2.1.4.1 菜单栏
顶部菜单栏中,设有文件、快捷代码、资源、工具、项目、视图和帮助控件,具体说明如下。

| 名称 | 说明 |
|---|---|
| 文件 | 可以控制新建项目、新建文件、保存和运行。文件支持.js、.css、.html和.json格式。 |
| 快捷代码 | 可直接将所需代码添加到所编辑的项目文件(光标所在位置)中。 |
| 资源 | 可打开工具栏中的相应面板,将提供的模型、园区、地图等资源加载到项目文件中。还可以查看并设置我的项目、我的园区和我的地图。参阅资源。 |
| 工具 | 可打开在工具栏中的相应面板,包括场景信息、场景效果、拾取坐标和设置。 |
| 项目 | 可通过快捷分享,获取项目的演示链接。在分享设置中,可通过新建分享设置有效期等。还设有部署项目和更新项目功能,按照提示信息操作即可。 |
| 视图 | 可设置是否显示日志、目录(项目列表)、3D(预览窗口)和设置编辑窗口白底风格。 |
| 帮助 | 设有网站相关链接,如首页、资源中心、3D 城市、平台与应用、应用商店、价格、文档中心、帮助(开发者社区),还设有快捷键说明。 |
| 签到 | 可打开签到页面,查看签到情况,魔豆数信息。 |
| 申请建模 | 可提供建模服务。在弹出的建模申请单中,填写建模申请信息,点击立即下单,会有我们专业的人员与您联系。 |
| 请求协助 | 可提供用户特定项目的框架代码开发服务。在弹出的协助申请单中,填写开发内容相关信息,点击立即下单。会有我们专业的人员与您联系。 |
| 我的账户 | 可查看签到信息、个人信息和我的订单。或者退出在线开发。 |
关于菜单栏中文件和快捷代码的使用方法,参阅快速入门。
下面的子章节中,将详细介绍资源、工具、项目部署和项目更新中各功能的使用方法。
资源
ThingJS PaaS 平台提供多种资源库供开发者使用,如模型、园区、地图、动态背景等。关于资源库的详细介绍,参阅工具栏中的相关章节。
本章节,主要详细介绍我的项目、我的园区和我的地图。
按以下步骤,可对我的项目、我的园区、我的地图进行查看或设置。
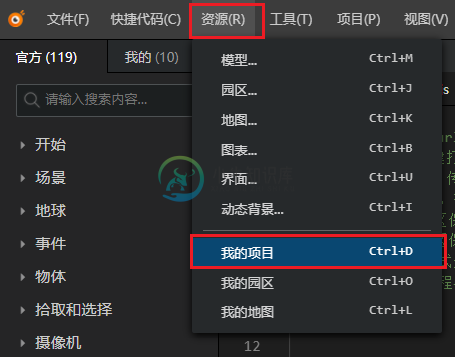
选择资源 > 我的项目,在弹出的面板中,即可查看您的所有项目。

点击设置按钮,可以对项目进行相应设置。项目下方显示项目名称、创建时间和代码行数。

在右侧的搜索栏中,输入关键字可搜索项目。点击搜索框右侧的关闭按钮,即可关闭此窗口。
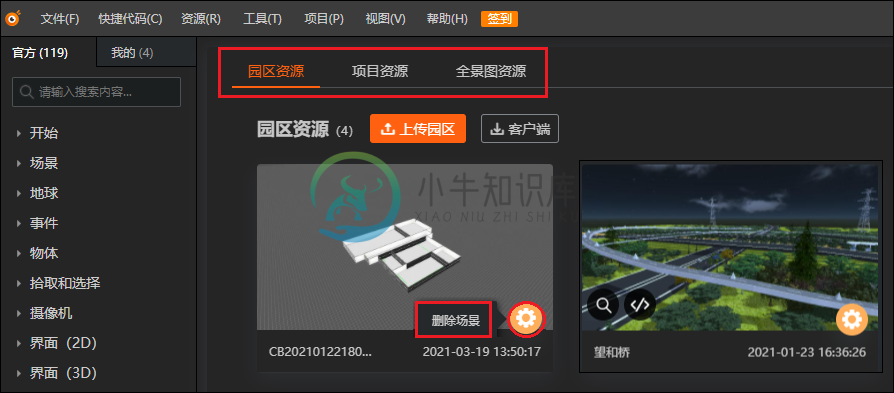
通过资源 > 我的园区,可以查看园区资源、项目资源和全景图资源,并设有上传园区和下载 CampusBuilder 客户端功能。点击设置按钮,可删除场景(即园区),如下图所示。

点击右上角关闭按钮,关闭园区资源窗口。
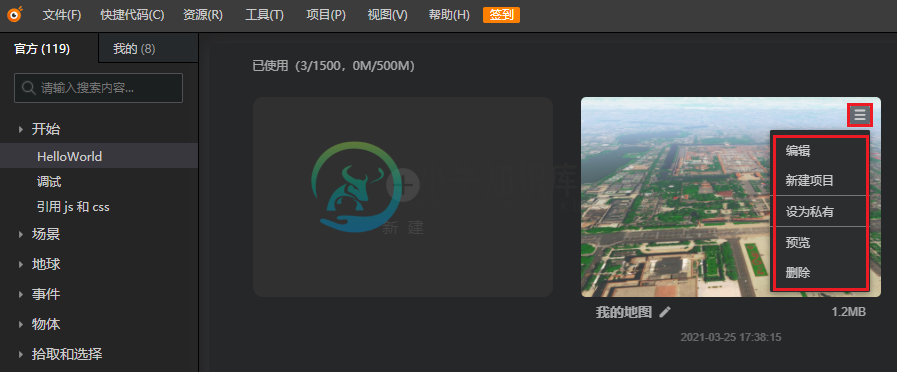
通过资源 > 我的地图,可以查看地图项目,点击地图项目右上角的下拉菜单按钮,可选择编辑、新建项目、设为私有、预览或删除,如下图所示。

点击右上角关闭按钮,关闭此地图项目窗口。
关于园区和地图的搭建方法,参阅文档中心的 CampusBuilder 和 CityBuilder 文档。
工具
顶部菜单栏中,选择工具,可设置场景信息、场景效果、拾取坐标和设置。关于场景信息和场景效果的说明,参阅工具栏中相关章节。
拾取坐标
按以下步骤,拾取场景坐标。
选择工具 > 拾取坐标。
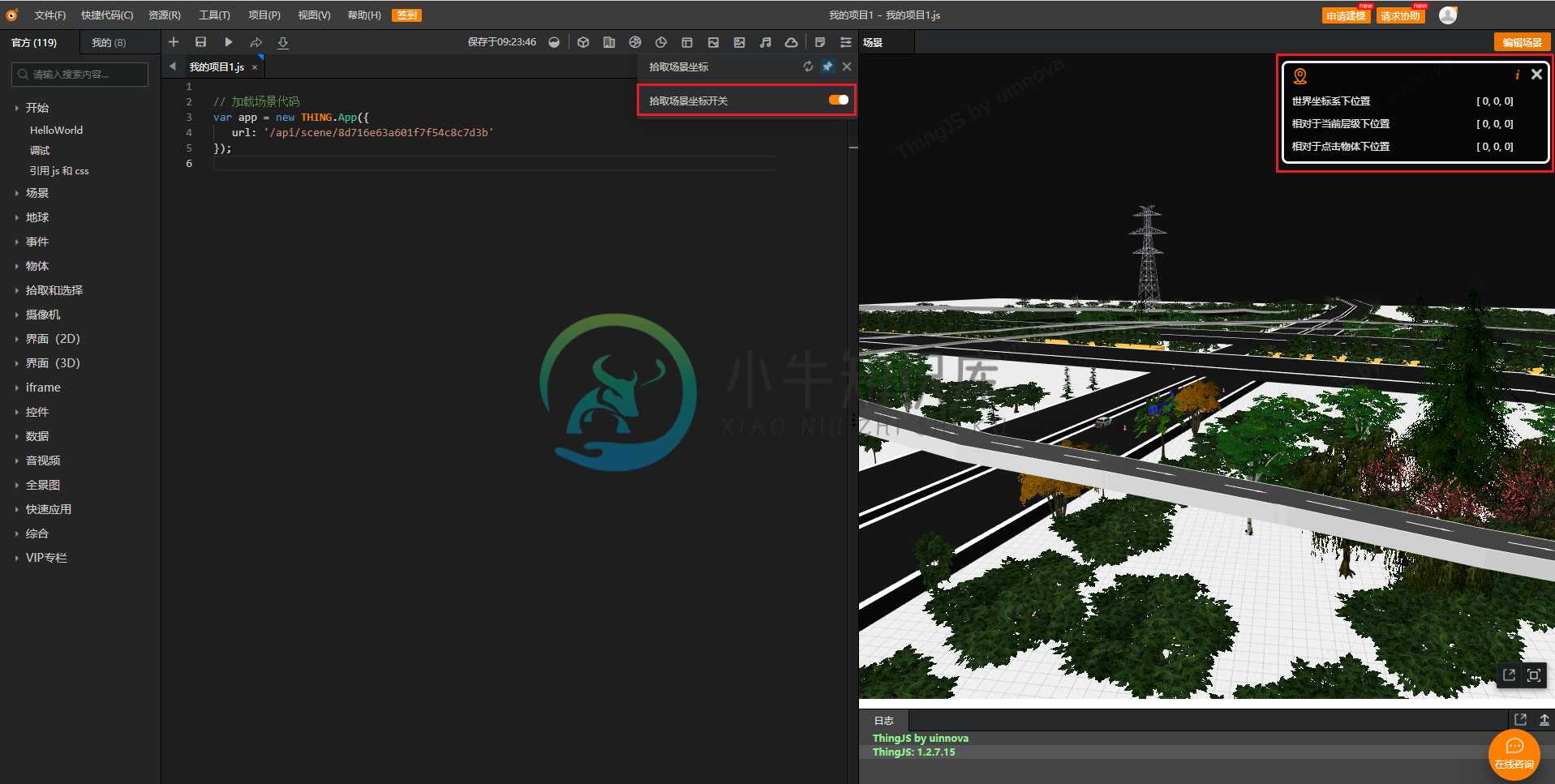
打开拾取场景坐标开关,即可看到场景右上角弹出的信息框。

点击场景中需获取坐标的位置,即可在右上角的信息框中显示坐标信息。
设置
选择工具 > 设置,可以在设置面板中,选择产品版本( ThingJS 库版本和 uearth 库版本)、更换编辑窗口风格、打开/关闭预览窗口、开启/关闭保存后自动执行。可根据您的需要,进行相应地设置。
项目部署
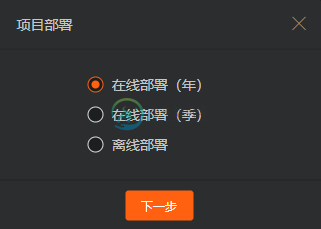
在顶部菜单栏中,选择项目 > 部署项目,可选择在线部署(年)、或在线部署(季)、或离线部署。

选择在线部署(年)或在线部署(季)后,选择下一步,即可进入支付页面。关于项目部署授权的详细介绍,参阅ThingJS 官方网站价格页的部署授权明细。
选择离线部署,则弹出如下提示信息。可通过 ThingJS 官方网站价格页,购买 ThingJS 3D 可视化套餐或开发授权方式,开通离线部署权限。

如果开通了在线开发 VIP,则拥有离线部署7天试用权,且离线部署场景带有水印。如有任何疑问,可通过在线客服咨询。
另外,在工具栏中,点击下载部署 按钮,也可以对项目进行离线部署。
按钮,也可以对项目进行离线部署。
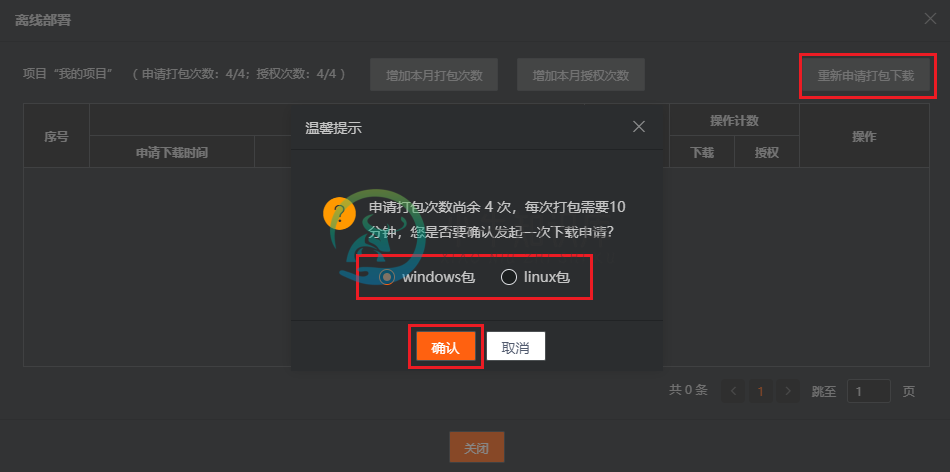
开通离线部署权限后,选择离线部署 > 重新申请打包下载 > 选择 windows 包或 linux 包。

等待约10分钟后,点击下载即可将离线部署包下载到本地。

项目更新
可对已购买的在线部署或离线部署项目进行更新。
- 在线部署更新,将对已购买的在线部署项目进行更新。
- 离线部署更新,将对已购买的离线部署项目进行更新,为离线部署包正式用户提供授权码更新服务。当离线部署机器发生迁移的情况下, 原授权码将失效,可在此更新授权码重新激活。


