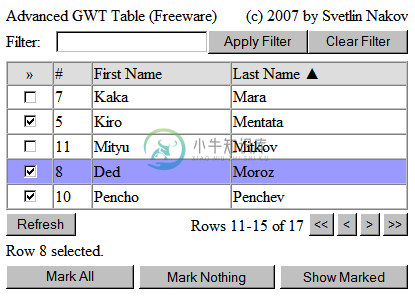
GWT Advanced Table 是一个基于 GWT 框架的网页表格组件,可实现分页数据显示、数据排序和过滤等功能,如下图所示:

-
进入个人博客 Eighteen Blog 前言:td在我们有具体宽度控制的时候显的格外难以驯服,但是知道了它的原理,解决起来就不会再怕了。。 首先table的宽度我们可以设置,具体的px或者百分比,浏览器会自动按比例给td分配宽度。 <table style="width: 600px;border-collapse: collapse;" > <tr> <td style=
-
前段时间做Sametime的插件,遇到了需要设置table行高的问题。乍一看,Table和TableItem类中都没有相应的方法可用。于是上网问了一下google,首先找到了一个比较偏门的方法,就是通过设置指定height的Image来改变行高,代码演示如下: Display display = new Display(); Shell shell = new Shell(disp
-
很多时候,我们在用到table时,都希望随意设置 每个单元格的宽度,而不希望单元格被内容撑开table的样式。 1.首先,设置table的宽度 width=“1000” 或者 width=“100%”。注意:如果width固定为1000,当每个单元格的宽度相加大于1000 时,table的宽度是以所有单元格的宽度相加为准的。 2.table的样式 设置style=“table-layout:fix
-
import org.eclipse.jface.viewers.TableViewer; import org.eclipse.swt.SWT; import org.eclipse.swt.widgets.Event; import org.eclipse.swt.widgets.Listener; import org.eclipse.swt.widgets.Table; T
-
1.Eclipse中的相对路径为:"."+File.separator+"bin"+File.separator+"file.type"; 2.Tabfolder TabItem 比较可笑的是在编辑的时候总是把TabItem和TableItem搞浑了,所以在这个问题上徘徊了很长时间,后来才恍然大悟。 Tabfolder其实就像是一个容器里面可以添加TabItem,从而实现我们平时浏
-
1. 创建 advancedTable 2. 创建 details 默认 region 是 header 3. 在 header 下面创建 region 属性为 advancedTable 4. 在 Master 的 VO 中添加属性,如: HideShowFlag 属性为 boolean 或者 String 5. 创建 Master d
-
SWT Table(Table是无法编辑的,若要创建出可编辑的table,需要自行使用Composite与GirdLayout来开发) 1.创建简单的Table 创建Table就是创建出Table类的对象,传入parent容器与样式属性。对该对象加入TableColumn这个类的对象来表示想要出现在table中的字段。 Table t=new Table(s,SWT.BORDER); 创建tabl
-
package com.cn.client; import java.util.ArrayList; import java.util.Date; import java.util.List; import com.google.gwt.cell.client.CheckboxCell; import com.google.gwt.cell.client.DateCell; import com.
-
table 设置每列等宽table-layout: fixed;后,内容超出时被挤,无论怎么设置宽度都没用,可以 它的个数和你的td 数一直,同时设置你想要的那个td对应它的宽度就可以了。 <table> <thead> <tr> <td>序号</td> <td style="width: 62%;"></td> <td>数量</td> </tr> </
-
原因 报错其实就是不能将在同一表中查询的数据作为同一表的更新数据,mysql会有这问题,oracle就没有。 原始语句: UPDATE table SET a = CONCAT(a, " ++" ) WHERE id IN ( SELECT id FROM table WHERE b = 'xx' ) 再套一层select查询,修改后语句: UPDATE table
-
我使用的网格使用分页,因此它使用ListLoader/MemoryProxy来管理页面。但在这种情况下,商店在任何给定时间都只知道当前页面中的项目。我还使用了支持排序的GroupingView(remoteSort=false)。但它只根据商店中的内容进行排序,即当前页面。但是,如果一个组扩展到第二个页面,排序将不考虑另一个页面上的组条目,因此在这种情况下排序是不正确的。有人对如何解决这个问题有什
-
网格列表是一种标准列表视图的可选组件。网格列表与应用于布局和其他可视视图中的网格有着明显的区别。 用法 网格列表最适合用于同类数据(homogeneous data type),典型的如图片,并且对可视化理解(visual comprehension )和相似数据类型的区别进行了优化。 网格列表是一个连续元素(continuous element),该元素由棋盘式、规律性的小格子构成,通常称这些格
-
pre { white-space: pre-wrap; } 本实例演示如何从服务器端加载数据,如何添加分页组件(pagination)到数据网格(datagrid)。 创建数据网格(DataGrid) 为了从远程服务器端加载数据,您应该设置 'url' 属性,在您的服务器端应该返回 JSON 格式数据。请看数据网格(datagrid)文档得到更多关于它的数据格式信息。 <table i
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults。通过 $.fn.combogrid.defaults 重写默认的 defaults。 组合网格(combogrid)把可编辑的文本框和下拉数据网格面板结合起来,用户可以从下拉数据网格面板中快速查找和选择。组
-
问题内容: Vaadin 7中的和组件有什么区别? 我应该使用哪个,什么时候使用? 问题答案: Grid是一个功能更强大的新组件,它应该是Table的后继组件(请参阅Table已死,Grid长寿)。因此,应该没有任何必要偏爱表格而不是网格。 这是Vaadin从表格迁移到网格的一系列文章的第一篇:https : //vaadin.com/blog/-/blogs/mission-rip- table
-
Vaadin 7中的和组件之间有什么区别? 我应该使用哪种,何时使用?
-
Table 表格 用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 基础表格 基础的表格展示用法。 :::demo 当Table元素中注入data和columns 对象数组后,在column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 constructor(props) { super(prop
-
问题内容: 我想从数据库表中检索值,并在页面的html表中显示它们。我已经在搜索这个,但是我找不到答案,尽管这肯定很容易(这应该是数据库的基础)。我想我搜索过的字词会误导我。数据库表名称是票据,它现在有6个字段(submission_id,formID,IP,名称,电子邮件和消息),但是应该有另一个字段称为ticket_number。我如何获取它以html表的形式显示db中所有的值: 然后是“ j

