VerticalSplitPanel
介绍 (Introduction)
VerticalSplitPanel小部件表示一个面板,该面板在单个垂直列中排列两个小部件,并允许用户以交互方式更改专用于两个小部件中每个小部件的高度比例。 VerticalSplitterPanel中包含的小部件将在必要时使用滚动条自动修饰。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.VerticalSplitPanel类的声明 -
@Deprecated
public final class VerticalSplitPanel
extends Panel
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有VerticalSpiltPanel小部件。 您可以根据自己的要求覆盖它。
.gwt-VerticalSplitPanel { }
.gwt-VerticalSplitPanel vsplitter { }
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | VerticalSplitPanel() 已过时。 |
| 2 | VerticalSplitPanel(VerticalSplitPanel.Resources resources) 已过时。 创建一个空的垂直拆分面板。 |
| 3 | VerticalSplitPanel(VerticalSplitPanelImages images) 已过时。 由VerticalSplitPanel(资源)取代 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void add(Widget w) 已过时。 将小部件添加到HorizontalSplitPanel中的窗格。 |
| 2 | protected Element getElement(int index) 已过时。 获取给定索引的content元素。 |
| 3 | Widget getEndOfLineWidget() 已过时。 获取窗格中位于布局的行方向末尾的窗口小部件。 |
| 4 | Widget getBottomWidget() 已过时。 获取面板底部的小部件。 |
| 5 | Widget getTopWidget() 已过时。 获取面板顶部的小部件。 |
| 6 | protected Element getSplitElement() 已过时。 获取充当拆分器的元素。 |
| 7 | Widget getStartOfLineWidget() 已过时。 获取窗格中位于布局的行方向开头的窗口小部件。 |
| 8 | protected Widget getWidget(int index) 已过时。 获取一个包含的小部件。 |
| 9 | boolean isResizing() 已过时。 指示是否正在调整拆分面板的大小。 |
| 10 | java.util.Iterator《Widget》 iterator() 已过时。 获取包含的小部件的迭代器。 |
| 11 | void onBrowserEvent(Event event) 已过时。 收到浏览器事件时触发。 |
| 12 | protected void onEnsureDebugId(java.lang.String baseID) 已过时。 受影响的元素:-splitter =包含拆分器元素的容器。 -right =分离器右侧的容器。 -left =分离器左侧的容器。 |
| 13 | protected void onLoad() 已过时。 在窗口小部件附加到浏览器的文档后立即调用此方法。 |
| 14 | protected void onUnload() 已过时。 在将窗口小部件与浏览器的文档分离之前立即调用此方法。 |
| 15 | boolean remove(Widget widget) 已过时。 删除子窗口小部件。 |
| 16 | void setEndOfLineWidget(Widget w) 已过时。 在窗格中设置窗口小部件,该窗口小部件位于布局的行方向的末尾。 |
| 17 | void setBottomWidget(Widget w) 已过时。 在面板的底部设置小部件。 |
| 18 | void setTopWidget(Widget w) 已过时。 在面板的顶部设置小部件。 |
| 19 | void setSplitPosition(java.lang.String pos) 已过时。 移动拆分器的位置。 |
| 20 | void setStartOfLineWidget(Widget w) 已过时。 在窗格中设置窗口小部件,该窗口小部件位于布局的行方向的开头。 |
| 21 | protected void setWidget(int index, Widget w) 已过时。 设置其中一个包含的小部件。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
java.lang.Object
VerticalSplitPanel小部件示例
此示例将指导您完成在GWT中显示VerticalSplitPanel Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>VerticalSplitPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示使用VerticalSplitPanel小部件。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.VerticalSplitPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a Vertical Split Panel
VerticalSplitPanel verticalSplitPanel = new VerticalSplitPanel();
verticalSplitPanel.setSize("300px", "200px");
verticalSplitPanel.setSplitPosition("35%");
// Add some content
String randomText = "This is a sample text.";
for (int i = 0; i < 2; i++) {
randomText += randomText;
}
verticalSplitPanel.setBottomWidget(new HTML(randomText));
verticalSplitPanel.setTopWidget(new HTML(randomText));
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(verticalSplitPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
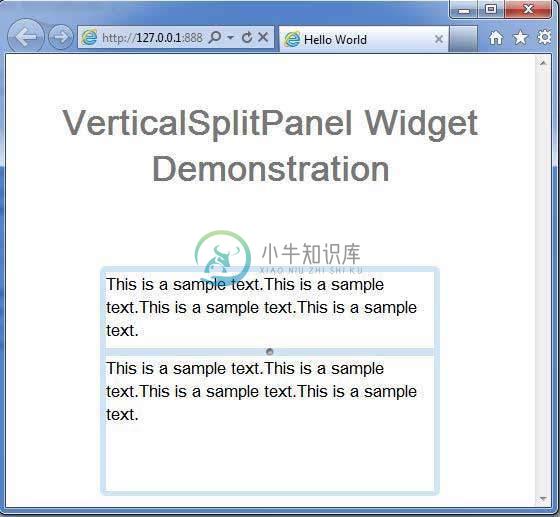
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -