HTMLPanel
介绍 (Introduction)
HTMLPanel窗口小部件表示包含HTML的面板,可以将子窗口小部件附加到该HTML中的已标识元素。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.HTMLPanel类的声明 -
public class HTMLPanel
extends ComplexPanel
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | HTMLPanel(SafeHtml safeHtml) 从给定的SafeHtml对象初始化面板的HTML。 |
| 2 | HTMLPanel(java.lang.String html) 在DIV元素内创建具有指定HTML内容的HTML面板。 |
| 3 | HTMLPanel(java.lang.String tag, java.lang.String html) 创建一个HTML面板,其根元素具有给定标记,并具有指定的HTML内容。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void add(Widget widget, Element elem) 将子窗口小部件添加到面板中,包含在HTML元素中。 |
| 2 | void add(Widget widget, java.lang.String id) 将子窗口小部件添加到面板,包含在由给定标识指定的HTML元素中。 |
| 3 | void addAndReplaceElement(Widget widget, Element toReplace) 将子窗口小部件添加到面板,替换HTML元素。 |
| 4 | void addAndReplaceElement(Widget widget, java.lang.String id) 将子窗口小部件添加到面板,替换给定id指定的HTML元素。 |
| 5 | static java.lang.String createUniqueId() 一种辅助方法,用于为动态生成的HTML中的元素创建唯一ID。 |
| 6 | Element getElementById(java.lang.String id) 通过其id在此面板中查找元素。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
HTMLPanel小部件示例
此示例将指导您完成在GWT中显示HTMLPanel Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>HTMLPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示HTMLPanel小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTMLPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
String htmlString = "This is a <b>HTMLPanel</b> containing"
+" html contents. "
+" <i>By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME.</i>"
+" <u>Here's quite a bit more meaningless text that will serve"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!</u>";
HTMLPanel htmlPanel = new HTMLPanel(htmlString);
DecoratorPanel panel = new DecoratorPanel();
panel.add(htmlPanel);
// Add the widgets to the root panel.
RootPanel.get().add(panel);
}
}
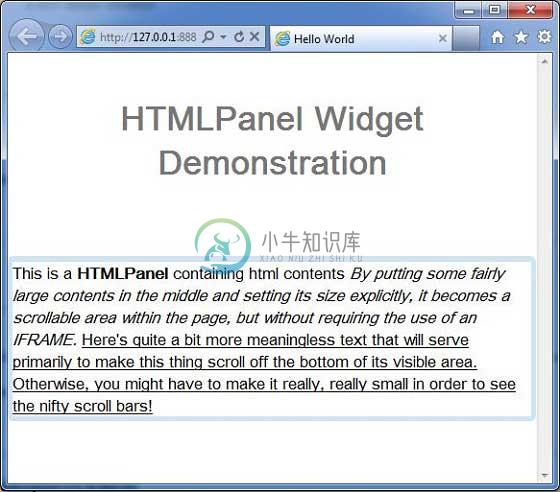
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -