数据接入
优质
小牛编辑
147浏览
2023-12-01
ChartBuilder提供了多层次、多形式的数据接入方式,用户可根据自己的需求选择合适的方式
- Level0 静态JSON数据
- Level1 场景级数据
- Level2 组件级数据
- Level3 订阅数据适配器的数据
数据优先级依次递增(如果有Level3的数据,直接应用,没有则依次向下寻找,直到获取到数据)
订阅数据
组件可订阅数据适配器的数据,实时渲染
- 创建组件适配器
- 组件适配器对接数据
- 组件选择订阅数据
- 通过JS处理获取到的数据

JS代码
//获取订阅的数据(传入数据适配器的id)
let data = this.getPublishDataById('udatae6af66a5-fcdc-ab15-cec5-c9eb786a9a7a')
/*该函数可以根据接数组件ID获取该组件接入的业务数据
返回值为业务数据格式
参数id:组件id(string),可以在组件工具条上进行拷贝*/
//console.log(data)
//获取组件的配置
let options = this.getOptions()
/*该函数可以获取该组件的配置数据*/
//获取组件系列的值
let legendData = options.legend.data
//清空系列的值
legendData.splice(0,legendData.length)
//获取组件的业务数据
let seriesData = options.series[0].data
//清空业务数据
seriesData.splice(0,seriesData.length)
//遍历插入数据
for (let i = 0; i < data.length; i ++) {
legendData.push(data[i].name)
seriesData.push(data[i])
}
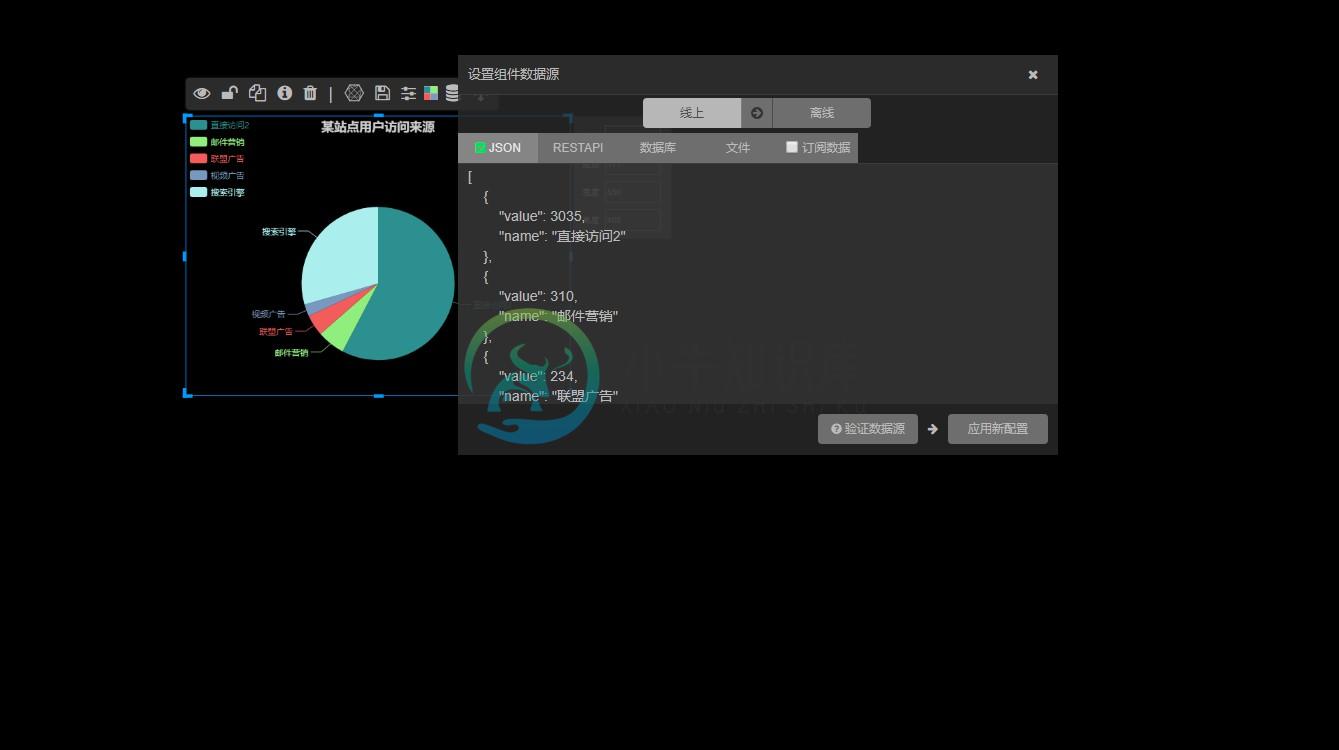
组件数据
组件级数据提供restApi、数据库、文件三种方式接入数据
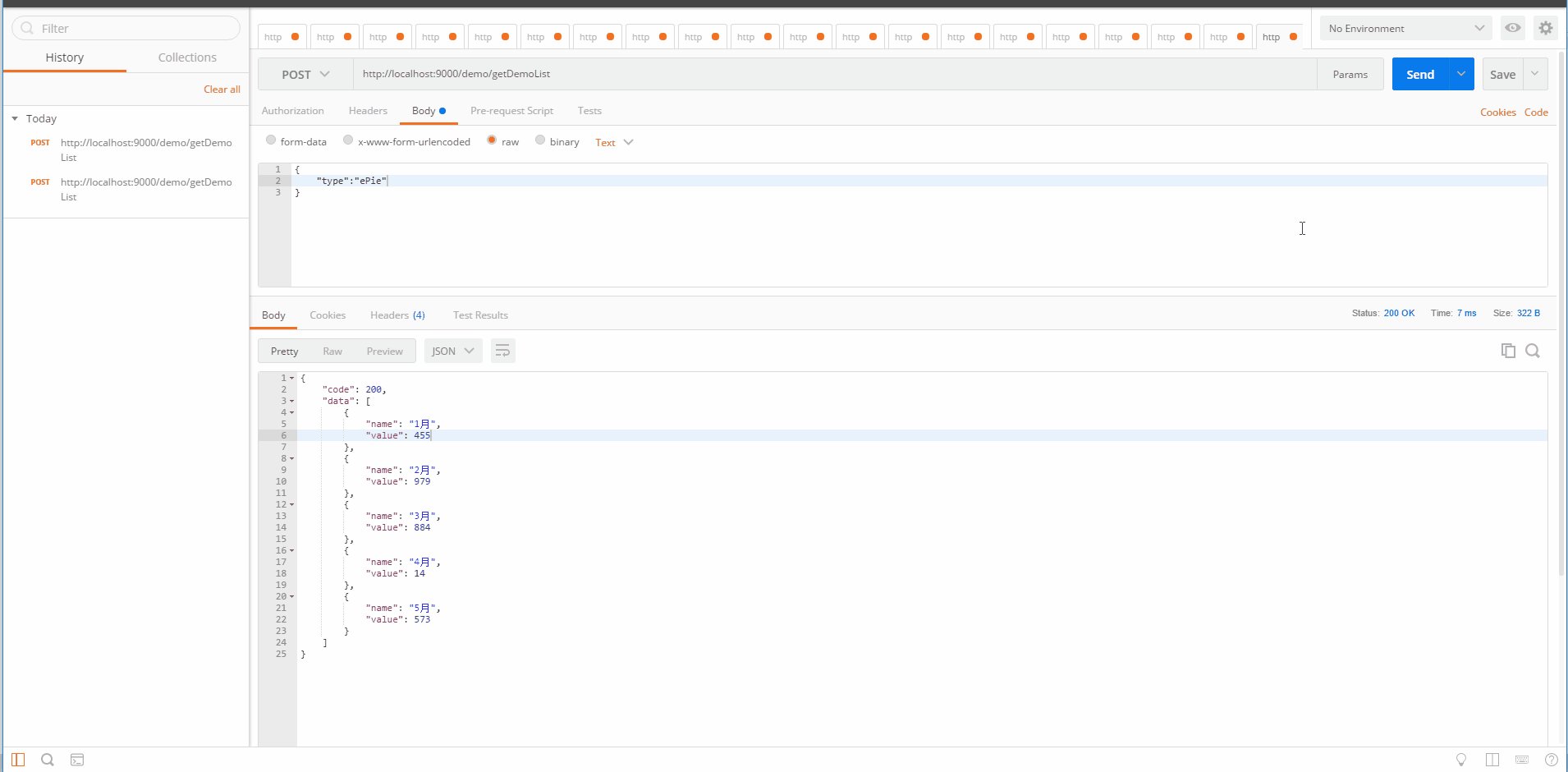
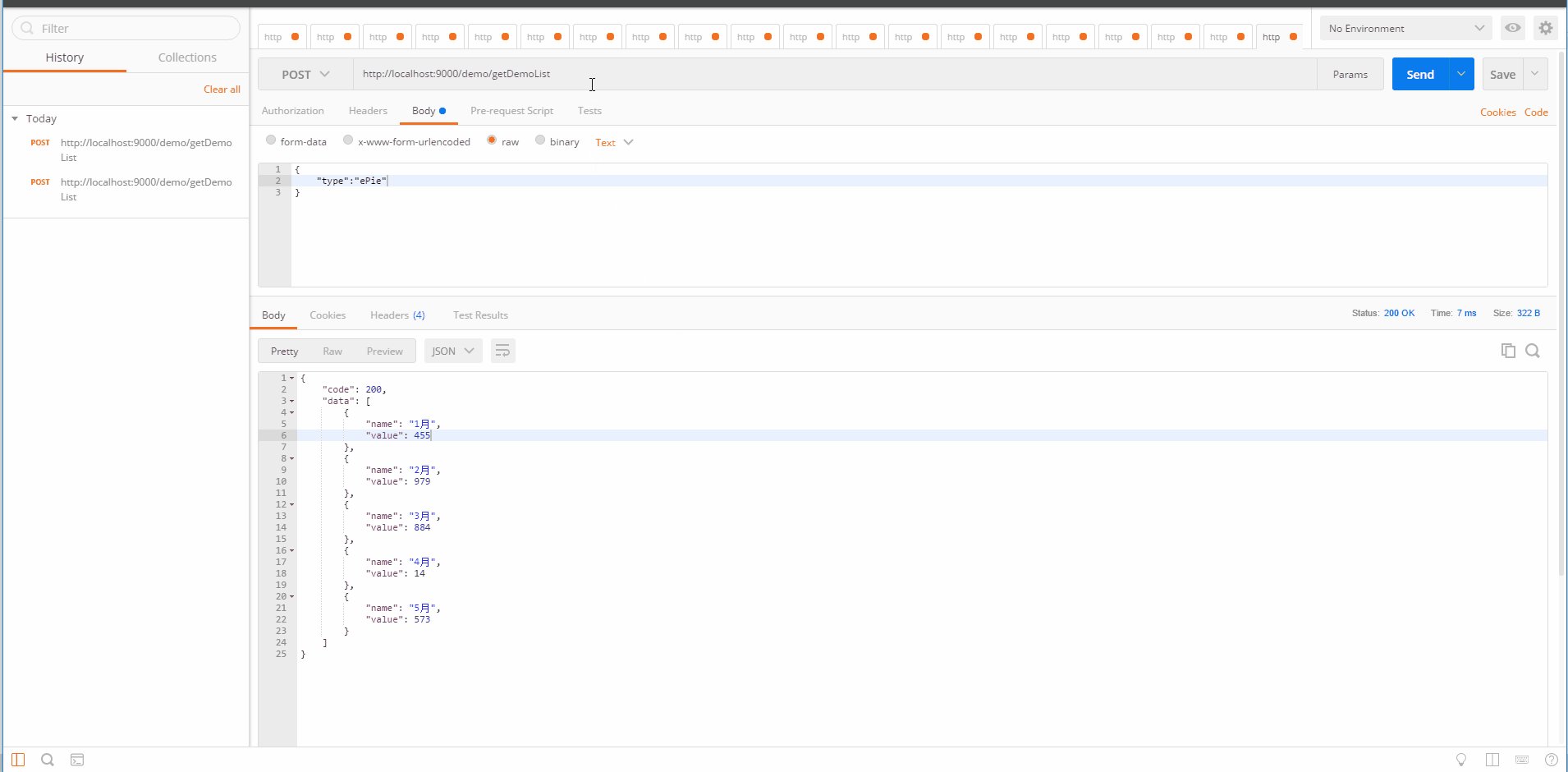
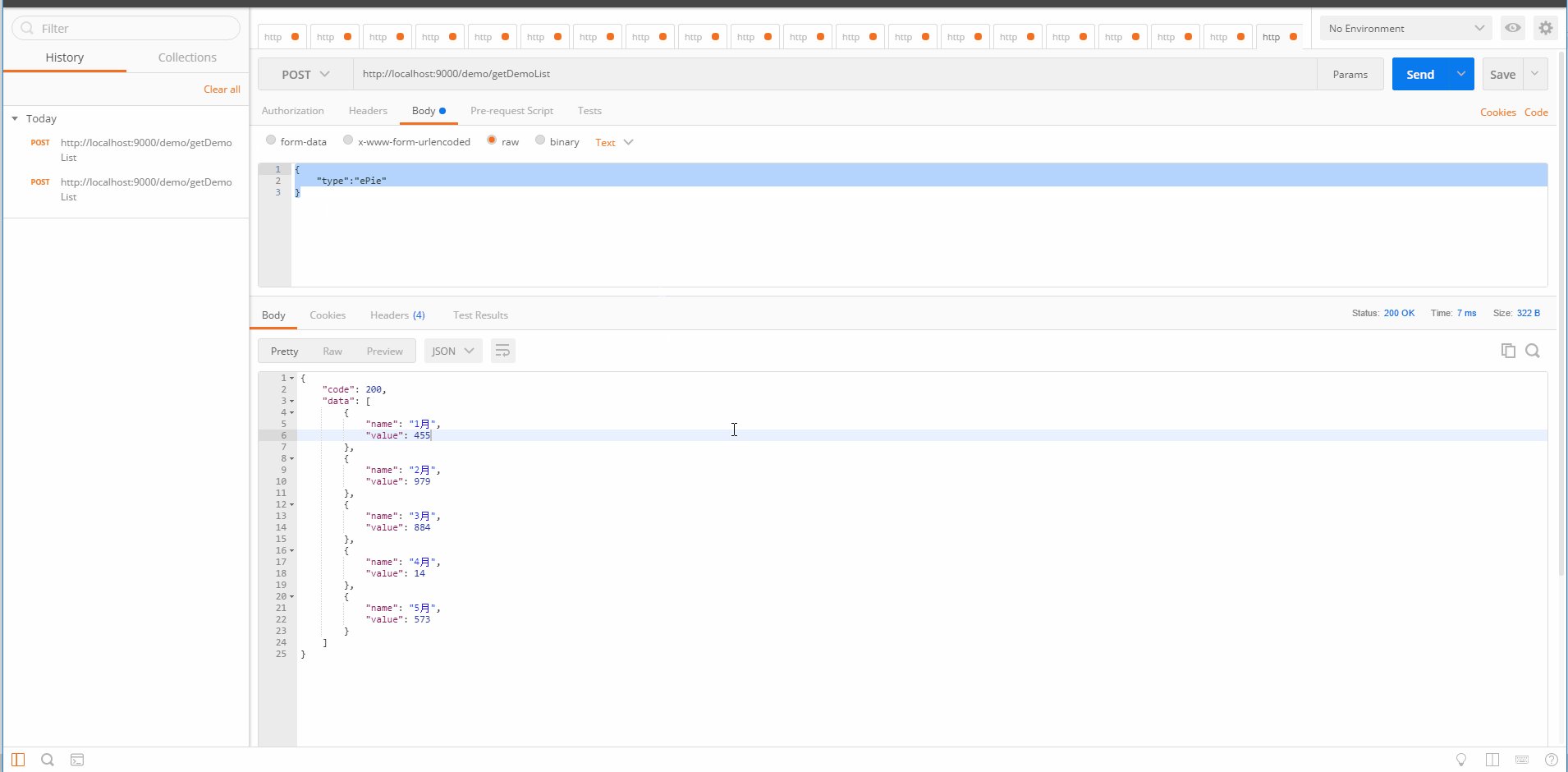
restApi
通过POST请求RestApi获取原始数据
- 填入RESTAPI地址。
- 填入返回层级。
- 填入参数。

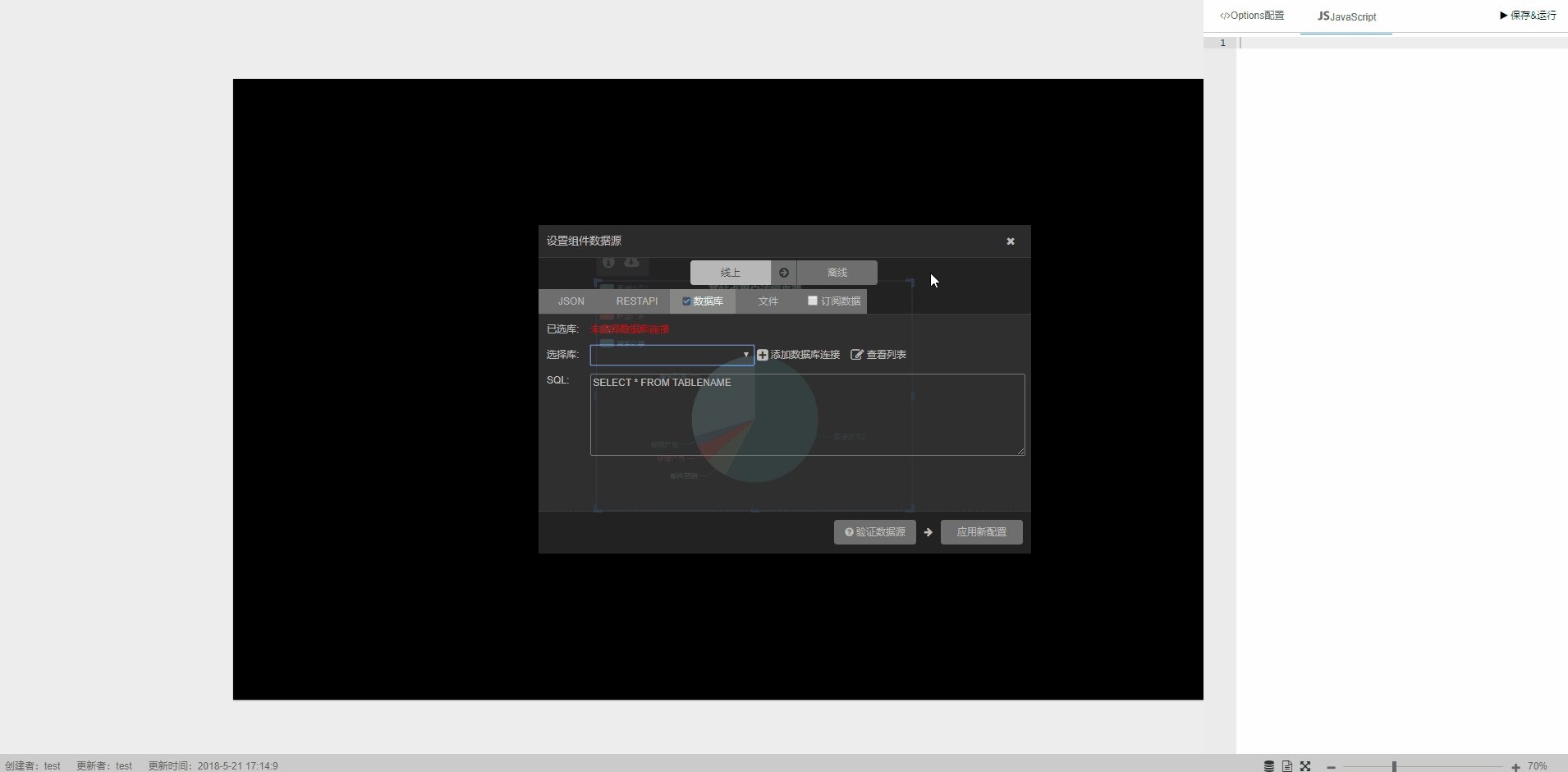
数据库
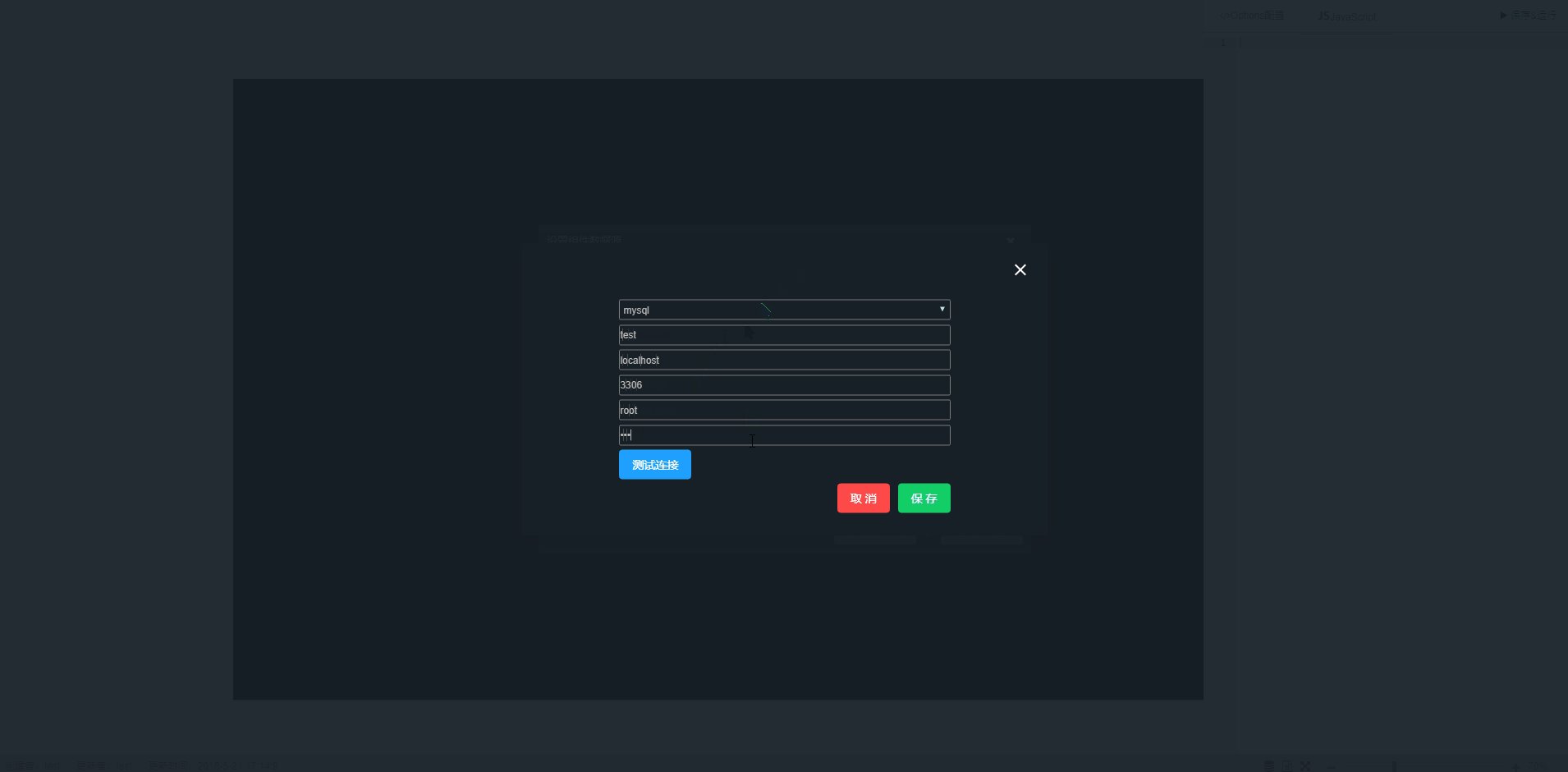
支持MySQL、oracle、DB2、SQLServer等多种数据源
- 创建数据源
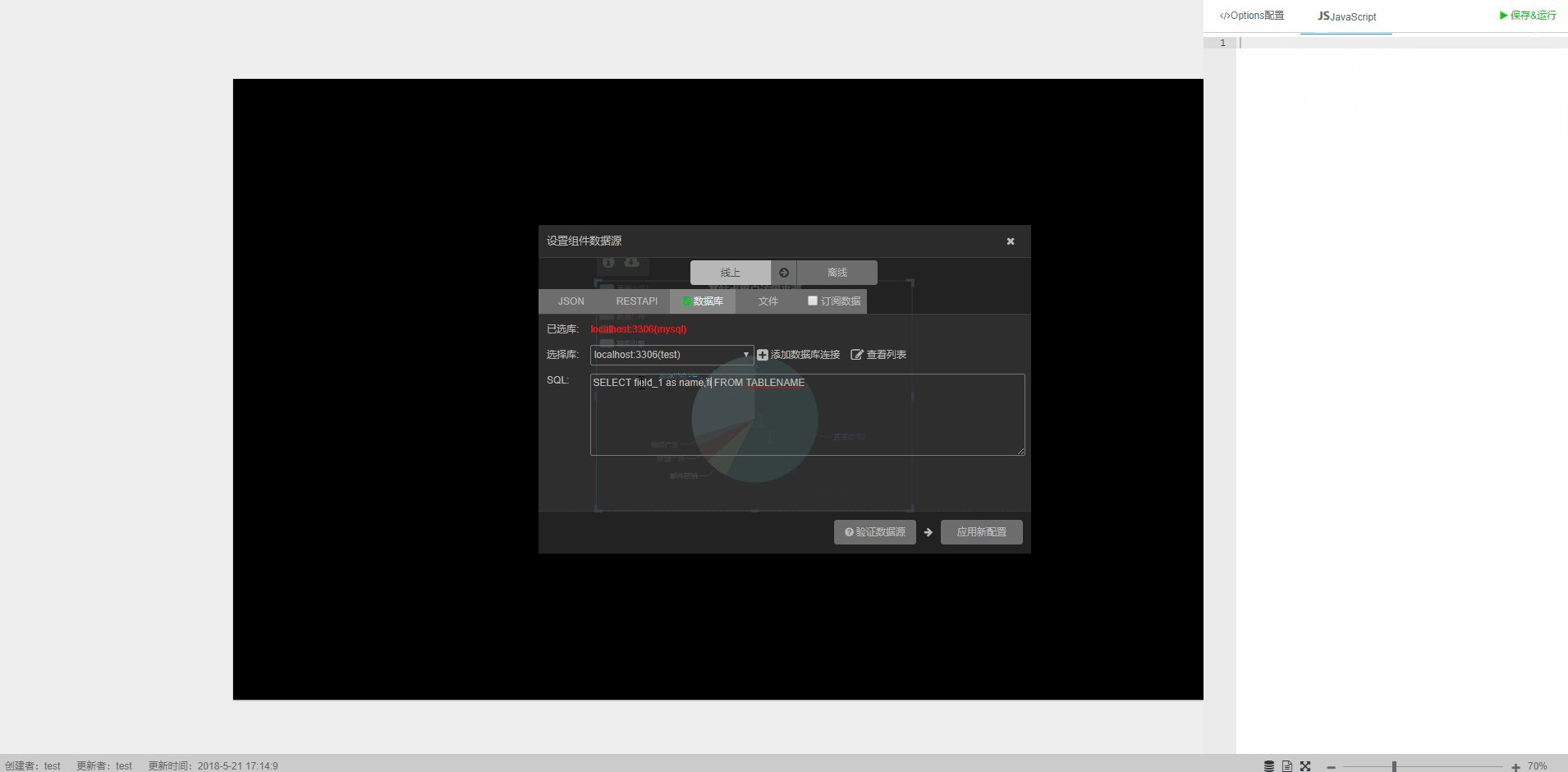
- 选择数据源
- 填入系列值
- 填入Sql

如果有系列值,第一项必须是也只能是 name
文件
通过上传excel文件,渲染组件
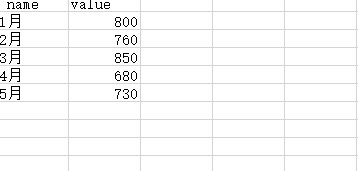
文件的数据格式需要和组件需要的数据格式一致
如:组件的数据格式如下

文件格式需要

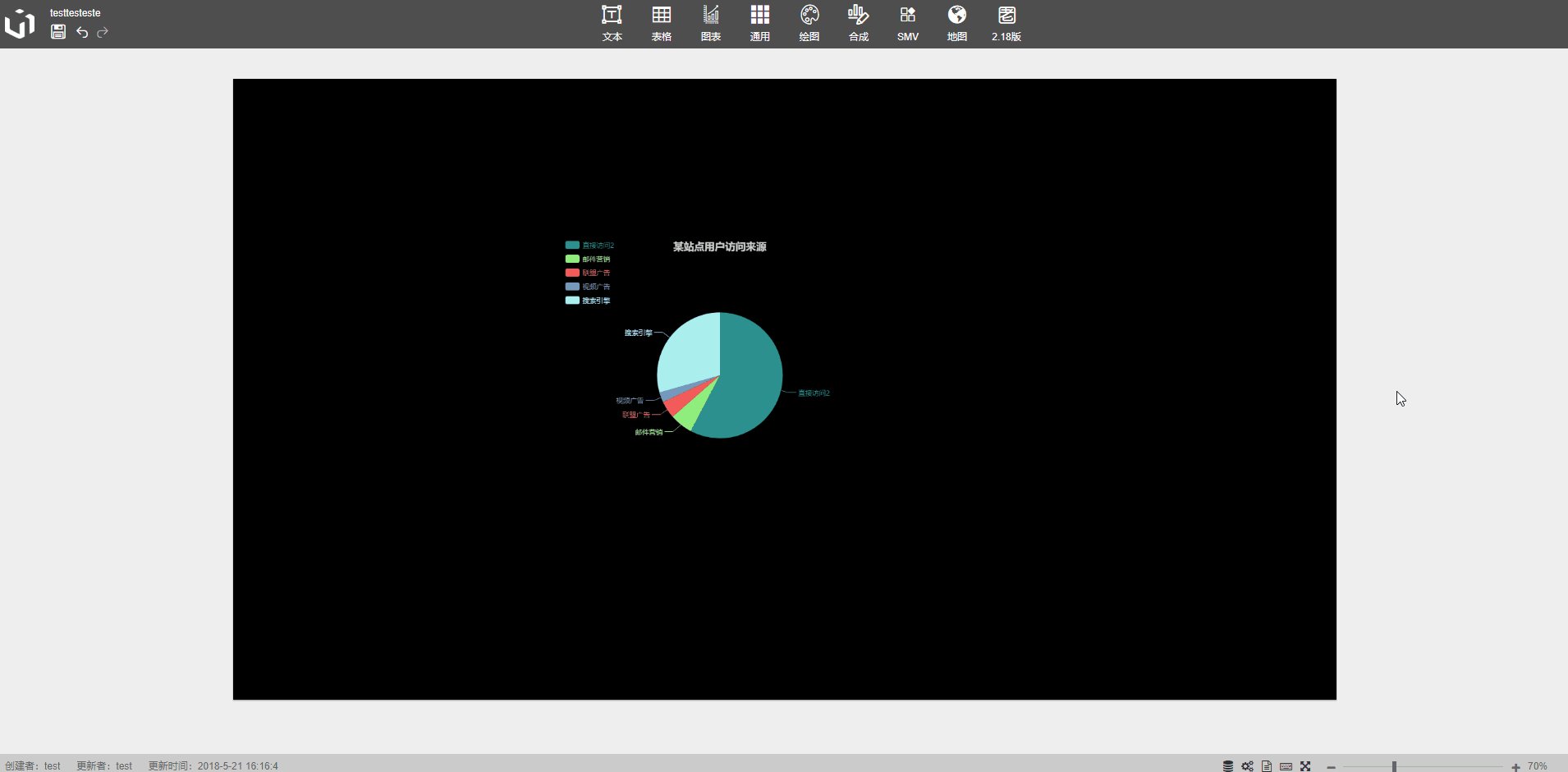
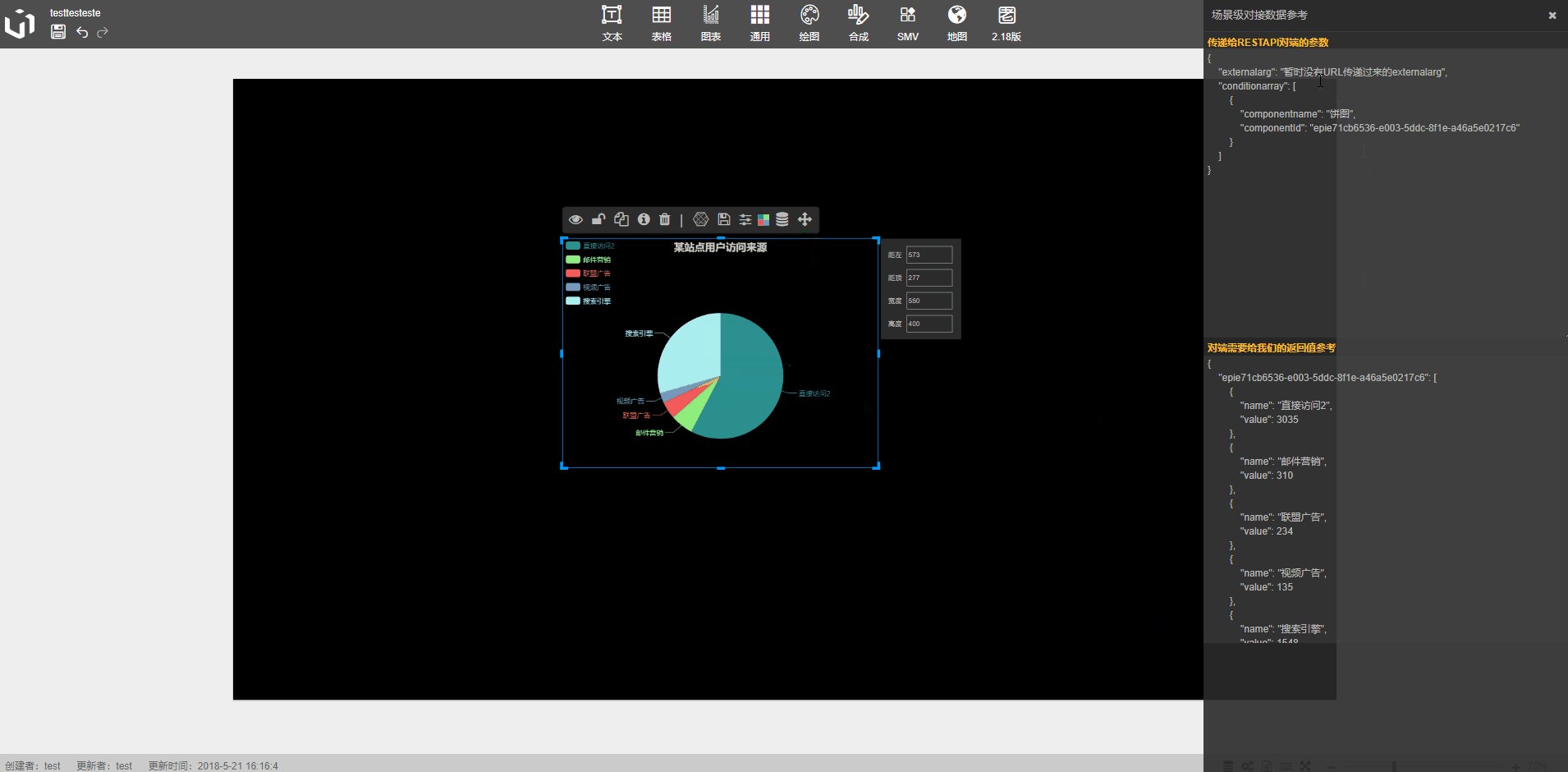
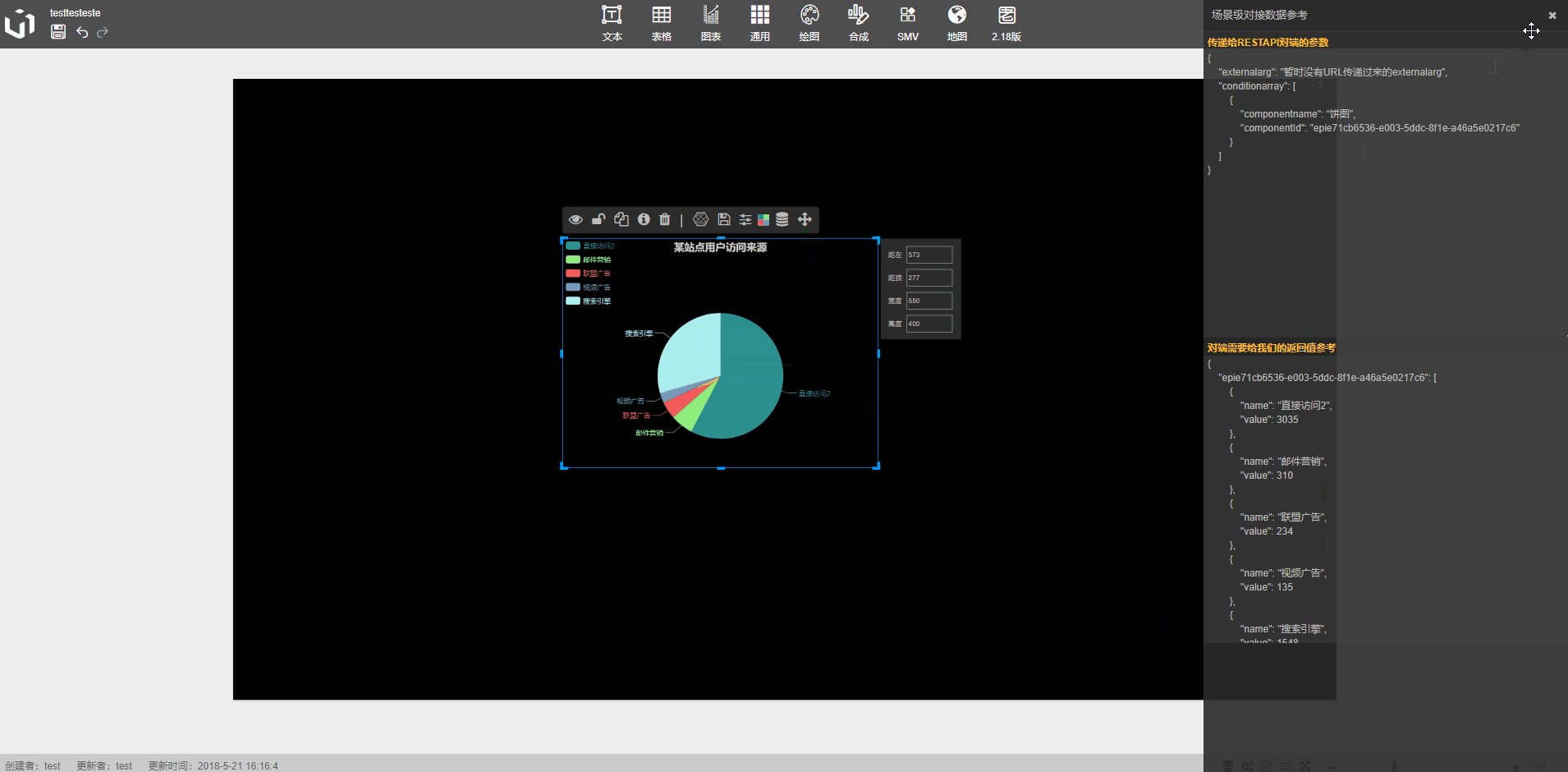
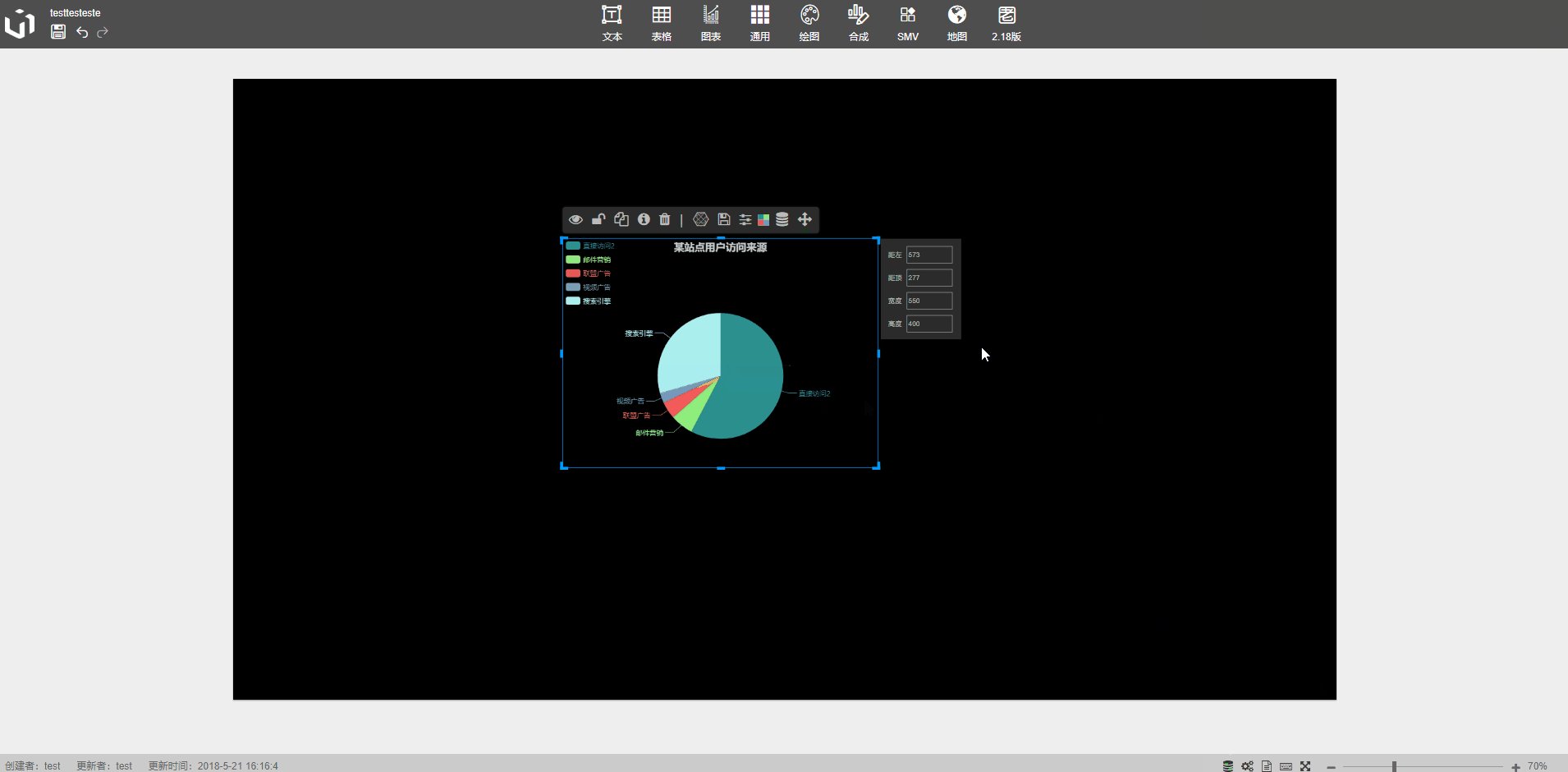
场景数据
整个场景通过POST请求RestApi获取场景级数据
- 填入RESTAPI地址。
- 填入返回层级。

静态数据
组件都带有基础的静态数据以便渲染,没有接入数据的时候可以使用模板数据进行渲染

