2.3.1 文本元素
优质
小牛编辑
145浏览
2023-12-01
HTML中,根据逻辑来划分和识别文本在网页中所起的作用,给文本添加内涵,即所谓文本语义元素。
除了标题元素之外,HTML还提供了许多其他的元素,来为内容作上标记,以便能够识别它们在网页中所起的作用。其中最常见的有表示文本段落的 p 元素,表示换行的 br 元素等。还有其他鲜为人知的,用来表示非常特殊的网页内容的元素,如,kbd表示由键盘输入的文本。
HTML5中的文本语义元素及其功能描述和示例见表表 2‑1:
| 元素 | 功能描述及示例 |
|---|---|
| q | 定义一段比较短的引用内容(q 是 quote 的缩写),浏览器默认会该引用的内容加上双引号 The judge said <q>You can drink water from the fish tank</q> but advised against it. |
| dfn | 定义一个术语(dfn 是 defining instance 的缩写),浏览器会渲染为斜体 The term <dfn>organic food</dfn> refers to food produced without synthetic chemicals. |
| abbr | 定义一个缩写文本(abbr 是 abbreviation 的缩写),建议在 abbr 的 title属性中描述缩写的全称,当鼠标悬停在缩写上,会提示其全称 Organic food in Ireland is certified by the <abbr title="Irish Organic Farmers and Growers Association">IOFGA</abbr>. |
| code | 定义计算机代码片段(如果需要保留空格、换行等可以在 code 外面包一层 pre) The <code>fruitdb</code> program can be used for tracking fruit production. |
| var | 定义程序中的变量,浏览器会渲染为斜体,pre code var 可以结合使用 If there are <var>n</var> fruit in the bowl, at least <var>n</var>÷2 will be ripe. |
| samp | 定义由程序输出的示例文本(samp 是 sample 的缩写) The computer said <samp>Unknown error -3</samp>. |
| kbd | 定义由键盘输入的文本(kbd 是 keyboard 的缩写) Hit <kbd>F1</kbd> to continue. |
| i | 替代文本,浏览器会渲染为斜体Lemonade consists primarily of <i>Citrus limon</i>. |
| b | 定义关键字,浏览器会渲染为粗体 Take a <b>lemon</b> and squeeze it with a <b>juicer</b>. |
| u | 定义注释文本,浏览器会在文本下面添加下划线 The mixture of apple juice and <u class="spelling">eldeflower</u> juice is very pleasant. |
| bdi | 定义用于双向文本格式(bdi 是 bi-directional isolate 的缩写) The recommended restaurant is <bdi lang="">My Juice Café (At The Beach)</bdi> |
| bdo | 定义文本排列的方向(bdo 是 bi-directional orientation的缩写) The proposal is to write English, but in reverse order. "Juice" would become "<bdo dir=rtl>Juice</bdo>" |
| span | 定义行内元素 In French we call it <span lang="fr">sirop de sureau</span> |
| wbr | 定义换行的时机(wbr 是 word break 的缩写),处理字符型语言时,显示一段没有空格的字符串时,无论其多长都不会换行,如果有 wbr 标签,则字符串会在浏览器宽度不够时主动换行 www.simply<wbr>orange<wbr>juice.com |
em元素
em表示强调(em 是 emphasis 的缩写),用于定义局部强调的文本,来改变句子或段落的侧重点。
就像说话时强调某些词语一样,对于相同的一句话,em 在句子中的位置,会影响句子的含义。即便是相同的一句话,强调的位置不同,所表示的含义往往不同。如:
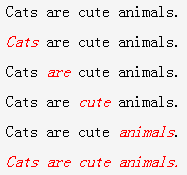
1)没有任何强调:
<p>Cats are cute animals.</p>2)强调Cats:
<p><em>Cats</em> are cute animals.</p>3)强调are:
<p>Cats <em>are</em> cute animals.</p>4)强调cute:
<p>Cats are <em>cute</em> animals.</p>5)强调animals:
<p>Cats are cute <em>animals</em>.</p>6)强调整句话:
<p><em>Cats are cute animals.</em></p>默认情况下,浏览器都会把强调文本显示为斜体。为了突出显示强调位置的变化,这里特意将强调文本使用红色显示,请读者体会强调位置对同一句话的影响。运行结果如图 2‑16 所示: