1.1.5.1 菜单栏
CampusBuilder 场景编辑器的顶部菜单栏设有7个基本功能项,包括文件、编辑、选择、工具、视角、插件和帮助。

文件
顶部菜单栏的文件控件包含以下功能:
可以打开本地 3D 场景文件;
将文件保存/另存为,在我的场景中可以看到保存后的场景,最后保存时的窗口图将作为场景的封面;
导入模型文件,支持的文件格式包括 .fbx, .obj, .3ds, .stl, .dae, .3d, .3mf 等,详见 ThingJS 开发者社区的 CB 模型导入说明;
导出 ThingJS 场景包、CB 场景包、uDCV 场景文件等,详见文件导出格式。更多相关内容,参阅 ThingJS 开发者社区的导出格式介绍;
退出 场景编辑器界面。
编辑
编辑功能包含撤销、恢复和设置功能。
注意事项
编辑菜单中,剪切、复制、粘贴、查找暂不可用。支持复制(Ctrl+C)、粘贴(Ctrl+V)快捷键。
设置面板如下所示:

| 设置面板 | 说明 |
|---|---|
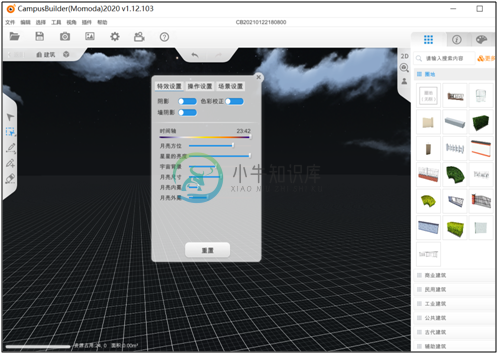
| 特效设置 | 对整体场景效果进行设置,包括场景光影、颜色等。拖动时间轴手柄,可切换为不同时间段场景效果,如白天、夜晚、日出、日落等。进入夜晚时,可以设置月亮方位、星星亮度等,来调整场景的背景。如下图所示。 |
| 操作设置 | 人机交互设置,设置鼠标左、右键功能,默认设置是左键旋转、右键移动。 |
| 场景设置 | 设置场景可见范围。默认设置为 5000(米)。当镜头拉远至超出 5000 米的高度,场景将不可见。 |

选择
按住 Alt 键,点击模型,即可选中场景或建筑内同一楼层中所有同类模型。
工具
工具列表中,设有参考底图、场景截图、空间编号、室内结构迁移、视点动画、测距标尺和自动吸附功能。
| 工具 | 说明 |
|---|---|
| 参考底图 | 也叫做参考图。可导入建筑布局图或工程图等图纸作为底图,供场景搭建使用。参阅参考底图。 |
| 场景截图 | 分默认、高清、超清三种画质对场景进行截图。按下拍照键即可将截图存放在 CampusBuilder 文件夹,选择打开目录,即可查看截图。 |
| 空间编号 | 可对场景空间自动编号,包括建筑、楼层、房间。根据提示信息,即可完成对场景空间的自动编号。 |
| 室内结构迁移 | 将建筑A的室内结构合并到建筑B中。同时合并两个建筑。保留建筑B的外立面。关于建筑内部搭建方法,参阅自定义建筑工具栏。 |
| 视点动画 | 包含视点和视点动画两部分功能。参阅视点动画。 |
| 测距标尺 | 可显示模型到其他模型间或到墙体的距离。参阅测距标尺。 |
| 自动吸附 | 主要用于将室内模型自动吸附于楼层墙面或顶部 。 例如,放置摄像机时,可点击自动吸附来开启此功能,将其吸附于墙面,再适当调整摄像机高度。 |
参考底图
可导入建筑图或工程图等图纸作为底图,供场景搭建使用。按下面的步骤,导入参考底图。
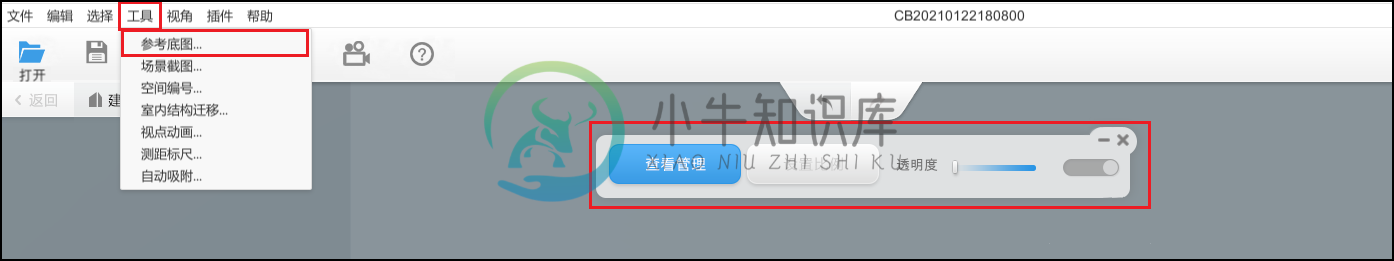
在菜单栏中,选择工具 > 参考底图。或者选择工具栏的参考图管理图标。

在弹出的参考图设置栏中,点击查看管理。
在弹出的窗口中,选择需导入的图纸文件,参考图只可上传一张。如需替换,可点击查看管理,重新选择图片即可更换参考图。参考图将自动定位在当前所处楼层的地面高度。
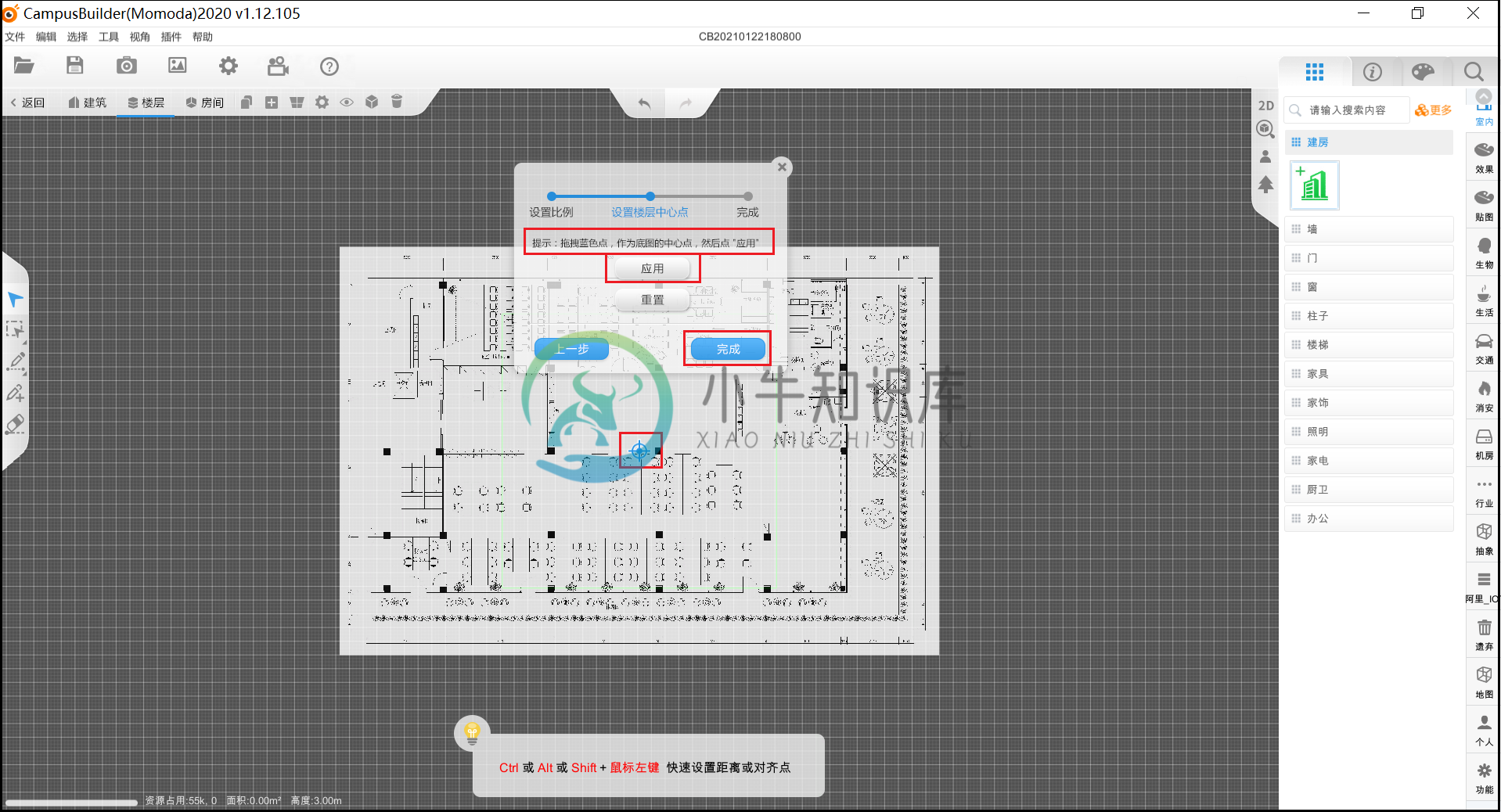
参考图上传完毕后,点击设置比例可对参考图进行调整,根据提示信息,调整两点位置,输入两点间实际长度。点击下一步。

根据提示信息,拖拽蓝色点,来设置楼层中心点位置。点击应用。

点击完成后,设置完毕。
另外,还可以通过参考图设置栏右侧按钮,设置透明度,或点击开关按钮选择显示/隐藏参考图。
视点动画
包含视点和视点动画两部分功能。
视点是指某个视角的屏幕快照。新建视点可将当前视角的屏幕快照保存在视点中。选择新建后,鼠标控制场景,改变视角后再次点击新建。即可保存下一个视角的屏幕快照。对保存后的视点,可进行如下操作。
- 重新抓取快照: 重新保存当前视角的屏幕快照,覆盖原视点。
- 应用此快照:由当前视角转到所保存视点的视角。
- 删除此快照:删除此视点。

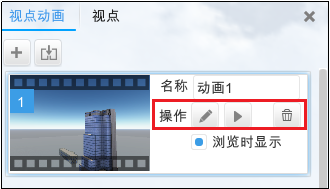
视点动画是指将各个指定位置视角的屏幕快照编辑在一起制作而成的动画。方法如下:
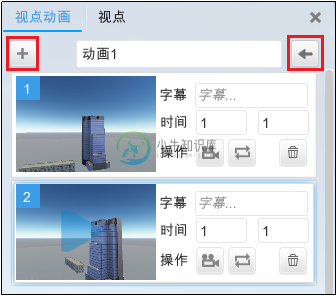
点击新建 > 编辑动画。

在动画编辑面板中,选择新建,鼠标控制转换视角,重复新建和转换视角的操作,选择返回,即可完成动画制作。

点击播放动画,即可查看视角切换的动画效果。还可以对动画进行编辑,或删除此动画。并且,此视点动画还可以同步到 ThingJS 中进行预览。

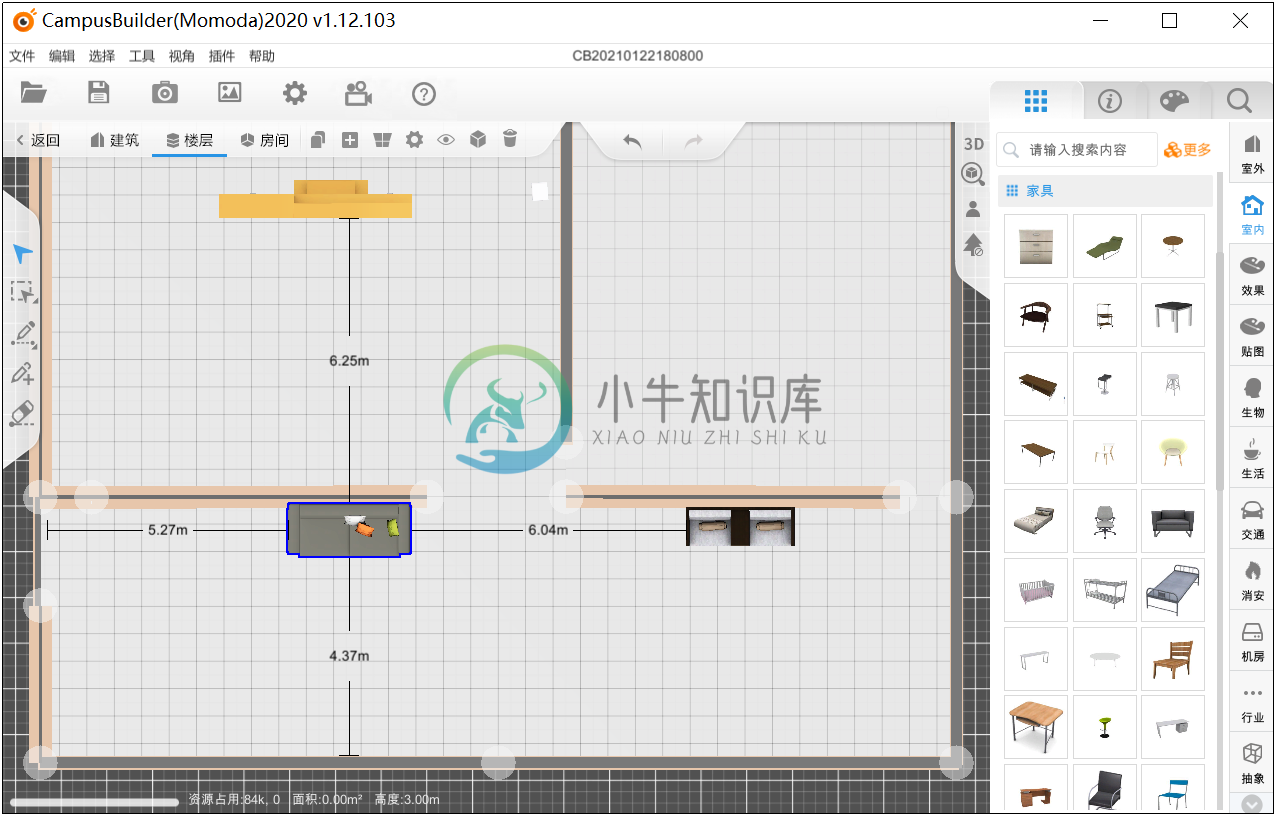
测距标尺
开启测距标尺后,在搭建室内场景时,点击模型后,可显示模型到其他模型间的距离,或模型到墙体间的距离,如下图所示。

视角
可以切换 2D/3D 视角 (快捷键为空格键),还可以聚焦场景/物体(快捷键 F)。
插件
CampusBuilder 中还提供了一些插件,如模型库列阵工具、场景搭建助手、空间打组工具、设置场景位置和物体对齐工具等。
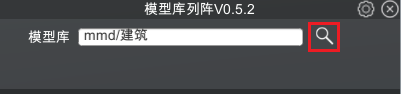
模型库列阵工具:点击搜索按钮后,将加载并在场景主窗口中展示模型库建筑的阵列。

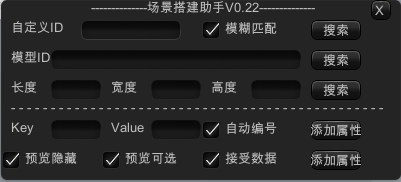
场景搭建助手:可以根据自定义 ID 对模型进行模糊搜索。还可以对所选模型的属性(Key 和 Value)进行批量添加。

空间打组工具:给楼层内房间或室内空间进行分组并命名。
设置场景位置:可在地图中设置场景位置,同步到 ThingJS 地图中。
物体对齐工具:对所选的多个物体进行对齐,可选择按 X 轴、Y 轴或 Z 轴对齐。

帮助
可查看快捷键说明,或访问 ThingJS 网站申请建模。

