反应组件渲染两次
所以就像标题所说的,我的应用程序的主页因为某种原因渲染了两次,我不知道为什么。从我的浏览器路由器,我最初调用一个JS文件,从那里我调用我的HomePage组件和React路由器,但然后我的页面渲染两次,我不知道为什么。
我的浏览器路由器(index.js):
import React from 'react'
import { render } from 'react-dom'
import { BrowserRouter } from 'react-router-dom'
import App from './App';
render((
<BrowserRouter>
<App />
</BrowserRouter>
), document.getElementById('root'));
然后pp.js被称为:
const App = () => (
<div>
<HomePage />
<Route />
</div>
)
export default App;
然后我的主页组件(index.jsx):
import React from 'react';
import { Link } from 'react-router-dom';
const HomePage = () => (
<html>
<ul><li>Home</li>
<Link to='/projects'><li>Projects</li></Link>
<li>Future Work</li>
<li>About Me</li>
</ul>
<title>A Peak Into My Life</title>
<h2>New Production Build</h2>
<body>
Projects Will Be Shown Here:
<body> This is the Flinder application: </body>
</html>
)
export default HomePage;
和路线。js:
const Routes = () => (
<main>
<Switch>
<Route exact path='/' component={HomePage}/>
<Route exact path='/projects' component={Projects}/>
</Switch>
</main>
)
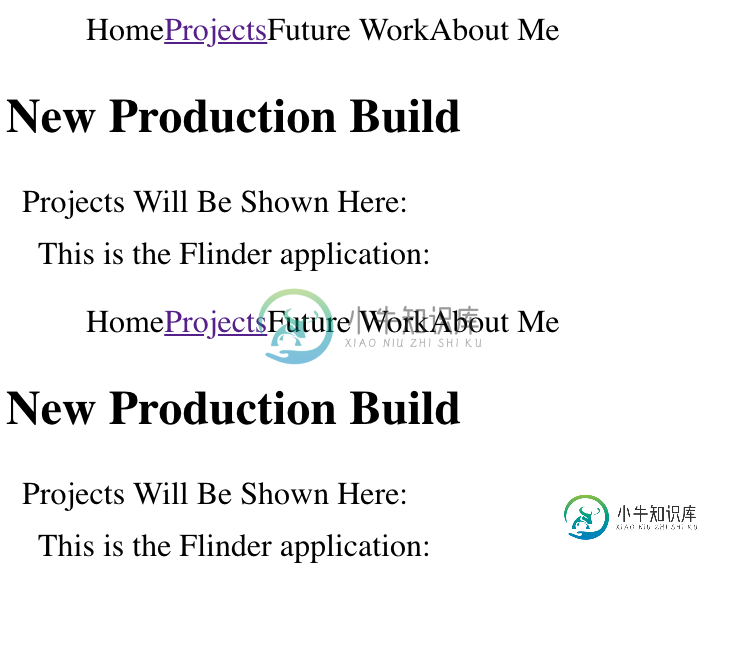
但是我的页面是这样渲染的:

我真的很困惑,所以任何建议都会有帮助!我猜这可能是一个问题,因为我调用的是jsx文件而不是我路由中的js文件?
共有1个答案
发生这种情况是因为您要两次渲染它,一次是在应用程序的顶层,另一次是在路由组件中(当您访问/时)。
const App = () => (
<div>
<HomePage /> {/* you are rendering it here */}
<Route /> {/* you are also rendering HomePage within Route */}
</div>
)
您需要决定是否仅在访问/时显示主页,或者无论访问哪条路线都始终显示主页。
对于前者,你应该删除App中的HomePage:
const App = () => (
<div>
<Route /> {/* only render HomePage within Route, when / is visited */}
</div>
)
对于后者,您应该从路线中删除主页:
const Routes = () => (
<main>
<Switch>
<Route exact path='/' component={() => 'Welcome to the home page'}/>
<Route exact path='/projects' component={Projects}/>
</Switch>
</main>
)
-
我有一个应用程序组件和测试组件 应用程序组件 测试组件:
-
非常简单的例子:我的App.js文件读取 我的Test.js文件上写着 在控制台中,渲染总是打印两次。为什么啊?
-
在reactjs中,我试图从贴图对象渲染组件。更具体地说,按下一个按钮,我创建了一个新的“FormRow”组件,为了方便起见,我将其存储在javascript映射对象中(因为稍后我将使用它)。无论何时,我都想渲染刚刚添加的新组件,但我不知道如何从贴图中获取它。 我尝试以不同的方式解决我的问题,使用: myMap.for每个(key= 我没有尝试的是: https://stackoverflow.c
-
我无法理解为什么我的AppReact组件呈现两次,如下面的gif所示。 我插入了一个控制台。在返回组件之前记录日志,查看组件渲染的次数。 每当我移除useState钩子时,我的应用程序只会呈现一次我认为应该呈现的效果。任何关于为什么会发生这种情况的指导都是受欢迎的
-
我的React组件渲染了两次。所以,我决定逐行调试,问题就在这里 做出反应。发展js 是因为严格的模式吗?我能禁用它吗?什么是严格模式?我需要它吗?
-
问题内容: 我已经实现了一个Modal组件,该组件在屏幕上显示一个模态对话框。通常,模态将有条件地显示。我可以通过两种方法在render函数中执行此操作: 在Modal组件中,我使用this.props.show为其自身添加了一个不同的类。如果为假,它将添加display:none以隐藏模式。 另一种方式是这样的: 这用于确定是否在渲染中添加Modal。 我想找出的是: 这两种方式有何不同? 其中

