DockPanel
介绍 (Introduction)
DockPanel小部件表示一个面板,它将其子窗口小部件放置在其外边缘“停靠”,并允许其最后一个窗口小部件占用其中心的剩余空间。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.DockPanel类的声明 -
@Deprecated
public class DockPanel
extends CellPanel
implements HasAlignment
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | DockPanel() DockPanel的构造函数。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void add(Widget widget, DockPanel. DockLayoutConstant direction) 已过时。 将小部件添加到Dock的指定边缘。 |
| 2 | HasHorizontalAlignment. HorizontalAlignmentConstant getHorizontalAlignment() 已过时。 获取水平对齐方式。 |
| 3 | HasVerticalAlignment. VerticalAlignmentConstant getVerticalAlignment() 已过时。 获取垂直对齐方式。 |
| 4 | DockPanel. DockLayoutConstant getWidgetDirection(Widget w) 已过时。 获取给定子窗口小部件的布局方向。 |
| 5 | protected void onEnsureDebugId(java.lang. String baseID) 已过时。 DockPanel支持在一个方向上添加多个单元格,因此整数将附加到调试ID的末尾。 |
| 6 | boolean remove(Widget w) 已过时。 删除子窗口小部件。 |
| 7 | void setCellHeight(Widget w, java.lang.String height) 已过时。 设置与给定窗口小部件关联的单元格的高度,与整个面板相关。 |
| 8 | void set Cell Horizontal Alignment(Widget w, Has Horizontal Alignment. Horizontal Alignment Constant align) 已过时。 设置给定窗口小部件在其单元格中的水平对齐方式。 |
| 9 | void set Cell Vertical Alignment (Widget w, HasVertical Alignment. Vertical Alignment Constant align) 已过时。 设置给定窗口小部件在其单元格中的垂直对齐方式。 |
| 10 | void setCellWidth(Widget w, java.lang.String width) 已过时。 设置与给定窗口小部件关联的单元格的宽度,与整个面板相关。 |
| 11 | void set Horizontal Alignment (Has Horizontal Alignment. Horizontal Alignment Constant align) 已过时。 设置用于添加到此面板的窗口小部件的默认水平对齐方式。 |
| 12 | void setVerticalAlignment(HasVerticalAlignment. VerticalAlignmentConstant align) 已过时。 设置用于添加到此面板的窗口小部件的默认垂直对齐方式。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.CellPanel
java.lang.Object
DockPanel小部件示例
此示例将指导您完成在GWT中显示DockPanel Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.dockpanel td {
border: 1px solid #BBBBBB;
padding: 3px;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>DockPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示DockPanel小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DockPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.ScrollPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
DockPanel dockPanel = new DockPanel();
dockPanel.setStyleName("dockpanel");
dockPanel.setSpacing(4);
dockPanel.setHorizontalAlignment(DockPanel.ALIGN_CENTER);
// Add text all around
dockPanel.add(new HTML("This is the first north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the first south component."),
DockPanel.SOUTH);
dockPanel.add(new HTML("This is the east component."),
DockPanel.EAST);
dockPanel.add(new HTML("This is the west component."),
DockPanel.WEST);
dockPanel.add(new HTML("This is the second north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the second south component"),
DockPanel.SOUTH);
// Add scrollable text in the center
HTML contents = new HTML("This is a ScrollPanel contained"
+" at the center of a DockPanel. "
+" By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME."
+" Here's quite a bit more meaningless text that will serve primarily"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!");
ScrollPanel scroller = new ScrollPanel(contents);
scroller.setSize("400px", "100px");
dockPanel.add(scroller, DockPanel.CENTER);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(dockPanel);
// Add the widgets to the root panel.
RootPanel.get().add(vPanel);
}
}
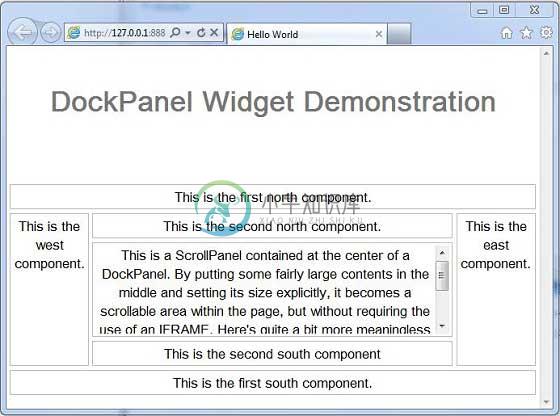
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -