Android自定义View弧线进度控件
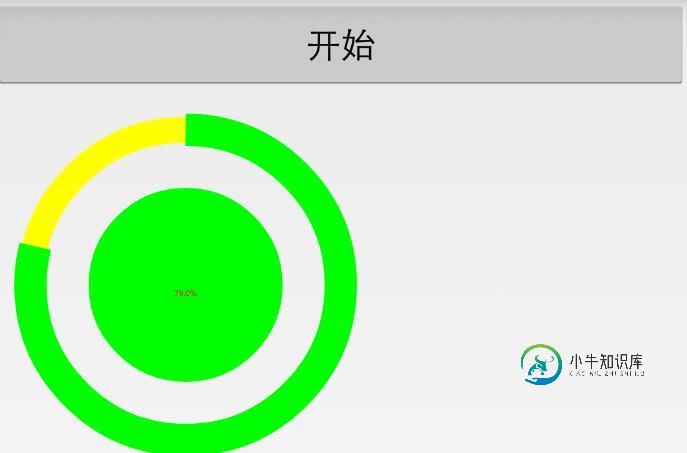
这个是一个以弧线为依托的进度控件,主要包括了两个圆弧、一个圆、一个文本。

当我们点击开始按钮的时候,会出现一个动画,逐渐的出现进度,好了,下面开始我们的编码。
新建一个类,继承自View,实现三个构造方法,接着定义变量,初始化变量的数据。代码如下:
private Paint mArcPaint, mCirclePaint, mTextPaint, mPaint;
private float length;
private float mRadius;
private float mCircleXY;
private float mSweepValue = 0;
private String mShowText = "0%";
private RectF mRectF;
public MViewOne(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public MViewOne(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public MViewOne(Context context) {
super(context);
initView();
}
private void initView() {
mArcPaint = new Paint();
mArcPaint.setStrokeWidth(50);
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(Color.GREEN);
mArcPaint.setStyle(Style.STROKE);
mCirclePaint = new Paint();
mCirclePaint.setColor(Color.GREEN);
mCirclePaint.setAntiAlias(true);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.RED);
mTextPaint.setStrokeWidth(0);
mPaint = new Paint();
mPaint.setStrokeWidth(40);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.YELLOW);
mPaint.setStyle(Style.STROKE);
}
可以看到,这里一共定义了四个画笔,两个画弧形,一个画文本,还有一个绘制圆。
在我们的onSizeChange方法里面,再给变量赋值。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
length = w;
mCircleXY = length / 2;
mRadius = (float) (length * 0.5 / 2);
}
这时候,圆的半径、圆的起绘点,都已经有值了。
下面开始绘制
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画圆
mRectF = new RectF((float) (length * 0.1), (float) (length * 0.1),
(float) (length * 0.9), (float) (length * 0.9));
canvas.drawCircle(mCircleXY, mCircleXY, mRadius, mCirclePaint);
// 画弧线
canvas.drawArc(mRectF, 270, 360, false, mPaint);
canvas.drawArc(mRectF, 270, mSweepValue, false, mArcPaint);
// 绘制文字
float textWidth = mTextPaint.measureText(mShowText); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间
canvas.drawText(mShowText, (int)(length/2-textWidth/2), (int)(length/2+textWidth/2) , mTextPaint);
}
这个时候,全部的效果已经出来了,但是这个还是静态的,对外暴露一个方法,让数据可以动态的刷新
public void setProgress(float mSweepValue) {
float a = (float) mSweepValue;
if (a != 0) {
this.mSweepValue = (float) (360.0 * (a / 100.0));
mShowText = mSweepValue + "%";
Log.e("this.mSweepValue:", this.mSweepValue + "");
} else {
this.mSweepValue = 25;
mShowText = 25 + "%";
}
invalidate();
}
好了,所有的代码都在这里了,老规矩,最后我贴上全部的代码:
public class MViewOne extends View {
private Paint mArcPaint, mCirclePaint, mTextPaint, mPaint;
private float length;
private float mRadius;
private float mCircleXY;
private float mSweepValue = 0;
private String mShowText = "0%";
private RectF mRectF;
public MViewOne(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public MViewOne(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public MViewOne(Context context) {
super(context);
initView();
}
private void initView() {
mArcPaint = new Paint();
mArcPaint.setStrokeWidth(50);
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(Color.GREEN);
mArcPaint.setStyle(Style.STROKE);
mCirclePaint = new Paint();
mCirclePaint.setColor(Color.GREEN);
mCirclePaint.setAntiAlias(true);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.RED);
mTextPaint.setStrokeWidth(0);
mPaint = new Paint();
mPaint.setStrokeWidth(40);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.YELLOW);
mPaint.setStyle(Style.STROKE);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
length = w;
mCircleXY = length / 2;
mRadius = (float) (length * 0.5 / 2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画圆
mRectF = new RectF((float) (length * 0.1), (float) (length * 0.1),
(float) (length * 0.9), (float) (length * 0.9));
canvas.drawCircle(mCircleXY, mCircleXY, mRadius, mCirclePaint);
// 画弧线
canvas.drawArc(mRectF, 270, 360, false, mPaint);
canvas.drawArc(mRectF, 270, mSweepValue, false, mArcPaint);
// 绘制文字
float textWidth = mTextPaint.measureText(mShowText); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间
canvas.drawText(mShowText, (int)(length/2-textWidth/2), (int)(length/2+textWidth/2) , mTextPaint);
}
public void setProgress(float mSweepValue) {
float a = (float) mSweepValue;
if (a != 0) {
this.mSweepValue = (float) (360.0 * (a / 100.0));
mShowText = mSweepValue + "%";
Log.e("this.mSweepValue:", this.mSweepValue + "");
} else {
this.mSweepValue = 25;
mShowText = 25 + "%";
}
invalidate();
}
}
谢谢阅读,学习重在坚持,贵在坚持。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android自定义view实现水波进度条控件,包括了Android自定义view实现水波进度条控件的使用技巧和注意事项,需要的朋友参考一下 通过自定义view实现了一个水滴滴落到水波面,溅起水花并且水波流动上涨的进度条控件。之前看到过好多水波流动的进度条,感觉欠缺些东西,就想到了水滴到水平面,溅起水花然后水流动上涨的进度条效果,于是自己动手写了出来。效果如下,视频录制有些卡顿,实际
-
本文向大家介绍Android自定义View简易折线图控件(二),包括了Android自定义View简易折线图控件(二)的使用技巧和注意事项,需要的朋友参考一下 继续练习自定义View,这次带来的是简易折线图,支持坐标点点击监听,效果如下: 画坐标轴、画刻度、画点、连线。。x、y轴的数据范围是写死的 1 <= x <= 7 ,1 <= y <= 70 。。写活的话涉及到坐标轴刻度的动态计算、坐标点的
-
本文向大家介绍Android view自定义实现动态进度条,包括了Android view自定义实现动态进度条的使用技巧和注意事项,需要的朋友参考一下 Android 自定义view实现动态进度条 效果图: 这个是看了梁肖的demo,根据他的思路自己写了一个,但是我写的这个貌似计算还是有些问题,从上面的图就可以看出来,左侧、顶部、右侧的线会有被截掉的部分,有懂得希望能给说一下,改进一下,这个
-
本文向大家介绍Android自定义View仿QQ等级天数进度,包括了Android自定义View仿QQ等级天数进度的使用技巧和注意事项,需要的朋友参考一下 最近一直都在看自定义View这一块。差不多一个星期了吧。这个星期坚持每天更新博客,感觉自己的技术也有点突破,对自定义View的计算也有了更深的认识。 今天看到手机一个成长天数进度的控件,觉得挺有意思的,于是想自己也写一个。效果如下: 由图可以知
-
本文向大家介绍Android自定义view实现进度条指示效果,包括了Android自定义view实现进度条指示效果的使用技巧和注意事项,需要的朋友参考一下 先看看效果图: 首先是布局文件 添加style-ProgressStyle 添加drawable-my_progress activity里的使用和安卓默认的一样 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android自定义View之圆形进度条式按钮,包括了Android自定义View之圆形进度条式按钮的使用技巧和注意事项,需要的朋友参考一下 介绍 今天上班的时候有个哥们问我怎么去实现一个按钮式的进度条,先来看看他需要实现的效果图。 和普通的圆形进度条类似,只是中间的地方有两个状态表示,未开始,暂停状态。而且他说圆形进度的功能已经实现了。那么我们只需要对中间的两个状态做处理就行了。

