FlowPanel小部件表示使用默认HTML布局行为格式化其子窗口小部件的面板。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.FlowPanel类的声明 -
public class FlowPanel
extends ComplexPanel
implements InsertPanel.ForIsWidget
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | FlowPanel() 空流面板的构造函数。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void add(Widget w) 向面板添加新的子窗口小部件。 |
| 2 | void clear() 删除所有子窗口小部件。 |
| 3 | void insert(IsWidget w, int beforeIndex) |
| 4 | void insert(Widget w, int beforeIndex) 在指定的索引之前插入窗口小部件。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
FlowPanel小部件示例
此示例将指导您完成在GWT中显示FlowPanel Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox {
margin: 10px;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>FlowPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示FlowPanel小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.FlowPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a flow panel
FlowPanel flowPanel = new FlowPanel();
// Add CheckBoxes to flow Panel
for(int i = 1; i <= 10; i++){
CheckBox checkBox = new CheckBox("Item" + i);
flowPanel.add(checkBox);
}
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.setWidth("500");
decoratorPanel.add(flowPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
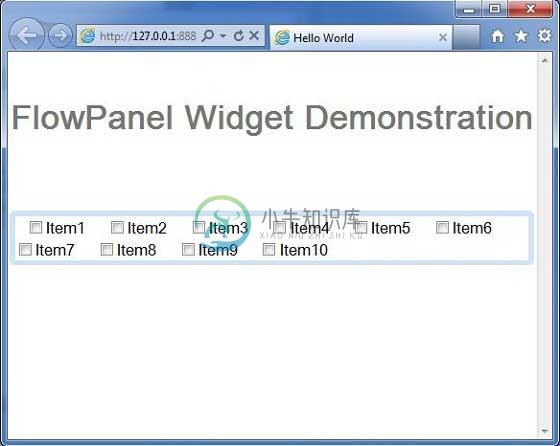
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -