MathJax正在渲染两次
我有一个MathJax演示,可以在在线演示中查看。
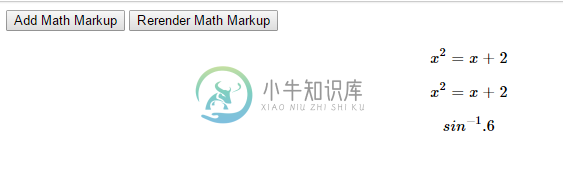
在这个演示中,我在一个div中有一些Tex标记,由MathJax完美渲染。
但是,如果我通过单击Add Math Markup按钮,然后单击重新渲染Math Markup按钮,以编程方式将一些Tex标记添加到上面的div中,那么它会导致重复渲染以前渲染的Math标记。这可以在以下视频中看到:数学被重复渲染
当点击Rerender Math Markup按钮时,我所做的就是调用以下方法MathJax。中心类型集(divElement)。divElement是通过编程向其添加Tex标记的div。
我的情况演示代码
<script>
function reRenderMath() {
var div = document.getElementById("mathMarkup");
//render Math for newly added Tex markup
MathJax.Hub.Typeset(div);
}
function addMath() {
var div = document.getElementById("mathMarkup");
div.innerHTML = div.innerHTML + "$$\sin^{-1}.6$$";
document.getElementById("btnRenderMath").disabled = false;
}
</script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<button type="button" onclick="addMath();return false;" id="btnAddMath" >Add Math Markup</button>
<button type="button" onclick="reRenderMath();return false;" id="btnRenderMath" disabled>Rerender Math Markup</button>
<div id="mathMarkup">
$$x^2 = x +2$$
</div>
重复渲染的屏幕截图

共有1个答案
@Sunil谢谢你的回答
总结:
所需脚本:
var MathJaxUtils = (function () {
let obj = {};
let scripts = null;
obj.render = function (element) {
scripts = new Array();
$(element).find("script[id^='MathJax-Element']").each(function () {
scripts.push({
displayElement: $(this).prev("div")[0],
scriptElement: this
});
});
//remove all html within MathJax script tags so it doesn't get typset again when Typeset method is called
$(element).find("script[id^='MathJax-Element']").remove();
//render Math using original MathJax API and in callback re-insert the MathJax script elements in their original positions
MathJax.Hub.Queue(["Typeset", MathJax.Hub, element, typeSetDone]);
};
//callback for Typeset method
function typeSetDone() {
for (var i = 0; i < scripts.length; i++) {
$(scripts[i].displayElement).after(scripts[i].scriptElement);
}
//reset scripts variable
scripts = [];
};
return obj;
}());
基本用途:
js prettyprint-override">let elem = document.getElementById("mathContainer");
MathJaxUtils.render(elem);
演示:数学jax测试
-
我想知道我是否可以使用MathJax渲染LaTeX符号,而不封装LaTeX符号周围的\(......\)。例如,对于\frac{2}{3}而不是\(\frac{2}{3}\),如果是,我如何设置它? 非常感谢!
-
我有一个html文档 在一些段落中,我有 我希望带$符号的文本使用KaTeX呈现为TeX math。 问题是,如果我想在浏览器中使用它,我必须使用 所以我需要分配一个元素。 那么,我真的应该这样编写html文档,还是有其他选择: 对每个配方重复相同的模式? 这似乎有点奇怪,我不能只写文本并用tex渲染的输出替换所有文本公式。 例如,汗学院是如何在这个页面上结合文本和公式的?他们是否在服务器上呈现所
-
我有一个应用程序组件和测试组件 应用程序组件 测试组件:
-
所以就像标题所说的,我的应用程序的主页因为某种原因渲染了两次,我不知道为什么。从我的浏览器路由器,我最初调用一个JS文件,从那里我调用我的HomePage组件和React路由器,但然后我的页面渲染两次,我不知道为什么。 我的浏览器路由器(index.js): 然后pp.js被称为: 然后我的主页组件(index.jsx): 和路线。js: 但是我的页面是这样渲染的: 我真的很困惑,所以任何建议都会
-
非常简单的例子:我的App.js文件读取 我的Test.js文件上写着 在控制台中,渲染总是打印两次。为什么啊?
-
我遇到了这个简单的React函数组件,它渲染四次,而我希望它最初渲染一次,执行useffect更新状态,然后再次渲染。相反,控制台发送4个日志输出,表示它渲染了4次。了解react功能组件的基本生命周期的原因和资源吗? https://codesandbox.io/s/solitary-tree-t120d?file=/src/App.js:149-191

