Kiwi是阿里巴巴开源的国际化解决方案,kiwi 不仅仅一个软件国际化的代码库,而是国际化从设计到发布的整个流程的一整套解决方案。目前有很多成熟的库可以帮助前端去做对应的国际化方案,比较知名的有 react-intl 以及 I18N-loader。这些库都可以很好的解决代码中多种语言切换的问题,但是也存在一些没有解决的问题。
目前有很多成熟的库可以帮助前端去做对应的国际化方案,比较知名的有 react-intl 以及 I18N-loader。这些库都可以很好的解决代码中多种语言切换的问题,但是也存在如下没有解决的问题:
- 文案使用国际化 Key 代替后,难以搜索,文案不直观
- 代码中的中文提取困难
- 无法知道项目中是不是还有未提取的中文文案
而且这些国际化库并没有解决下列问题:
- 国际化涉及到多个相关人员,与各个业务方有交流众多。比如导出翻译文案给翻译团队
而在国际化过程中,在还没有拿到对应语言文案的时候,相关文案的长度也给 UI 上的调整也给前端增加了很多难度
- 不认识对应语言,或者不知道对应语言的显示长度,UI 上不知道如何处理 而 kiwi 就是为了解决上述的问题而创造的。
Kiwi 解决了哪些问题
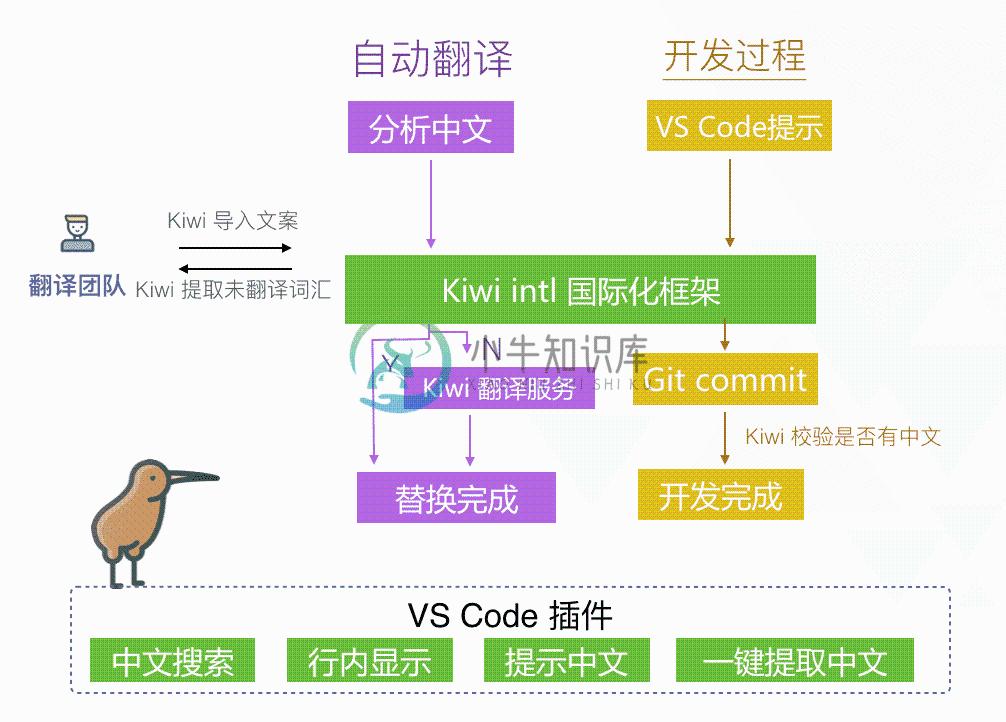
kiwi 不仅仅一个软件国际化的代码库,而是国际化从设计到发布的整个流程的一整套解决方案。

kiwi 整体基于 kiwi-intl 国际化框架,实现与框架无关的语言切换功能。
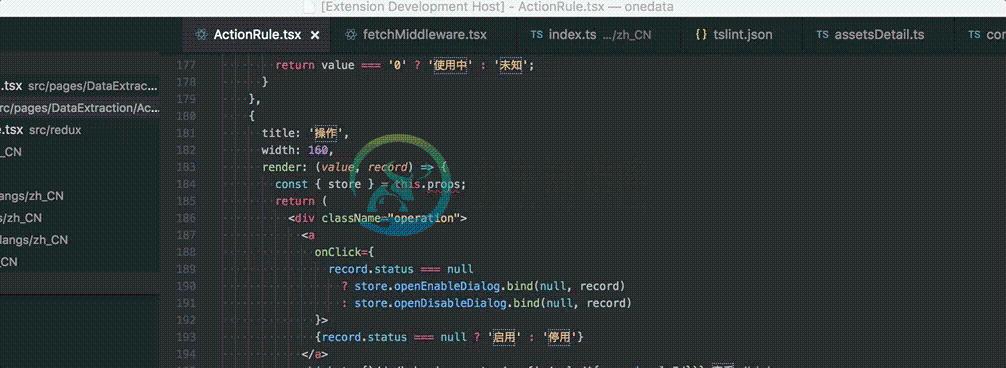
在开发过程中,使用 kiwi linter 实现中文文案的批量自动提取,同时针对替换后的文案变量,在 VS Code 中显示对应的中文文案。当然你也可以全局搜索中文文案,跳转到对应的代码,很好的解决了国际化过程中由于中文文案缺失造成的开发体验问题。
在翻译过程中,可以使用 kiwi 命令行自动提取未送翻词汇,整理成 Excel 方便与翻译同学协作。针对翻译同学还没有返回翻译文案的期间,可以使用 kiwi 内置的支持 google 以及 多种翻译平台的自动翻译脚本,先临时翻译成对应语言,节省文案调整时间。
国际化文案翻译完成后,可以使用 kiwi 的命令行工具,一键导入到项目文件内。
kiwi 还提供了对应 TSLint 的插件,使用 TSLint 在开发过程中实时提醒未抽离文案,以及在代码提交的时候,拦截未国际化的代码提交。

-
一、Kiwi简介 电脑版Google浏览器多么强大,相信不用我多说了吧。手机端虽然也有Chrome,但不支持扩展程序这一强大功能。 Kiwi Browser 是一款基于 Chromium 二次开发的浏览器,由 XDA 上的开发者 arnaud42 所维护。 Kiwi Browser 的界面设计和操作逻辑与 Chrome 基本一致,而我自己很喜欢这样的设定,因为 Chrome 的界面和交互已经足够好
-
CentOS6 1)mount第三方库 手动mount第三方库 su root mkdir /mnt/vendor mount -t cifs -o username="administrator",password="" //192.168.1.170/vendor /mnt/vendor 自动mount第三方库 编辑/etc/rc.d/rc.local,追加以下内容 mkdir /mnt/ve
-
kiwi浏览器安卓版是一款全新级速浏览网页应用平台,kiwi浏览器app的功能非常的强大,可以让你在手机上面也可以使用扩展程序,操纵简单支持单手操作,kiwi浏览器网站中搜索速度也淑特别的快,赶快来下载体验吧! 基本简介 kiwi浏览器安卓版是一款全新的手机极速上网浏览应用平台,是上万人优选的手机浏览应用软件,非常小巧的内核谷歌浏览器,以经典小巧的搜索功能,可以十分方便的为大家搜索,网站的搜索速度
-
猕猴桃消息格式 Kiwi是一种基于模式的二进制格式,用于有效地编码数据树。 它的灵感来自Google的格式,但更简单,编码更紧凑,并且对可选字段的支持更好。 目标: 常用值的有效编码:可变长度编码用于数字值,其中较小的值占用较少的空间。 复合对象的有效编码: struct功能支持嵌套对象,且编码开销为零。 可选字段的存在是可检测到的:对于协议缓冲区,这是不可能的,尤其是对于重复字段。 线性可序列化
-
概述 为了让Django项目可翻译,你必须添加一些钩子到你的Python 代码和模板中。这些钩子叫做翻译字符串。它们告诉Django:“如果这个文本的翻译可用,应该将它翻译成终端用户的语言。”你需要标记这些可翻译的字符串;系统只会翻译它知道的字符串。 Django 提供一些工具用于提取翻译字符串到消息文件中。这个文件方便翻译人员提供翻译字符串的目标语言。翻译人员填充完消息文件后,必须编译它。这个过
-
介绍 Vant 采用中文作为默认语言,同时支持多语言切换,请按照下方教程进行国际化设置。 使用方法 多语言切换 Vant 通过 Locale 组件实现多语言支持,使用 Locale.use 方法可以切换当前使用的语言。 import { Locale } from 'vant'; // 引入英文语言包 import enUS from 'vant/es/locale/lang/en-US'; L
-
国际化 Element 组件内部默认使用中文,若希望使用其他语言,则需要进行多语言设置。以英文为例,在 main.js 中: // 完整引入 Element import Vue from 'vue' import ElementUI from 'element-ui' import locale from 'element-ui/lib/locale/lang/en' Vue.use(Elem
-
资料 https://tc39.es/ecma402/
-
一般用于根据用户语言,需要输出不同的文案。如果没有国际化的封装,业务里面会有大量的判断,并且业务也不好维护,没法统一管理所有文案。 安装 composer require swoft/i18n Git 仓库 Github https://github.com/swoft-cloud/swoft-event 参与贡献 欢迎参与贡献,您可以 fork 我们的开发仓库 swoft/component
-
1.11.0 新增 cube-ui 内部所有非可配置的文案,都是中文的形式,所以如果你的应用是需要做对应的国际化文案翻译,那么 cube-ui 1.11.0 这个版本是提供了给 cube-ui 组件的文案翻译的能力,甚至这种能力也能延伸至你的应用。 cube-ui 组件的国际化 cube-ui 默认是用的中文语言包,并且已经注册了。cube-ui 内部也内置了对应的英文语言包,但是你需要如下的逻辑
-
本项目集合了国际化 i18n 方案。通过 vue-i18n而实现。 由于本项目 ui 框架使用了element,所以国际化的同时也要将其国际化。 完整代码。 同时将当前 lang 语言存在 cookie之中,为了下次打开页面能记住上次的语言设置。 全局 lang 代码地址: @/lang 目前配置了英文和中文两种语言。 同时在 @/lang/index.js 中引入了 element-ui的语言包
-
GitBook内置了对国际化的支持。 插件可以注册新语言,并为不同语言提供正确的消息。 注册区域设置和消息 第一步是注册语言: module.exports = GitBook.createPlugin({ init: (dispatch, getState, { I18n }) => { dispatch(I18n.registerLocale('en-US', {

