2.3.1 App 对象
优质
小牛编辑
140浏览
2023-12-01
App 对象是 ThingJS 库的功能入口,用于 3D 场景初始化。
创建 App 对象的语法
下面的代码中,通过创建 App 对象,对 3D 场景进行初始化。
var app = new THING.App();
下面的代码中,创建了 App 对象,并通过添加属性名称和属性值,来设置 App 对象属性。
var app = new THING.App({
name: value,
});
其中,name 为 App 对象属性的名称。value 为 App 对象属性的值。关于常用 App 对象的属性和方法,参阅参考信息。
应用示例
下面的子章节中,将详细介绍常用的 App 功能应用示例,如加载场景、加载地图。
加载场景
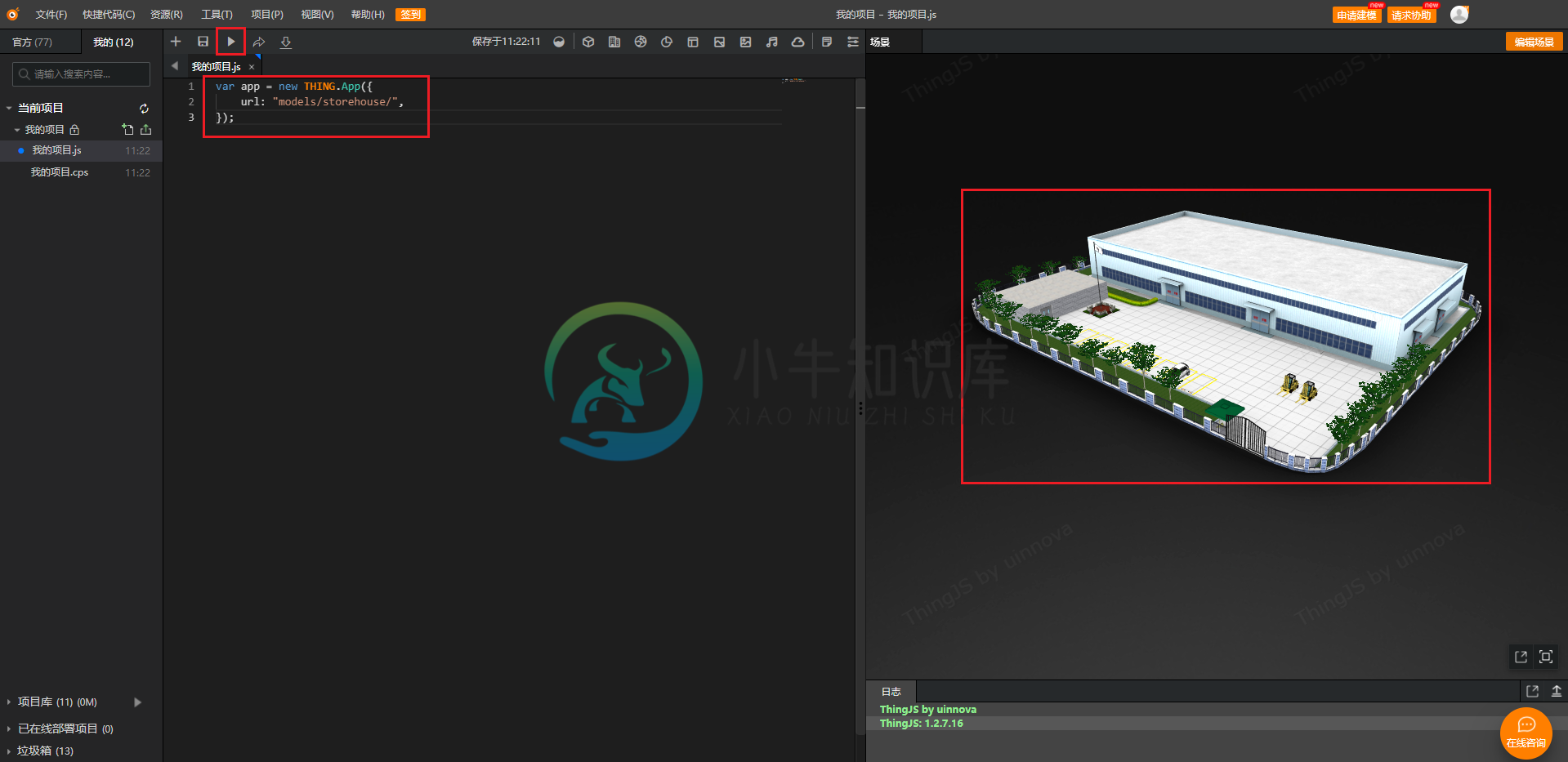
将下面的代码输入到项目文件中,即可加载 ThingJS 示例园区。
var app = new THING.App({
url: "models/storehouse/",
});
其中,models/storehouse/ 为 ThingJS 示例园区的相对路径。
运行项目后,在预览窗口中,可以展示出 ThingJS 示例园区,如下图所示。

关于获取园区资源路径的方法,参阅 ThingJS 在线开发工具栏的查看园区信息部分。
加载地图
将下面的代码输入到项目文件中,再把 myMapDirectory 替换为所需加载的地图路径即可。通过日志窗口,可查看地图层级数量。
var app = new THING.App(); // 3D场景初始化
app.background = [0, 0, 0]; // 设置场景背景为黑色
//引用地图组件脚本
THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/uearth.min.js'], function () {
app.create({
type: 'Map',
url: 'myMapDirectory',
complete: function (event) {
console.log(event.object.userLayers.length);//日志窗口显示地图层级数量
}
});
});
与园区相同,您可以通过工具栏的地图 > 获取地图地址,来获取地图资源路径。
参考信息
下面的子章节中,列出了常用的 App 对象属性和方法。更多相关信息,参阅 ThingJS API 中的核心对象 Class: App。
常用 App 对象属性
| 属性名称 | 类型 | 说明 |
|---|---|---|
| url | String | 场景资源路径。一般来说, - 加载模型或园区时,可使用相对路径或绝对路径,例如 models/storehouse/ 或者 https://www.thingjs.com/static/models/storehouse - 加载地图时,使用绝对路径。 |
| background | String | 背景颜色或图片, 例如,#FF00FF。 |
| skybox | String | 天空盒资源名称, 例如,BlueSky。 |
| complete | function | 初始化完成的函数回调。 |
常用 App 对象方法
| 方法 | 说明 |
|---|---|
| create() | 创建物体,如模型、基本形状等。 |
| query() | 通过 id,name,自定义属性,来搜索模型。 |
| camera() | 获取摄像机对象。 |
| on() | 全局绑定事件。多用于绑定 load 事件来通知 App 初始化完成或场景、物体加载完成。关于事件类型,参阅 ThingJS API 命名空间的 EventType。 |
下一个教程中,我们来学习创建/销毁物体。

