2.3.5 场景层级事件
场景提供了层级结构,我们可以通过下面章节中介绍的方法,来控制场景层级。关于场景层级的相关功能,参阅 ThingJS API 中的 THING.SceneLevel。
应用示例
下面的子章节中,将介绍一些场景层级事件的应用示例,如开启场景层级控制等。
开启场景层级控制
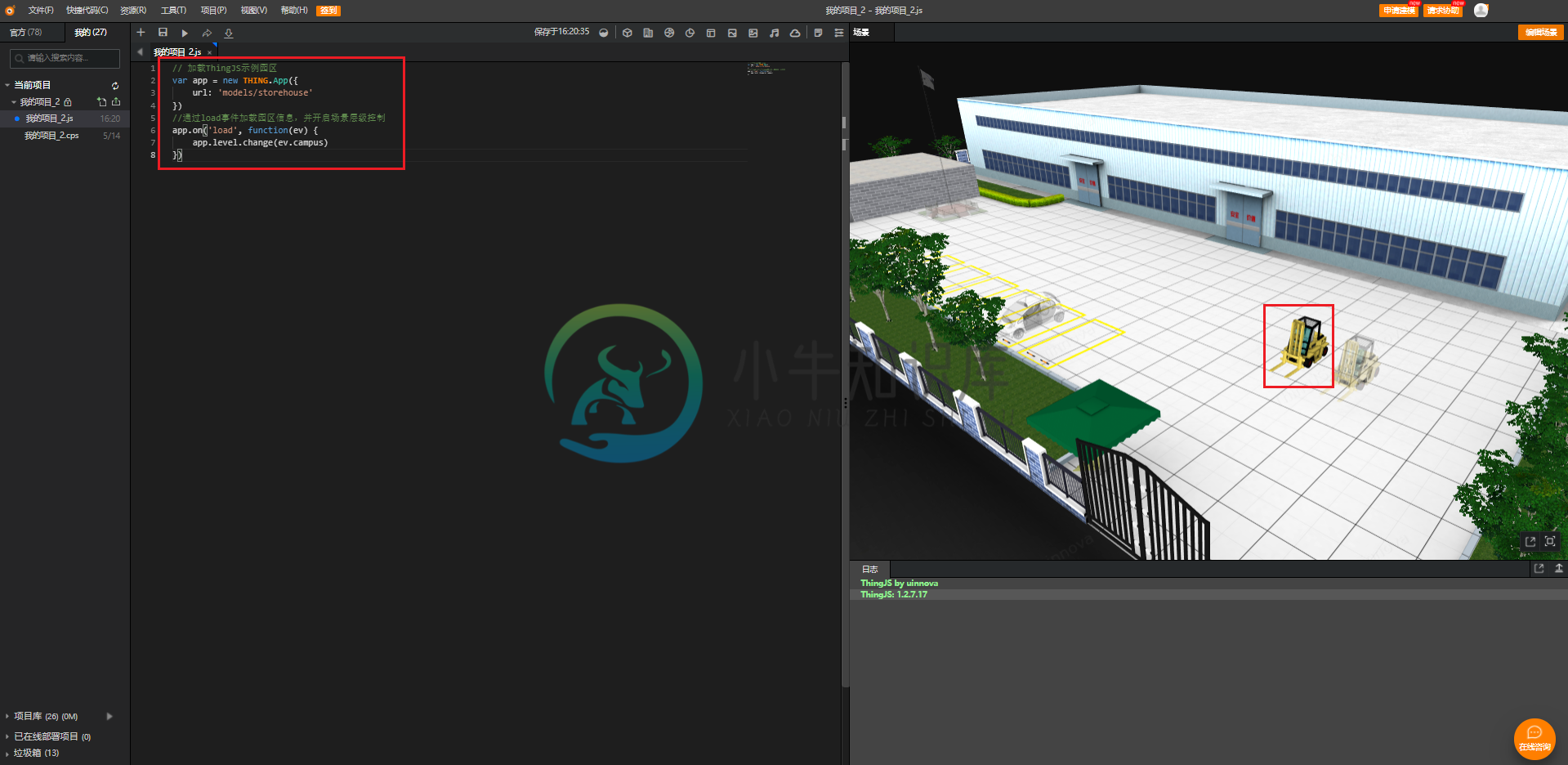
将下面的代码输入到项目文件中,即可开启 ThingJS 示例园区的场景层级控制功能。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'models/storehouse'
})
//通过load事件加载园区信息,并开启场景层级控制
app.on('load', function(ev) {
app.level.change(ev.campus)
})
运行项目文件后,在预览窗口,鼠标左键双击园区建筑,即可进入建筑内部。点击鼠标右键,退出建筑。鼠标左键双击模型(如小车、叉车等),可聚焦到模型,点击鼠标右键,退出聚焦模式。图中所示为鼠标左键双击叉车后的聚焦效果。

当然我们也可以通过工具栏的场景信息面板来进入场景层级,参阅工具栏的场景信息。
切换场景层级响应
当层级发生变化后,会触发进入层级事件(EnterLevel)的四个内置响应和退出层级事件(LeaveLevel)的一个内置响应,如下表所示。相关示例,参阅 ThingJS 在线开发平台官方示例中的场景层级控制。
| EventTag名称 | 说明 |
|---|---|
| THING.EventTag.LevelSceneOperations | 进入层级时的场景控制,如进入建筑时显示所有楼层;进入物体时,设置兄弟物体半透明。 |
| THING.EventTag.LevelFly | 进入层级时的飞行控制,如进入各个层级时的飞行控制(飞行时间、视角等)。 |
| THING.EventTag.LevelSetBackground | 进入层级时背景控制,如进入建筑后隐藏天空盒。 |
| THING.EventTag.LevelPickedResultFunc | 进入层级时的 Pick 设置,如进入建筑后是只能 Pick 楼层还是也能 Pick 楼层下的物体。 |
| THING.EventTag.LevelSceneOperations | 退出层级时的场景控制,如从园区进入建筑层级(即退出园区)后,园区隐藏。 |
动态创建组合场景
对于一些大型场景,使用 CampusBuilder 直接制作会比较困难,并且直接加载也存在性能、加载时间等问题。下面的内容则针对这种大型场景制作的问题提供了解决的办法。
在 CampusBuilder 中我们可以分成多个工程进行搭建,比如园区和所有建筑的外立面使用一个独立的工程进行搭建,每栋建筑的室内可分别使用其他独立工程进行搭建。
注意事项:
在搭建过程中有一条重要的规则需要遵守:每个工程里的物体命名需要保证唯一。
为了保证物体对象不重名,每个工程里的命名(工程文件的名称就是园区的名字),和每个工程里建筑的命名都要唯一。因为建筑的外立面和室内是在两个工程里分开搭建的,两个工程里本应有同一个名字的建筑,但为了后期可以加载到一起,就不能用同一个建筑名字了。例如,我们按如下步骤来搭建园区并开发应用。
建模需求是一个园区内有一个建筑,我们分成两个工程进行搭建,分别是“XX工业园区”、“XX工业园区-办公楼室内”。
分别导出各个工程,并上传到 ThingJS 网站;
在 ThingJS 先加载"XX工业园区",该园区中包含建筑,但该建筑只有外立面。
使用事件,可重新注册进入建筑的响应函数,事件回调内使用 app.create() ,动态加载“XX工业园区-办公楼室内”这个园区工程。
再使用代码,获取“办公楼TMP”这个园区物体的建筑,将其下的“办公楼楼层一”,“办公楼楼层二”,添加到本来只有外立面的“办公楼”对象身上。再将“XX工业园区-办公楼室内”和“办公楼TMP”这些临时对象删掉。此时,我们就动态加载了一个完整的“办公楼”。
相关示例,参阅 ThingJS 在线开发平台官方示例中的场景动态加载。
参考信息
本章节中,提供一些项目开发中的解决方案,供参考。
加载后的楼层和建筑对齐
为保证后加载的楼层和之前加载建筑对齐方案,提供如下方案:
- 在 CampusBuilder 搭建场景时,保证楼层相对建筑“办公楼”和“办公楼 TMP”的位置一致。
- 在 ThingJS 在线开发中,将“办公楼 TMP”下的楼层“挂接”到“办公楼”时,设置楼层的相对坐标。
buildingTmp.floors.forEach(function (floor) {
buildingMain.add({
object: floor,
// 设置相对坐标,楼层相对于建筑的位置保持一致
localPosition: floor.localPosition
});
})
预知未加载场景的物体结构
有时,我们需要在未加载场景的时候知道一个物体在场景层级里的位置,以便于将视角切换过去。我们提供两套方案:
- 我们提供 app.getCampusJSON 接口,可以在不加载园区场景的情况下,解析出该园区的场景树结构,做些类似上面动态加载场景的操作,在3D系统中建立完整的场景结构。我们再通过 EnterLevel 相关事件,配合上面自动动态加载的方案,就可以找到并切换到物体。
- 用户也可以自行建立后台数据结构,后台进行查询,通知前台,前台使用 EnterLevel 相关事件,配合上面自动动态加载的方案,就可以找到并切换到物体。
下一个教程中,我们来学习拾取和选择。

