Angular2开发——组件规划篇
本文集中讲讲笔者目前使用ng2来开发项目时对其组件的使用的个人的一些拙劣的经验。
先简单讲讲从ng1到ng2框架下组件的职责与地位:
ng1中的一大特色——指令,分为属性型、标签型、css类型和注释型。其中写在css类以及注释中的组件想必多数人都不会去使用,而属性型指令与标签型指令则是ng1火遍宇宙的功臣之一。在ng2中,标签型指令干脆被分离出来,追随vue等新兴势力的风格升级并称为组件,并用来处理所有与视图(DOM)打交道的事情,包括展示数据与动画。而属性型指令则用于完善组件的功能,比如接收用户输入、响应用户点击等事件。其实ng2中内嵌的许多功能都是属性型指令——ngFor、ngIf等等,而对于组件来说比较依赖具体的项目,所以跟适合基于项目来使用组件写出一个个用户看得见的界面来。同时组件还需要与路由打交道,前端路由可以看成是动态更改DOM,在ng2路由中制定好规则后,其实就是在动态渲染或销毁不同的组件,以此实现前端页面的切换。
然后讲讲笔者前面的项目时如何使用ng2组件搭起一个网站的:
1. 照着官方的做法,每个应用得有一个根组件。
2. 区分前端路由,每个路由条目指向一个组件,每个组件各自渲染一个页面。
3. 项目扩大,单模块不能满足业务分类,所以先由根路由引导懒加载各个子模块,然后由子模块的子路由各自指向具体的子组件,并渲染各自的页面。
4. 着眼单个子组件渲染的单个页面,其实可以将一些可重用的标签块封装到一个新的组件里(比如需要ngFor遍历的复杂数据项)。
5. 发现其实有一些组件(比如侧边按钮或消息模态框)其实整个项目都可能使用到,得把这些封装成全局共享的组件。
到现在自己都觉得有一点乱,究其原因,应该是组件这个名称的问题,因为在ng2框架下,大到路由页面小到数据条目全都用的组件,声明方式全都一个模样,难免会乱。
没办法只能自己来给组件继续细分类别了,笔者于是把ng2的组件分成了四类:
页面组件
- 与路由打交道,只关心匹配路由规则渲染界面,此类组件在声明时不需要 selector 参数(只由路由定位不需要具体标签)
- 接收路由参数或resolve数据,尽量不做其他业务交互的请求,且不设Input、Output变量
布局组件
- 用于细分页面的模块若页面较简单可以省去直接使用单位组件,必须有具体的selector参数因为要在页面组件中使用
- 不负责获取路由或resolve数据,且尽量不请求数据而通过Input传入数据或Output响应事件,所有业务交互请求尽量在布局组件中完成(不至于像放在页面组件中那么乱,且各布局组件可以做到互不影响)
单位组件
- 必须有自己的selector,一般在自己模块中可重用,通过各种属性型指令修饰自身
- 用于简化单位级别的重复标签,比如获取的列表数据中的每个数据项的界面展示就可以封装成一个单位组件
- 只负责通过Input传入数据并显示,以及通过Output响应事件到外层的布局组件或页面组件中处理
共享组件
- 必须有selector,整个项目都共享的组件,实现比较自由,重在减少整个项目的重复代码并方便维护
- 比较合适的比如消息弹框,加载进度条等
- 大部分的属性型指令,其实功能一般都比较通用,可以与共享组件等同对待,只不过共享组件拥有具体视图而共享指令只用于实现通用功能
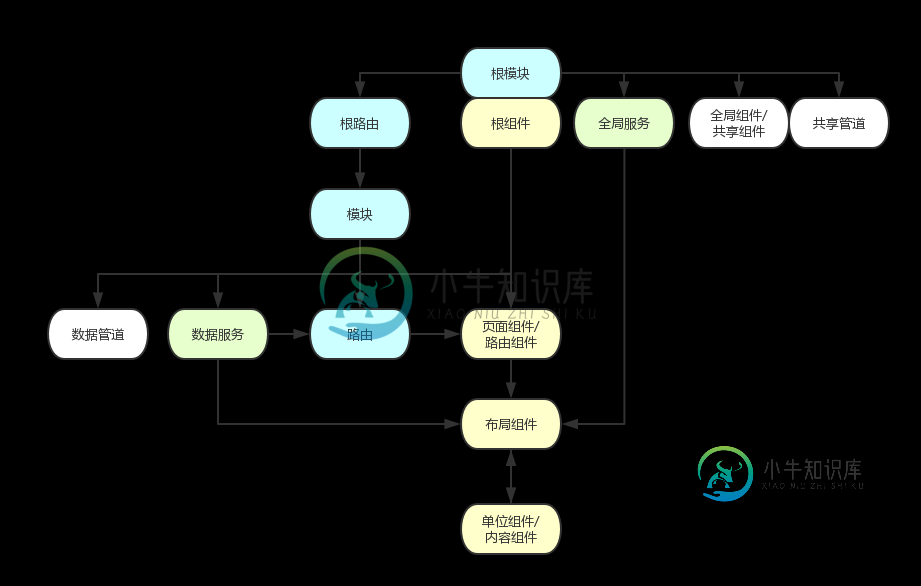
如果纯文字不够形象,笔者再给出自己画的简易版ng2超级无敌前端架构图:

讲来讲去其实这里面完全没有技术难点,只是在暗示着一件事——项目目录安排很重要。
ng2可不认识笔者给它细分的这么多类型的组件,这些分类是给自己看的,具体的体现就是以这个分类体系得出的一个项目目录结构。
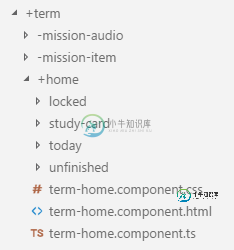
以笔者自己在写的一个项目为例:

笔者给文件夹命名前面有的加上了加号有的加上了减号,也算是自己的一种看似奇怪的目录结构安排了。
解释一下就是:最外层这个+term代表整个懒加载模块的目录,里面带加号的目录下的组件代表是页面组件,什么符号都没有的代表是布局组件,带减号的目录下的组件代表是单位组件,单位组件可能在整个懒加载模块中都使用到,所以直接在懒加载目录的最外层,而布局组件都在具体的页面组件同级目录下。
总结就是抛开ES6与TypeScript的外表后ng2组件的使用在技术上难点不算多,本文纯粹是一点拙劣的经验之谈,当然笔者目前的经验还远远不足,希望在日后的开发以致研究透彻ng2源码后能有更深的见解。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
在本文档中,使用的关键字会以英文表示:"MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", 和 "OPTIONAL"被定义在 rfc2119 中。 源文件仓库 MIP 官方扩展组件仓库是 https://github.com/mipengine/mip2
-
客户端发展规划 v2.0 ,在基于 Java 8 进行重构,v1.0 为支持 Java 6 做了些设计与性能妥协; 集成更多的开源产品;
-
HPB生态的蓝图是什么? 随着各种区块链项目的持续推出,人们的目光越来越被区块链技术所吸引,开发者都在组织不同形式的技术探讨,期待自己能在这个领域里创造独特的产品,公链,钱包,交易所,区块链开发工具包,DAPP应用都渐渐形成了不同的细分领域,这些细分领域又包含了不同的业务场景,游戏,金融借贷,信贷保险,供应链领域,政务领域,司法存证这些领域都已进陆续进入区块链领域。 HPB作为主打性能的公链,团队
-
版本号 V2Ray Core 的版本号形如 X.Y.Z,其中 X 表示 Milestone,Y 表示 Release,如 2.3 表示第二个 Milestone 的第三个 Release;Z 表示测试版本。 周期 V2Ray Core 每周发布一个 Release。从 2.0 开始,每个 Milestone 持续一年。 进度管理 所有新功能的讨论和计划都放在 v2ray/Planning。
-
我正在探索动态编程设计方法如何与问题的潜在组合属性相关联。 为此,我正在研究硬币兑换问题的典型实例:让和
-
ThinkCMF5遵循PSR-2命名规范和PSR-4自动加载规范及 ThinkPHP5的开发规范,并且注意如下规范: URL规范 除 api的url,其它 url 不能以 api/开头 模板 assign 变量: 命名小写+下划线 每个 assign变量必须有一个名称 $this->assign('post', $post); 表单 name 命名: 小写+下划线 Controller,Mode

