用户输入(User Input)
优质
小牛编辑
130浏览
2023-12-01
在Angular 2中,您可以使用HTML的DOM元素结构来在运行时更改元素的值。 我们来看一些细节。
输入标签
在app.component.ts文件中放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }
以下代码需要注意以下事项。
[value] = ”username” - 用于将表达式username绑定到input元素的value属性。
(input) = ”expression” - 这是一种将表达式绑定到input元素的输入事件的声明方式。
username = $event.target.value - 触发输入事件时执行的表达式。
$event - 是Angular在事件绑定中公开的表达式,它具有事件有效负载的值。
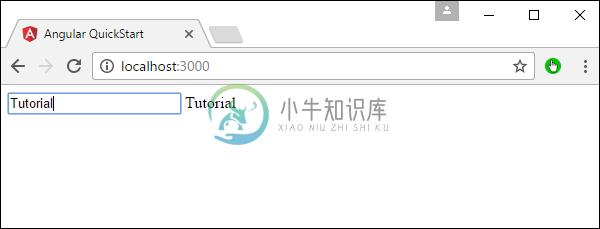
保存所有代码更改并刷新浏览器后,您将获得以下输出。
您现在可以键入任何内容,相同的输入将反映在Input控件旁边的文本中。

单击输入
在app.component.ts文件中放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (Click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}
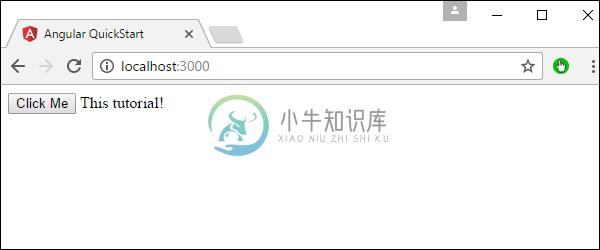
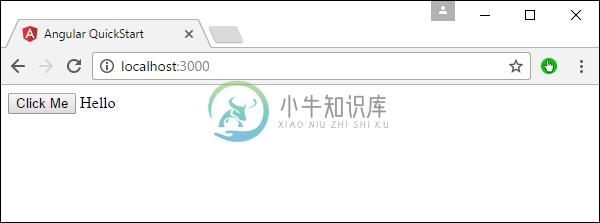
保存所有代码更改并刷新浏览器后,您将获得以下输出。

当您点击Click Me按钮时,您将获得以下输出。