事件处理(Event Handling)
GWT提供类似于Java AWT或SWING用户界面框架的事件处理程序模型。
侦听器接口定义窗口小部件调用以宣告事件的一个或多个方法。 GWT提供与各种可能事件对应的接口列表。
希望接收特定类型事件的类实现关联的处理程序接口,然后将对其自身的引用传递给窗口小部件以订阅一组事件。
例如, Button类发布click events因此您必须编写一个类来实现ClickHandler来处理click事件。
事件处理程序接口
所有GWT事件处理程序都已从EventHandler接口扩展,并且每个处理程序只有一个带有单个参数的方法。 此参数始终是关联事件类型的对象。 每个event对象都有许多方法来操纵传递的事件对象。 例如,对于click事件,您必须按如下方式编写处理程序 -
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
现在任何希望接收点击事件的类都会调用addClickHandler()来注册事件处理程序,如下所示 -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
支持事件类型的每个小部件将具有HandlerRegistration形式的方法添加Foo Handler( Foo事件),其中Foo是实际事件,如Click,Error,KeyPress等。
以下是重要的GWT事件处理程序和相关事件以及处理程序注册方法的列表 -
| Sr.No. | 事件接口 | 事件方法和描述 |
|---|---|---|
| 1 | 在选择处理程序之前 | void on Before Selection (Before Selection Event《I》 event); 在触发BeforeSelectionEvent时调用。 |
| 2 | BlurHandler | void on Blur(Blur Event event); 在模糊事件被触发时调用。 |
| 3 | ChangeHandler | void on Change(ChangeEvent event); 触发更改事件时调用。 |
| 4 | ClickHandler | void on Click(ClickEvent event); 触发本机点击事件时调用。 |
| 5 | CloseHandler<T> | void on Close(CloseEvent《T》 event); 在触发CloseEvent时调用。 |
| 6 | 上下文菜单处理程序 | void on Context Menu(Context Menu Event event); 在触发本机上下文菜单事件时调用。 |
| 7 | 双击处理程序 | void on Double Click(Double Click Event event); 触发双击事件时调用。 |
| 8 | 错误处理程序 | void on Error(Error Event event); 触发错误事件时调用。 |
| 9 | 焦点处理程序 | void on Focus(Focus Event event); 在Focus事件被触发时调用。 |
| 10 | Form Panel.Submit Complete Handler | void on Submit Complete(Form Panel.Submit Complete Event event); 成功提交表单时触发。 |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); 提交表单时触发。 |
| 12 | 按键处理程序 | void on Key Down(Key Down Event event); 在触发KeyDownEvent时调用。 |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); 触发KeyPressEvent时调用。 |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); 在触发KeyUpEvent时调用。 |
| 15 | LoadHandler | void on Load(LoadEvent event); 在触发LoadEvent时调用。 |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); 在MouseDown被触发时调用。 |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); 在触发MouseMoveEvent时调用。 |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); 在触发MouseOutEvent时调用。 |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); 在触发MouseOverEvent时调用。 |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); 在MouseUpEvent被触发时调用。 |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); 在触发MouseWheelEvent时调用。 |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); 调整窗口小部件时触发。 |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); 触发ScrollEvent时调用。 |
| 24 | SelectionHandler<I> | void on Selection(SelectionEvent《I》 event); 在SelectionEvent被触发时调用。 |
| 25 | ValueChangeHandler<I> | void on ValueChange(ValueChangeEvent《I》 event); 触发ValueChangeEvent时调用。 |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); 在浏览器窗口关闭或导航到其他站点之前触发。 |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); 滚动浏览器窗口时触发。 |
事件方法
如前所述,每个处理程序都有一个方法,其中包含一个保存事件对象的参数,例如void onClick(ClickEvent event)或void onKeyDown(KeyDownEvent event) 。 ClickEvent和KeyDownEvent等事件对象的常用方法很少,如下所示 -
| Sr.No. | 方法和描述 |
|---|---|
| 1 | protected void dispatch(ClickHandler handler)此方法只能由HandlerManager调用 |
| 2 | DomEvent.Type 《FooHandler》 getAssociatedType()此方法返回用于注册Foo事件的类型。 |
| 3 | static DomEvent.Type《FooHandler》 getType()此方法获取与Foo事件关联的事件类型。 |
| 4 | public java.lang.Object getSource()此方法返回上次触发此事件的源。 |
| 5 | protected final boolean isLive()此方法返回事件是否为活动。 |
| 6 | protected void kill()此方法终止事件 |
例子 (Example)
此示例将指导您完成在GWT中显示Click事件和KeyDown事件处理的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示在GWT中使用事件处理。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
}
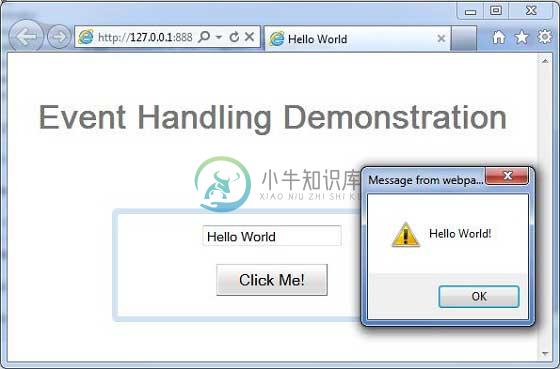
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -