CellTable
介绍 (Introduction)
CellTable小部件表示支持分页和列的A表格视图。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.cellview.client.CellTable《T》类的声明 -
public class CellTable<T>
extends AbstractHasData<T>
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | CellTable() 构造一个默认页面大小为15的表。 |
| 2 | CellTable(int pageSize) 构造具有给定页面大小的表。 |
| 3 | CellTable(int pageSize, CellTable.Resources resources) 使用指定的CellTable.BasicResources构造具有给定页面大小的表。 |
| 4 | CellTable(int pageSize, CellTable.Resources resources, ProvidesKey《T》 keyProvider) 构造一个具有给定页面大小的表,指定的CellTable.BasicResources和给定的密钥提供程序。 |
| 5 | CellTable(int pageSize, ProvidesKey《T》 keyProvider) 构造具有给定页面大小和给定密钥提供程序的表。 |
| 6 | CellTable(ProvidesKey《T》 keyProvider) 构造一个默认页面大小为15的表,以及给定的密钥提供程序。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void addColumn(Column《T,?》 col) 向表中添加一列。 |
| 2 | void addColumn(Column《T,?》 col, Header《?》 header) 使用关联的标头向表中添加列。 |
| 3 | void addColumn(Column《T,?》 col, Header《?》 header, Header《?》 footer) 使用关联的页眉和页脚向表中添加列。 |
| 4 | void addColumn(Column《T,?》 col, SafeHtml headerHtml) 使用关联的SafeHtml标头向表中添加一列。 |
| 5 | void addColumn(Column《T,?》 col, SafeHtml headerHtml, SafeHtml footerHtml) 使用关联的SafeHtml页眉和页脚向表中添加一列。 |
| 6 | void addColumn(Column《T,?》 col, java.lang.String headerString) 使用关联的String标头向表中添加一列。 |
| 7 | void add Column (Column《T,?》 col, java. lang. String header String, java.lang.String footer String) 使用关联的String页眉和页脚向表中添加一列。 |
| 8 | void addColumnStyleName(int index, java.lang.String styleName) 将样式名称添加到指定索引处的TableColElement,并在必要时创建它。 |
| 9 | protected Element convertToElements(SafeHtml html) 将指定的HTML转换为DOM元素并返回DOM元素的父元素。 |
| 10 | protected boolean dependsOnSelection() 检查视图中的单元格是否取决于选择状态。 |
| 11 | protected void do Selection (Event event, T value, int row, int column) 已过时。 使用Abstract具有Data.add单元预览处理程序(com.google.gwt.view.client.Cell Preview Event.Handler)。 |
| 12 | int getBodyHeight() 返回表体的高度。 |
| 13 | protected Element getChildContainer() 返回保存渲染单元格的元素。 |
| 14 | int getHeaderHeight() 返回表头的高度。 |
| 15 | protected Element getKeyboardSelectedElement() 获取具有键盘选择的元素。 |
| 16 | TableRowElement getRowElement(int row) 获取指定行的TableRowElement。 |
| 17 | protected boolean isKeyboardNavigationSuppressed() 检查是否正在抑制键盘导航,例如用户正在编辑单元格时。 |
| 18 | protected void onBlur() 当小部件模糊时调用。 |
| 19 | protected void onBrowserEvent2(Event event) 在AbstractHasData.onBrowserEvent(Event)完成后调用。 |
| 20 | protected void onFocus() 在窗口小部件聚焦时调用。 |
| 21 | void redrawFooters() 重绘表格的页脚。 |
| 22 | void redrawHeaders() 重绘表格的标题。 |
| 23 | void removeColumn(Column《T,?》 col) 删除一列。 |
| 24 | void removeColumn(int index) 删除一列。 |
| 25 | void removeColumnStyleName(int index, java.lang.String styleName) 从指定索引处的TableColElement中删除样式。 |
| 26 | protected void renderRowValues(SafeHtmlBuilder sb, java.util.List《T》 values, int start, SelectionModel《? super T》 selectionModel) 将所有行值渲染到指定的SafeHtmlBuilder中。 |
| 27 | protected void replaceAllChildren(java.util.List《T》 values, SafeHtml html) 用指定的html替换所有子项。 |
| 28 | protected boolean resetFocusOnCell() 重点关注当前关注的单元格。 |
| 29 | protected void setKeyboardSelected(int index, boolean selected, boolean stealFocus) 更新元素以反映其键盘选择状态。 |
| 30 | void setRowStyles(RowStyles《T》 rowStyles) 设置用于确定行样式的对象; 更改将在下次呈现表时生效。 |
| 31 | protected void setSelected(Element elem, boolean selected) 已过时。 AbstractHasData从不调用此方法,在renderRowValues中渲染所选样式(SafeHtmlBuilder,List,int,SelectionModel) |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.cellview.client.AbstractHasData
java.lang.Object
CellTable小部件示例
此示例将指导您完成在GWT中显示CellTable Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>CellTable Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示CellTable小部件的使用。package com..client;
import java.util.Arrays;
import java.util.Date;
import java.util.List;
import com.google.gwt.cell.client.DateCell;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.cellview.client.CellTable;
import com.google.gwt.user.cellview.client.Column;
import com.google.gwt.user.cellview.client
.HasKeyboardSelectionPolicy.KeyboardSelectionPolicy;
import com.google.gwt.user.cellview.client.TextColumn;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.view.client.SelectionChangeEvent;
import com.google.gwt.view.client.SingleSelectionModel;
public class HelloWorld implements EntryPoint {
/**
* A simple data type that represents a contact.
*/
private static class Contact {
private final String address;
private final Date birthday;
private final String name;
public Contact(String name, Date birthday, String address) {
this.name = name;
this.birthday = birthday;
this.address = address;
}
}
/**
* The list of data to display.
*/
private static final List<Contact> CONTACTS = Arrays.asList(
new Contact("John", new Date(80, 4, 12), "123 Fourth Avenue"),
new Contact("Joe", new Date(85, 2, 22), "22 Lance Ln"),
new Contact("George",new Date(46, 6, 6),"1600 Pennsylvania Avenue"));
public void onModuleLoad() {
// Create a CellTable.
CellTable<Contact> table = new CellTable<Contact>();
table.setKeyboardSelectionPolicy(KeyboardSelectionPolicy.ENABLED);
// Add a text column to show the name.
TextColumn<Contact> nameColumn =
new TextColumn<Contact>() {
@Override
public String getValue(Contact object) {
return object.name;
}
};
table.addColumn(nameColumn, "Name");
// Add a date column to show the birthday.
DateCell dateCell = new DateCell();
Column<Contact, Date> dateColumn
= new Column<Contact, Date>(dateCell) {
@Override
public Date getValue(Contact object) {
return object.birthday;
}
};
table.addColumn(dateColumn, "Birthday");
// Add a text column to show the address.
TextColumn<Contact> addressColumn
= new TextColumn<Contact>() {
@Override
public String getValue(Contact object) {
return object.address;
}
};
table.addColumn(addressColumn, "Address");
// Add a selection model to handle user selection.
final SingleSelectionModel<Contact> selectionModel
= new SingleSelectionModel<Contact>();
table.setSelectionModel(selectionModel);
selectionModel.addSelectionChangeHandler(
new SelectionChangeEvent.Handler() {
public void onSelectionChange(SelectionChangeEvent event) {
Contact selected = selectionModel.getSelectedObject();
if (selected != null) {
Window.alert("You selected: " + selected.name);
}
}
});
// Set the total row count. This isn't strictly necessary,
// but it affects paging calculations, so its good habit to
// keep the row count up to date.
table.setRowCount(CONTACTS.size(), true);
// Push the data into the widget.
table.setRowData(0, CONTACTS);
VerticalPanel panel = new VerticalPanel();
panel.setBorderWidth(1);
panel.setWidth("400");
panel.add(table);
// Add the widgets to the root panel.
RootPanel.get().add(panel);
}
}
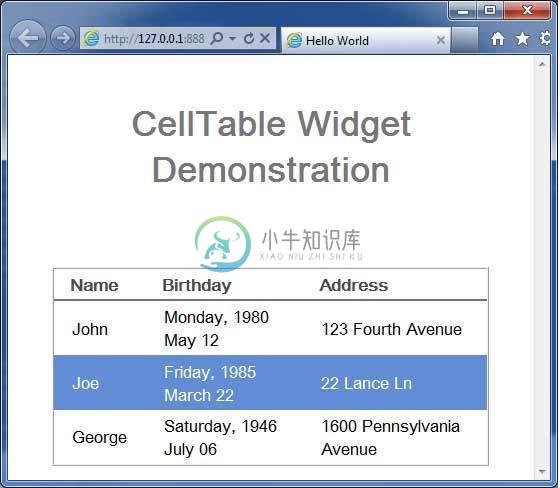
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -