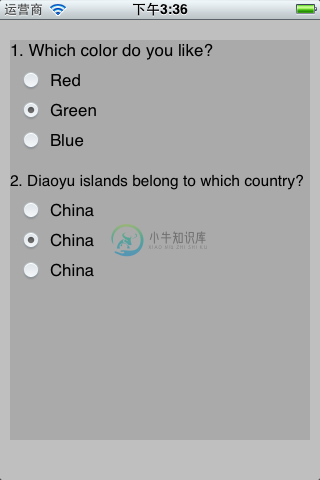
实现单选按钮效果。
作者说:看到之前的一个Demo (http://code4app.com/ios/Radio-Button-With-UIKit/4f72dc7e6803fa2d44000003),但是测试中发现很多问题,如不能设置默认选项,更重要的是如果有多个题目,选项之间会互相干扰,所以,添加了下面功能:
1. 可以设置一个默认选中按钮
2. 判断按钮分组,使多个题目选项互不干扰
如有问题,欢迎指正,另外此代码原应该是日本人写的,所以,爱国就花费上班时间修正日本人的错误,中国IOS开发者 用代码证明钓鱼岛是中国的! [Code4App.com]

-
JavaScript+div实现模态对话框。主要是2个层来完成这个效果,第一就是用来锁住下面整个页面的层,要有透明的效果,可以用filter:alpha(opacity=50)。还有一个层是用来显示对话框内容的,所以zIndex参数一定要设置的比锁频层高。 对话框的CSS可以自己定义一下,要注意的是,CSS中body一定要定义margin:0,否则锁频时,会出现空隙,而产生锁频不完整的问题,还有一
-
normalize.css 中文版 normalize.css 原地址:http://necolas.github.io/normalize.css/ reset 太暴力了,这个 normalize 相对要温柔很多。 译文与原文中空了一行。 /*! normalize.css v2.1.2 | MIT License | git.io/normalize */ /* /*! 我就是自己看看,然后翻
-
Expanding Button Bar 介绍: 实现类似Path App的弹出按钮效果。点击主按钮,会弹出更多其他按钮。按钮的弹出和收入动画效果都做得不错。仅支持ARC编译模式。 http://ios.itmdc.com/forum.php?mod=viewthread&tid=92&fromuid=15 Tile Button 介绍: 按钮点击下去具有三维点
-
前些天总结的目前在学习开发中常遇到的移动端的普通样式的总结 免得我老是复写 ,或者是老是要找半天的资料 /* 初始化 */ body, div, ul, li, ol, h1, h2, h3, h4, h5, h6, input, textarea, select, p, dl, dt, dd, a, img, button, form, table, th, tr, td, tbody, ar
-
此版为纯知识点无练习笔记版本 1. HTML基础 1.1 网页的结构 前端的三种语言:HTML(结构),CSS(表现),JavaScript(行为) 标准:W3C 基本结构 <html> <head> 元数据,给浏览器搜索引擎看的 </head> <body> 想要被看到的内容 </body> </html> 标签一般成对出现但是存在自结束标签,例如<input>,<img>,H5不推
-
单个RadioButton小部件提供类似于CheckButton的功能。 但是,当同一容器中存在多个单选按钮时,用户可以选择互斥选项,从其中一个可用选项中进行选择。 如果容器中的每个单选按钮属于同一组,则选择一个时,将自动取消选择其他按钮。 以下是gtk.RadioButton类的构造函数 - gtk.RadioButton(group = None, Label = None, unerline
-
Extends Widget A radio button. Selecting a radio button de-selects all its siblings (i.e. all radio buttons within the same parent). Import this type with “const {RadioButton} = require('tabris');” An
-
单选按钮必须包含在<ion-list radio-group>中,并且至少有两个。 使用方法 <ion-item> <ion-label>Radio Label</ion-label> <ion-radio value="radio-value"></ion-radio> </ion-item> 输出事件 select 选择的时候执行的事件。
-
RadioButton控件用于提供一组互斥选项。 用户可以选择组中的一个单选按钮。 如果需要在同一表单中放置多组单选按钮,则应将它们放在不同的容器控件中,如GroupBox控件。 让我们通过从工具箱拖动RadioButton控件并放在表单上来创建三个单选按钮。 单选按钮的Checked属性用于设置单选按钮的状态。 您可以在单选按钮控件上显示文本,图像或两者。 您还可以使用“ Appearance属
-
介绍 (Introduction) RadioButton控件允许用户在一组互斥选项中做出单一选择。 Class 声明 (Class Declaration) 以下是spark.components.RadioButton类的声明 - public class RadioButton extends ToggleButtonBase implements IFocusManag
-
此小部件实现了一个多选按钮,这是一种向用户提供许多可能选择的方法,并允许用户只选择其中一个。 为了实现此功能,每组radiobutton必须与同一个变量相关联,并且每个按钮必须符号化一个值。 您可以使用Tab键从一个radionbutton切换到另一个radionbutton。 语法 (Syntax) 以下是创建此小部件的简单语法 - w = Radiobutton ( master, optio
-
介绍 (Introduction) RadioButton小部件表示互斥的选择单选按钮。 Class 声明 (Class Declaration) 以下是com.google.gwt.user.client.ui.RadioButton类的声明 - public class RadioButton extends CheckBox CSS样式规则 (CSS Style Rules) 以下默
-
以下示例显示如何使用Spring Web MVC框架在表单中使用RadioButton。 首先,让我们使用一个可用的Eclipse IDE,并坚持以下步骤,使用Spring Web Framework开发基于动态表单的Web应用程序 - 步 描述 1 在Spring MVC - Hello World章节中解释,在com.wenjiangs包下创建一个名为HelloWeb的项目。 2 在com.w

