9.12 SVG 描边(stroke)
优质
小牛编辑
568浏览
2023-12-01
SVG 提供了很多描边(stroke)属性,一些常用的有如下几个:
- stroke
- stroke-width
- stroke-linecap
- stroke-linejoin
- stroke-dasharray
所有这些属性可以被应用在任意线条、文本以及元素外框上。
SVG stroke 属性
<stroke> 属性用来定义线条、文本或元素轮廓(outline)的颜色。
SVG stroke-width 属性
<stroke-width> 属性用来定义线条、文本或元素轮廓的宽度。
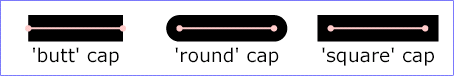
SVG stroke-linecap 属性
<stroke-linecap> 属性用来定义线帽,也就是线条两端的外观。
可取值为:butt | round | square | inherit

代码示例如下:
上述代码中使用了svg的框架元素如<g>、内置样式以及内部引用(xlink:href),我们可以暂时不关心。后面会详细讲解。 目前我们只需要关心<line>元素及其stroke相关属性(上例中使用了stroke、stroke-width、和stroke-linecap)即可。
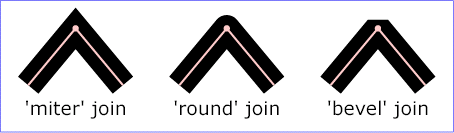
SVG stroke-linejoin 属性
<stroke-linejoin> 属性用来定义线条连接类型,也就是两个线条交接点的外观。
可取值为:miter | round | bevel | inherit

代码示例如下:
SVG stroke-dasharray 属性
<stroke-dasharray> 属性用来创建虚线。
代码如下:
代码解释如下:
- stroke-dasharray的语法为:逗号或空格分隔的长度(或百分比)数值列表
- 第一条虚线为长度5的线段+长度5的空白,如此反复,从起点X坐标5绘制到215。
- 第二条虚线类似,小段线段的长度为10。
- 第三条线型复杂一些:线段20+空白10+线段5+空白5+线段5+空白10,如此反复,绘制出整条虚线。
前述章节,我们讲解了SVG的基本概念、技术特点和基本形状元素的使用。
到此为止,本课程系列中的入门教程已经全部结束。后续将开始我们的进阶之旅,从CSS3进阶开始,因为CSS3的动画特性应用最为广泛。

