2.3.4 控制对象
获取对象后,我们就可以通过对象的属性和方法来控制对象了。在 ThingJS API 的基类对象 THINGJS Class: BaseObject 中,列举了控制对象的属性和方法。本章节中,我们将对控制对象的方法进行说明。
访问对象属性的语法
objectName.propertyName
访问对象方法的语法
objectName.methodName()
应用示例
下面的子章节中,将给出一些应用示例来说明控制对象的方法。
通过对象属性控制
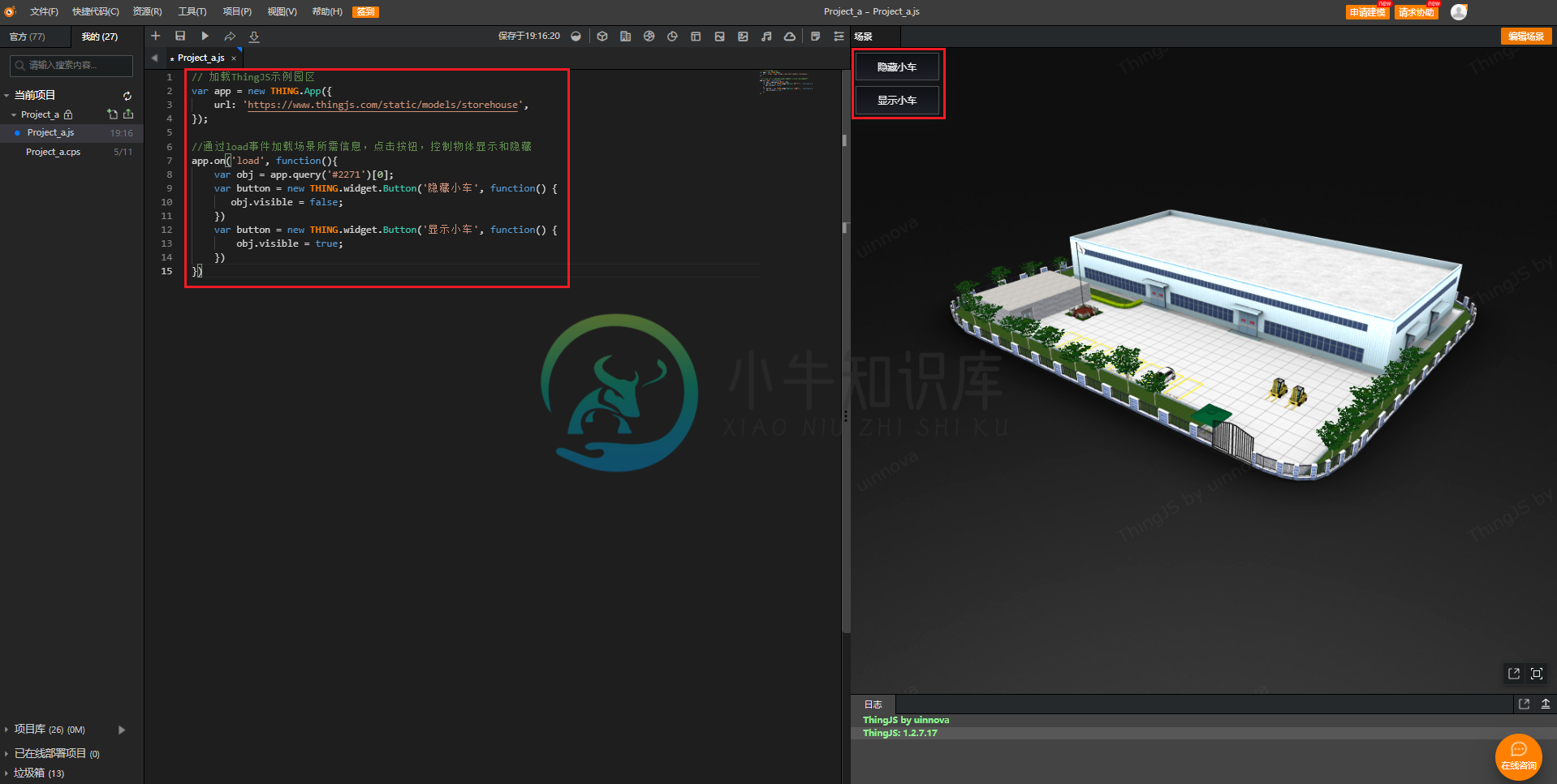
下面的代码中,通过设置物体的 visible 属性,来改变物体的显示和隐藏。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse',
});
//通过load事件加载场景所需信息,点击按钮,控制物体显示和隐藏
app.on('load', function(){
var obj = app.query('#2271')[0];
var button = new THING.widget.Button('隐藏小车', function() {
obj.visible = false;
});
var button = new THING.widget.Button('显示小车', function() {
obj.visible = true;
})
})
运行项目后,在预览窗口,点击按钮,可以显示或隐藏小车。

通过对象方法控制
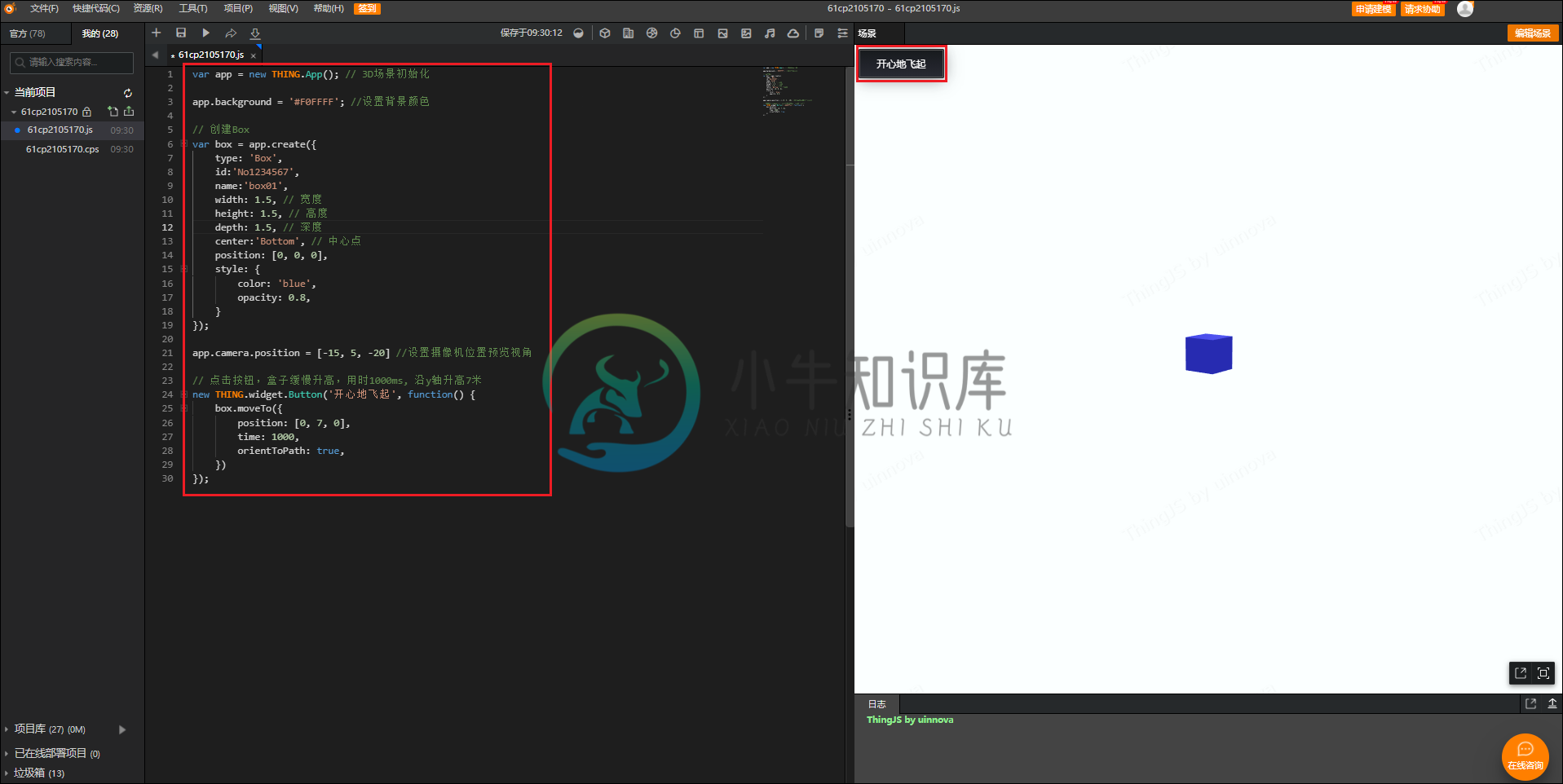
下面的代码中,我们可以通过 moveTo() 方法来控制物体移动。
var app = new THING.App(); // 3D场景初始化
app.background = '#F0FFFF'; //设置背景颜色
// 创建Box
var box = app.create({
type: 'Box',
id:'No1234567',
name:'box01',
width: 1.5, // 宽度
height: 1.5, // 高度
depth: 1.5, // 深度
center:'Bottom', // 中心点
position: [0, 0, 0],
style: {
color: 'blue',
opacity: 0.8,
}
});
app.camera.position = [-15, 5, -20] //设置摄像机位置预览视角
// 点击按钮,盒子缓慢升高,用时1000ms, 沿y轴升高7米
new THING.widget.Button('开心地飞起', function() {
box.moveTo({
position: [0, 7, 0],
time: 1000,
orientToPath: true,
})
});
运行项目后,点击按钮,可以观察到蓝色盒子缓慢升起。

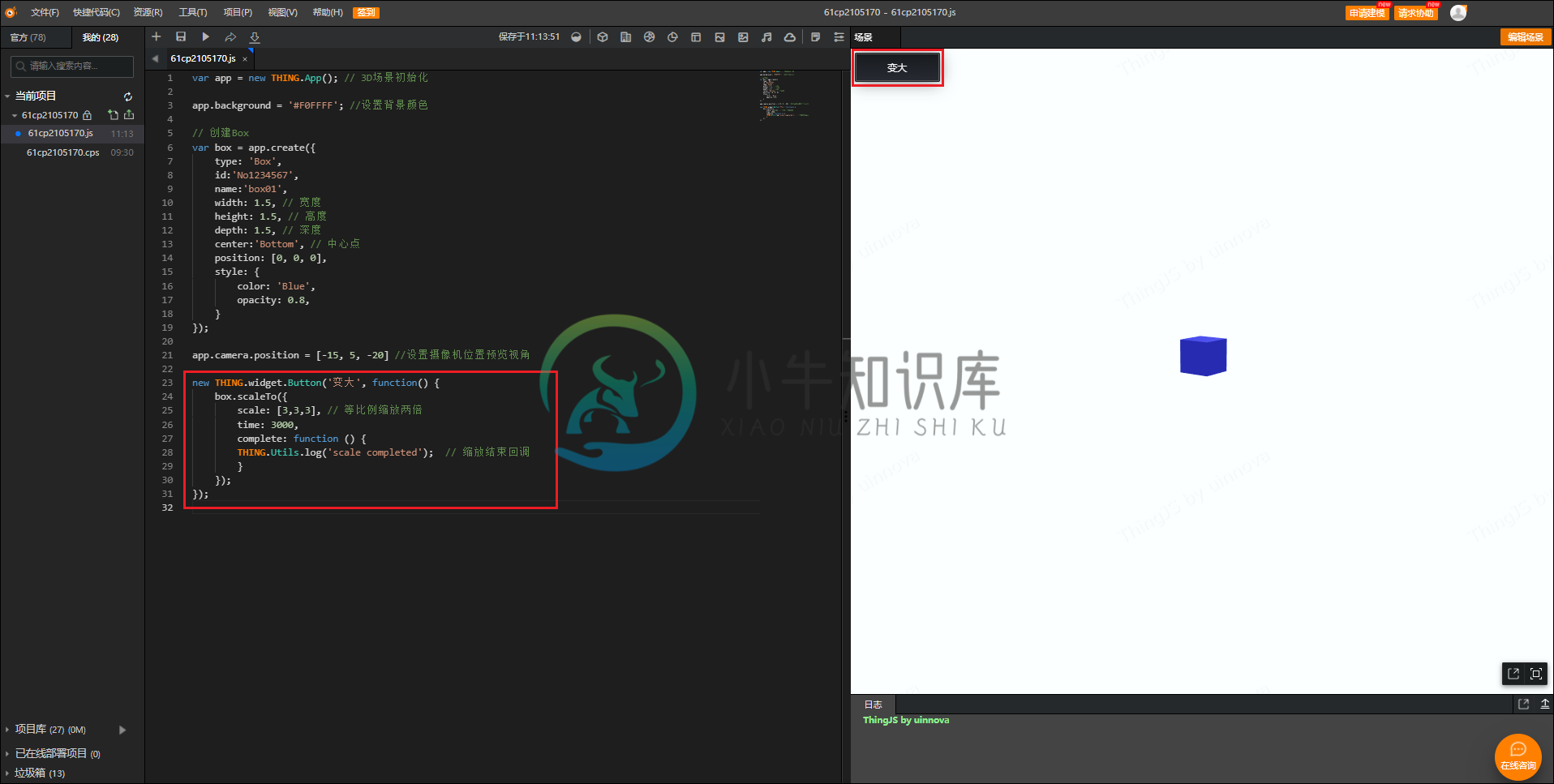
接着上面的例子,我们将 moveTo() 方法替换为 scaleTo() 来将蓝色盒子变大,代码如下:
// 点击按钮,盒子变大为原来的3倍,用时3秒
new THING.widget.Button('变大', function() {
box.scaleTo({
scale: [3,3,3], // 等比例缩放两倍
time: 3000,
complete: function () {
THING.Utils.log('scale completed'); // 缩放结束回调
}
});
});
运行项目后,点击按钮,蓝色盒子将缓慢变大。

此时,如果我们把 scaleTo() 方法替换为 rotateTo() 来控制蓝色盒子旋转 360°,则代码如下:
// 点击按钮,盒子旋转360度,用时3000ms
new THING.widget.Button('旋转', function() {
box.rotateTo({
angles: [0, 360, 0],
time: 3000,
complete: function () {
console.log('Rotation completed!'); // 旋转结束回调
}
})
})
运行项目后,点击按钮,蓝色盒子将旋转360°。

批量控制对象
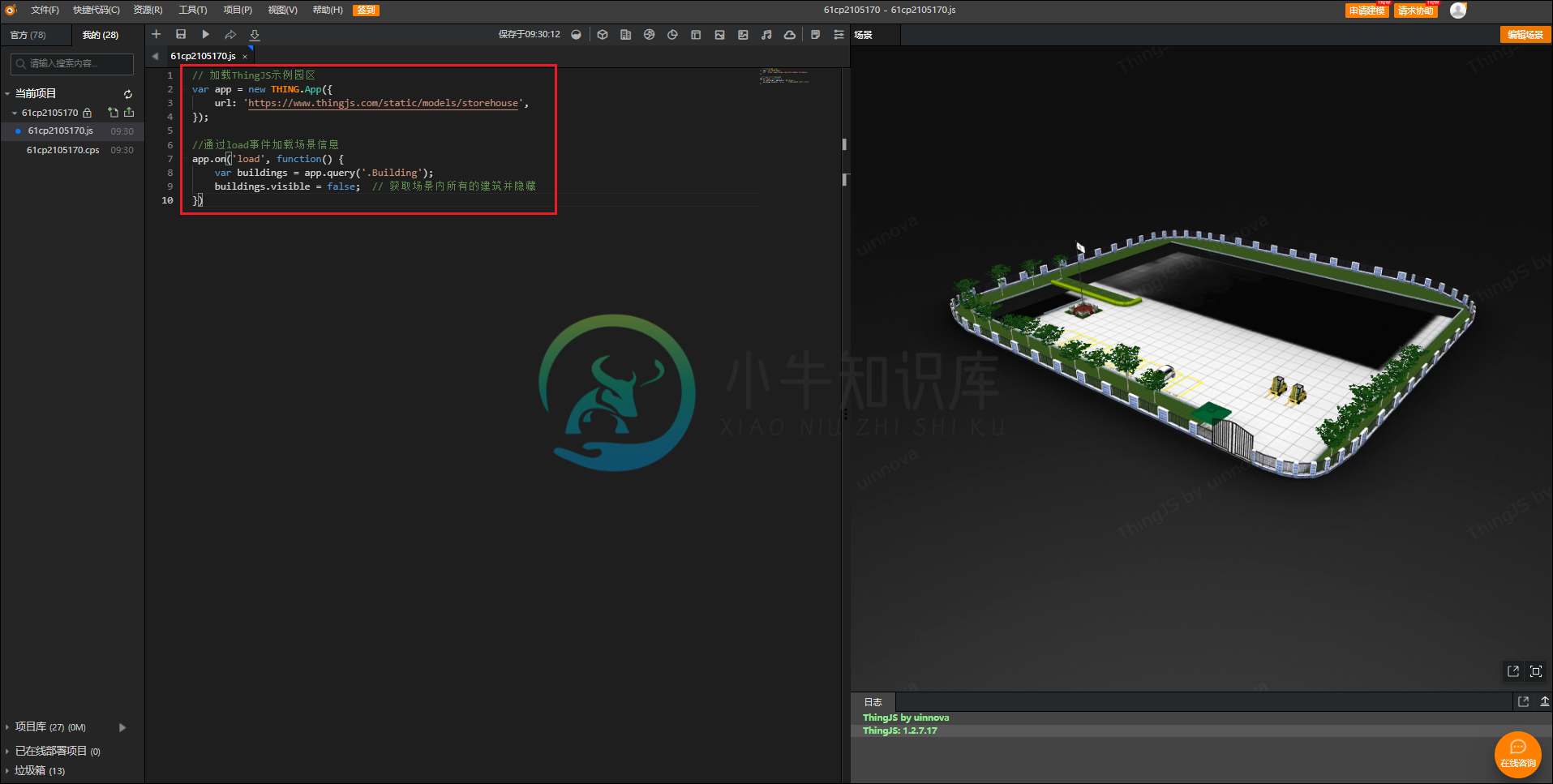
下面的代码中,我们通过查询结果返回的 Selector 对象,来进行批量对象控制。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse',
});
//通过load事件加载场景信息
app.on('load', function() {
var buildings = app.query('.Building');
buildings.visible = false; // 获取场景内所有的建筑并隐藏
})
运行项目后,ThingJS 示例园区中的建筑将被隐藏,如果将 visible 属性值 false 改为 true 后,建筑将显示出来。

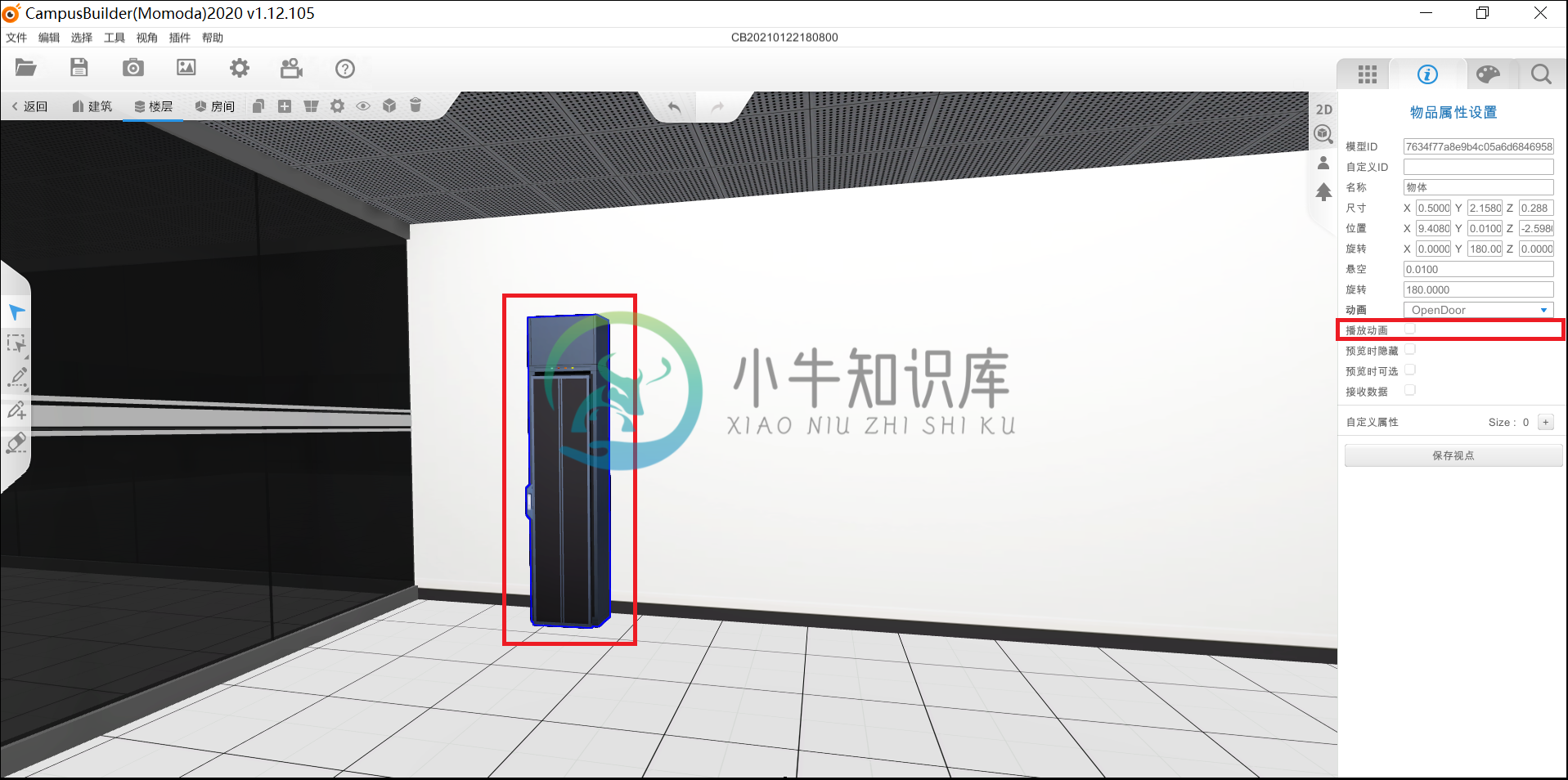
模型动画
CampusBuilder 模型库中的模型,有的是带有动画的, 如机柜、人、动物等。可以通过查看 CampusBuilder 中模型的属性,来了解模型是否带有动画。

另外,我们还可以通过 animationNames 属性,来了解模型有哪些动画。
console.log(obj1.animationNames); // 日志窗口中输出模型 obj1 所带有的动画
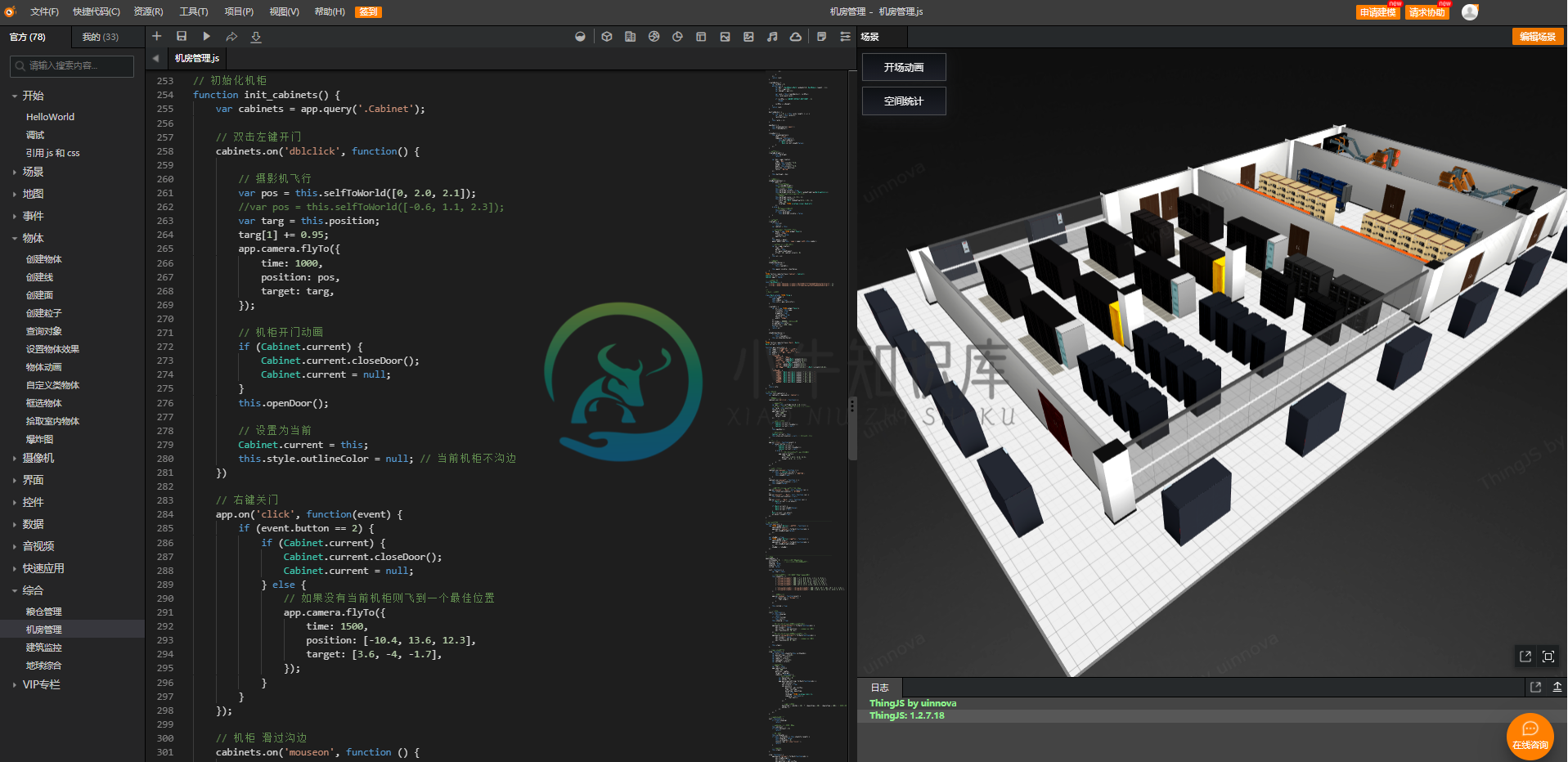
我们可以通过 dbclick 事件来控制机柜开启,click 事件来控制鼠标右键关闭机柜。具体示例,参阅官方示例中综合的机房管理。

参考信息
下面列出了一些可设置的对象属性和方法。更多相关信息,参阅 ThingJS API 的基类对象 THINGJS Class: BaseObject。
常用属性
| 属性 | 类型 | 说明 | 代码示例 |
|---|---|---|---|
| visible | Boolean | 设置物体显示或隐藏状态。 | / |
| angles | Array | 三轴相对角度,相对于自身坐标。 | obj.angles = [0,45,0] // 设置世界坐标系Y轴向旋转45角度 |
| draggable | Boolean | 设置物体是否可被拖拽。 | / |
| style | THING.BaseStyle | 设置物体样式,如颜色(color)、透明度(opacity)、外框线(outlineColor),线框(wireframe)等。参阅 ThingJS API中 的 THINGJS Class: BaseStyle。 | obj.style.color = 'DodgerBlue' //设置物体颜色 obj.style.alwaysOnTop =true // 设置某物体一直显示在最上层 app.style.color = null //取消物体颜色可直接设置 |
| position | Array | 设置物体在世界坐标系下的绝对位置。 | obj.position = [10,0,10] //设置物体位置 |
| scale | Array | 设置物体自身缩放比例。一般情况下,子物体会随着父物体的缩放而缩放,如果想控制子物体不随父物体缩放,可将子物体 inheritScale 属性设置为 false。 | obj.scale = [1,2,1] //物体的高度变为原来的2倍 |
常用方法
| 方法 | 说明 |
|---|---|
| lookAt() | 设置物体观察朝向。设置后,预览窗口中,物体的朝向将被锁定。通过下面的代码,取消锁定。 obj.lookAt(null) // 取消 lookAt 功能锁定。 |
| moveTo() | 设置物体移动到某位置。关于物体移动路径的设置方法,参阅设置物体移动路径。 |
| stopMoving() | 使物体停止移动。针对于 moveTo() 和 movePath() 方法。 |
| scaleTo() | 在一段时间内将物体缩放至某比例。 |
| stopScaling() | 使物体停止缩放。针对于 scaleTo() 方法。 |
| rotateTo() | 在一段时间内,物体旋转一定角度。 |
| stopRotating() | 使物体停止转动。针对于 rotateTo() 和 rotateAround 方法。 |
| rotateAround() | 绕某点或某物体旋转。 |
| fadeIn() | 设置物体淡入效果。 |
| fadeOut() | 设置物体淡出效果。 |
| add() | 添加子物体。 |
| playAnimation() | 播放动画。播放模型自带的动画效果。参阅 ThingJS API 的 playAnimation。 |
| stopAnimation() | 停止播放动画。针对于 playAnimation() 方法。 |
更多控制对象的属性和方法,参阅 ThingJS API 的 THINGJS Class: BaseObject。
基本概念
场景层级的显示/隐藏规则
当开启系统内置层级时,系统默认的显示/隐藏规则如下:
- 当进入园区时,显示该园区下的地面(Ground)、建筑的外立面(Facade)以及其他直属物体(Thing)。
- 当进入建筑时,隐藏此建筑的外立面,显示该建筑的楼层,包括楼层的子物体。此时当前建筑并没有隐藏,只是隐藏了该建筑的外立面。
- 进入楼层时,隐藏其他楼层,显示当前楼层的子物体。
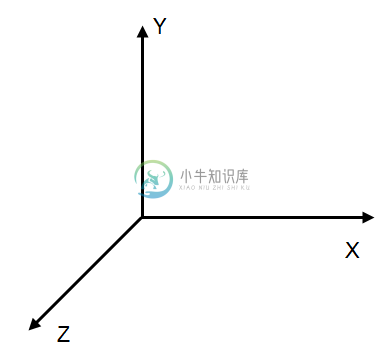
空间坐标系
在 ThingJS 开发平台中,我们使用右手坐标系,横轴为 X 轴和 Z 轴,竖轴为 Y 轴,如下图所示。ThingJS 获取的 位置坐标 [x, y, z] 的单位均为米。

描述或控制一个物体的位置,我们在不同情况下,会分别使用以下 3 套坐标系统:
| 坐标系 | 说明 | 代码示例 |
|---|---|---|
| 世界坐标系 | 是系统的绝对坐标系,当场景(注意不是指园区)创建后,在整个场景空间中标绘一个位置,此时场景空间的坐标系就是世界坐标系。 | obj.position = [10, 0, 10] //设置物体位置 console.log(obj.position) // 日志窗口中输出物体位置坐标 |
| 父物体坐标系 | 是指以父物体为中心的相对坐标系。 | localPosition: [0, 2, 0] //通过localPosition 属性设置物体相对父物体的位置 |
| 自身坐标系 | 以物体自身为中心的坐标系。 | obj.translate([0,0,2]) // 使物体相对于自身坐标系进行移动 |
另外, ThingJS 开发平台提供如下坐标转换的方法:
// 将输入的物体自身坐标系下坐标转换成世界坐标
obj.selfToWorld(pos)
// 将输入的世界坐标标转换成物体自身坐标系下坐标
obj.worldToSelf(pos)
设置物体移动路径
下表所列为设置物体移动路径的三种方法。
| 分类 | 说明 |
|---|---|
| 插值类型 | lerpType,默认是THING.LerpType.Linear.None(线性插值),如果填 null,则不使用插值。参阅 ThingJS API 中的插值类型。 |
| 循环类型 | loopType,默认是 null,等同于 'no',或者是THING.LoopType.No。 repeat 和 pingpong 模式下,是没有完成时的 complete 函数回调的。 |
| 设置路径 | 通过 movePath() 方法,来设置物体移动路径。参阅下面的代码示例。 |
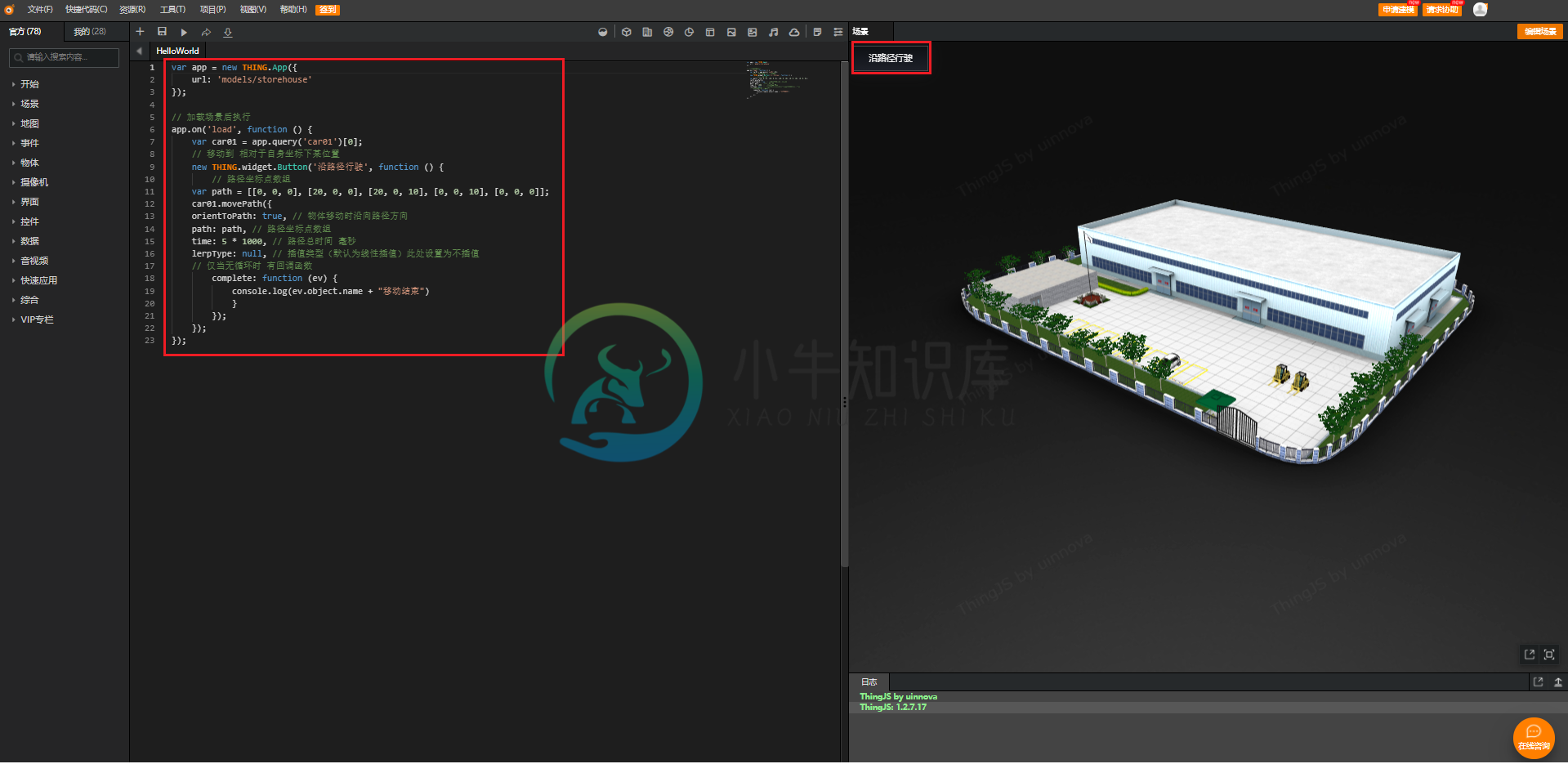
下面的代码中,设置了物体移动路径的坐标位置,使物体沿路径移动。
var app = new THING.App({
url: 'models/storehouse'
});
// 加载场景后执行
app.on('load', function () {
var car01 = app.query('car01')[0];
// 移动到 相对于自身坐标下某位置
new THING.widget.Button('沿路径行驶', function () {
// 路径坐标点数组
var path = [[0, 0, 0], [20, 0, 0], [20, 0, 10], [0, 0, 10], [0, 0, 0]];
car01.movePath({
orientToPath: true, // 物体移动时沿向路径方向
path: path, // 路径坐标点数组
time: 5 * 1000, // 路径总时间 毫秒
lerpType: null, // 插值类型(默认为线性插值)此处设置为不插值
// 仅当无循环时 有回调函数
complete: function (ev) {
console.log(ev.object.name + "移动结束")
}
});
});
});
运行项目后,点击按钮,叉车将沿预设路径移动。

下一个教程,我们来学习场景层级事件。

