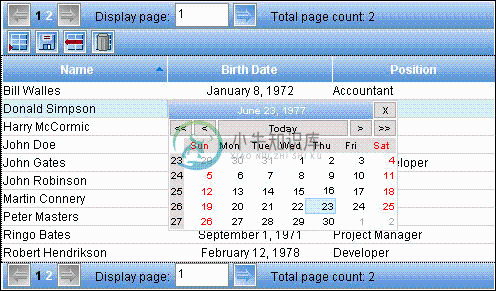
这是一个基于 GWT 开发的用于Web浏览器上的UI组件,包含了可编辑和层次结构的表格、日期选择器,支持各种浏览器。效果如下图所示:

-
独立的GWT配置单元被称为GWT模块。GWT编译项目所需要的设置信息都存放在GWT模块定义文件中。 这些模块信息包括: 模块入口点,模块继承信息,源代码路径设置,资源文件路径设置和延迟绑定规则。 1。模块入口点,使用javascript编写ajax时,windows onload事件是ajax程序的入口点,GWT中模块也有入口点。实现 EntryPoint接口的类可以作为GWT入口点。Entr
-
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Ajax is a web development technique that takes advantage of JavaScript to display and interact dynamically
-
AbsolutePanel自己要设置 setWidth("300px"); setHeight("300px"); add到其他里才能显示出来
-
使用工具创建GWT Maven Project有两种方式,使用GWT Command-line Tools和Maven GWT Plugin。 1. 使用GWT Command-line Tools创建maven project 要使用webAppCreator命令, 运行 webAppCreator -help WebAppCreator [-overwrite] [-ignore] [-tem
-
My journey continues. Deciding on a RIA framework is harder than i thought because of the existance of many quite good approaches. First i checked ExtJS but as mentioned in my previous post, we wont w
-
Ajax 被用于创建更加动态和交互性更好的 Web 应用程序。Google Web Toolkit (简称GWT) 是 Google 推出的 Ajax 应用开发包,GWT 支持开发者使用Java 语言开发 Ajax 应用。本文中作者将介绍如何使用 GWT 开发 Ajax 应用的基本方法和步骤。 Ajax简介 Ajax是 Asynchronous JavaScript and XML(以及 DHTM
-
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp The main focus of Pro Web 2.0 Application Development with GWT is a case study of a real Web 2.0 applicatio
-
相关开源项目 SeamWebAppGen:SeamWebAppGen是一个Web应用程序生成器。它生成的应用程序基于JSF2.1,JBoss SEAM,RichFaces和EJB3等技术并能够部署在JBoss Application Server (4.x)上。 Chrysalis:Chrysalis是一个Java Web开发框架.它有一个不同于大多数MVC Web框架的地方.Chrysalis的
-
http://roberthanson.blogspot.com/2006/06/trivial-gwt-example.html 找了一个GWT RPC的例子,试着做了一下,效果挺好,呵呵. 目录结构如下: ./org/hanson/gwt/MyApplication.gwt.xml ./org/hanson/gwt/public/MyApplication.html ./org/hanson/
-
现在我们熟悉了组件基础知识,可以做一些更有趣的事情。
-
使用 yield* 为组合 Sagas 提供了一种通畅的方式,但这个方法也有一些局限性: 你可能会想要单独测试嵌套的 Generator。这导致了一些重复的测试代码及重复执行的开销。 我们不希望执行一个嵌套的 Generator,而仅仅是想确认它是被传入正确的参数来调用。 更重要的是,yield* 只允许任务的顺序组合,所以一次你只能 yield* 一个 Generator。 你可以直接使用 yi
-
- 当输入绑定值更改时调用 ngOnInit - 第一次ngOnChanges之后 ngAfterContentInit - 组件内容初始化之后 ngAfterContentChecked - 在每次检查组件内容后 ngAfterViewChecked - 在每次检查组件视图后 ngOnDestroy - 只在组件被销毁之前
-
本章将重点介绍高级 React 组件的实现。我们将了解什么是高阶组件以及如何实现它们。此外,我们还将深入探讨 React 中更高级的主题,并用它实现复杂的交互功能。 引用DOM元素 有时我们需要在 React 中与 DOM 节点进行交互。ref属性可以让我们访问元素中的一个节点。通常,访问 DOM 节点是 React 中的一种反模式,因为我们应该遵循它的声明式编程和单向数据流。当我们引入第一个搜索
-
是一个装饰器函数,它将组件类的名称作为其输入,并在要绑定的包含组件的模板中找到其选择器。 也可以传递一个模板引用变量。 例如,我们将组件类Alert绑定到其选择器<my-alert>,并将其分配给属性alert。 这使我们能够访问类方法,如show()。 View Example 当模板中有多个嵌入式组件时,我们还可以使用。 它收集 Alert 组件的实例列表,存储在与数组类似的QueryList
-
第十章 “trait:定义共享的行为” 部分,我们第一次涉及到了 trait,不过就像生命周期一样,我们并没有覆盖一些较为高级的细节。现在我们更加了解 Rust 了,可以深入理解其本质了。 关联类型(associated types)是一个将类型占位符与 trait 相关联的方式,这样 trait 的方法签名中就可以使用这些占位符类型。trait 的实现者会针对特定的实现在这个类型的位置指定相应的

