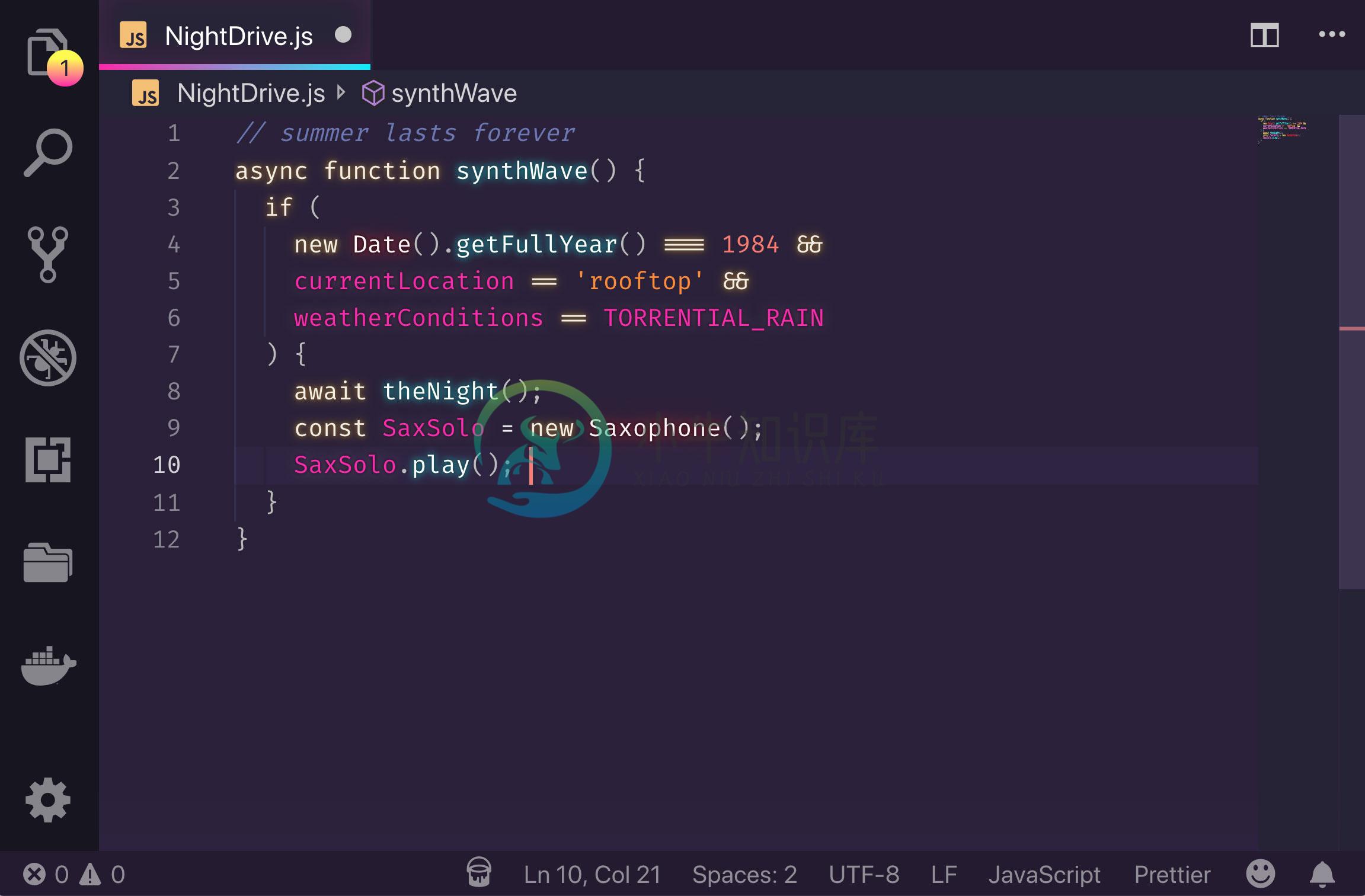
这是一个灵感来自 Synthwave 的 Visual Studio Code 的色彩主题。
效果图:

-
{ // 換行 “editor.wordWrap”: “on”, // 是否允许自定义的snippet片段提示 “editor.snippetSuggestions”: “top”, // vscode默认启用了根据文件类型自动设置tabsize的选项 不检查缩进,保存后统一按设置项來设置 “editor.detectIndentation”: false, // 重新设定tabsize 代码缩进
-
参考:https://github.com/robb0wen/synthwave-vscode 做了部分调整 SynthWave '84 这个主题不建议使用,实用效果不好。(虽然很‘炫’ myTheme.css .mtk3 { color: #f92aad; text-shadow: 0 0 2px #100c0f, 0 0 4px #dc078e33, 0 0 8px #fff3; }
-
之前: "editor.suggestSelection": "first", "editor.formatOnSave": false, // 不同文件使用默认格式化工具 ,可能会与eslint 冲突 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // 使用eslint fix "vsintellico
-
Ctrl + Shift + P ( Mac : command + Shift + P ) , 或者直接按 F1 , 打开 展示全局命令面板 ,寻找 settings 配置文件 { // 換行 "editor.wordWrap": "on", // 是否允许自定义的snippet片段提示 "editor.snippetSuggestions": "top", // vscode默认启用
-
主从:“从机”的“从”可以理解为“仆从”,仆从是要帮主人干活的,“从机”是需要提供读数据的功能的; 主备:“备机”一般被认为仅仅提供备份功能,不提供访问功能。 所以使用“主从”还是“主备”,是要看场景的,这两个词并不是完全等同。 一般”主从集群“和”主备集群“一起使用,让备机也提供读的服务,当主机宕机时备机代替主机工作提供写服务,其他从机继续提供读服务。 主主: 两个主库同时提供服务,负载均衡 第
-
主题是一种将当前的一套视图 views 替换为另一套视图,而无需更改视图渲染代码的方法。 你可以使用主题来系统地更改应用的外观和体验。 要使用主题,你得配置 view 应用组件的 theme 属性。 这个属性配置了一个 yii\base\Theme 对象,这个对象用来控制视图文件怎样被替换。 你主要应该指明下面的 yii\base\Theme 属性: yii\base\Theme::$basePa
-
Jekyll 包含有一个强大的主题系统,因此您可以使用社区的模板和样式来定制自己的站点。Jekyll 主题打包了布局文件、包含文件及样式表。同时您也可以使用自己站点的内容去覆盖它们的默认内容。 安装主题 若要安装一套主题,请先将该主题添加到您站点的 Gemfile 中: gem 'my-awesome-jekyll-theme' 保存并应用 Gemfile 中相关的文件变化。 执行命令行 bun
-
YDoc 提供了简单易用强大的自定义主题功能。 安装 1.假设要安装 demo 主题,请执行以下命令: npm install --save-dev ydoc-theme-demo 或者 ydoc theme ydoc-theme-demo 2.然后在 ydoc.json 配置: { "theme": "demo" } 自定义主题 新建主题 1.在根目录下创建 theme 文件夹,然后创
-
移动端的组件对主题定制的需求会更多,从 cube-ui^1.0.2 开始,通过 webpack 工具可以实现自定义主题样式。 注意: 自定义主题依赖后编译。 主题文件 在你的项目的 src/ 目录下创建一个 theme.styl 的文件,内容如下(展示的全是默认样式,你可以选择这针对不同组件做定制): // 如果你需要使用 cube-ui 自带的颜色值 需要 require 进来 @require
-
Flarum 把 LESS 文件编译成 CSS 文件,然后担任客户端的一部分,关于论坛的定制很容易,在管理员面板外观部分可以通过点击“编辑自定义 CSS”添加你自己的 LESS/CSS。 编译资源 扩展框架包含一个空的 LESS/extension.less 文件,你可以把任何自定义的 LESS/CSS 样式写入这个文件。这个文件使用的是 BuildClientView 事件注册: use Fla

