VerticalPanel
介绍 (Introduction)
VerticalPanel小部件表示一个面板,它将所有小部件放在一个垂直行中。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.VerticalPanel类的声明 -
public class VerticalPanel
extends CellPanel
implements HasAlignment, InsertPanel.ForIsWidget
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | VerticalPanel() 空垂直面板的构造函数。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void add(Widget w) 添加子窗口小部件。 |
| 2 | Has Horizontal Alignment. Horizontal Alignment Constant get Horizontal Alignment() 获取水平对齐方式。 |
| 3 | HasVerticalAlignment.VerticalAlignmentConstant getVerticalAlignment() 获取垂直对齐方式。 |
| 4 | void insert(IsWidget w, int beforeIndex) |
| 5 | void insert(Widget w, int beforeIndex) 在指定的索引之前插入子窗口小部件。 |
| 6 | protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素: - #=给定索引处的单元格。 |
| 7 | boolean remove(Widget w) 删除子窗口小部件。 |
| 8 | void set Horizontal Alignment (Has Horizontal Alignment.Horizontal Alignment Constant align) 设置用于添加到此面板的窗口小部件的默认水平对齐方式。 |
| 9 | void set Vertical Alignment (Has Vertical Alignment.Vertical Alignment Constant align) 设置用于添加到此面板的窗口小部件的默认垂直对齐方式。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.CellPanel
java.lang.Object
VerticalPanel小部件示例
此示例将指导您完成在GWT中显示VerticalPanel Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox {
margin: 10px;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>VerticalPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示VerticalPanel小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a vertical panel
VerticalPanel verticalPanel = new VerticalPanel();
// Add CheckBoxes to vertical Panel
for(int i = 1; i <= 10; i++){
CheckBox checkBox = new CheckBox("Item" + i);
verticalPanel.add(checkBox);
}
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(verticalPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
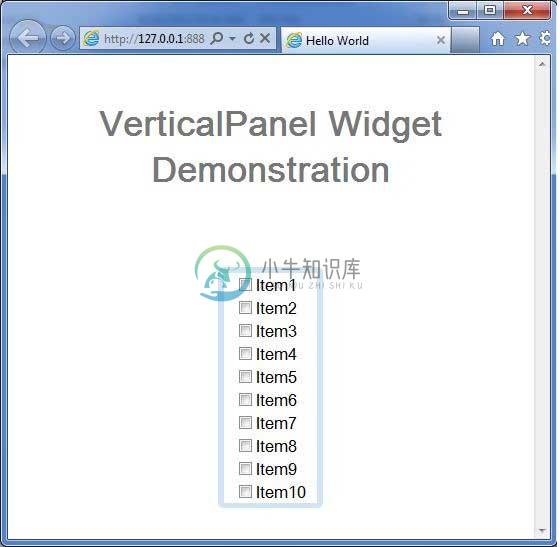
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -