共有1个答案
要解决您的问题,您需要选择手动跳过4个点的数据点。下面是一个代码示例,让您了解这个想法。
var reducedDataPoints = []
for(let [item, index] of xAxisDataPoints.entries()) {
if(index % 5 === 0) {
reducedDataPoints.push(item)
}
}
您还需要在 y 轴上执行相同的操作才能使其正常工作。希望它有所帮助
-
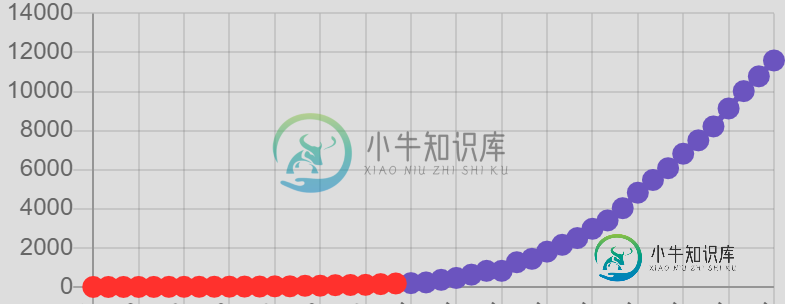
我用图表js设置了一个折线图。 正如你所看到的,我有太多的数据点。有没有办法限制图表本身的点数,或者减少数据?此图的当前形式难以读取,对性能不利。
-
我试图在AngularJS中使用DataList渲染大约2000个值(通过API调用)。问题是这些值使页面变得如此缓慢。有没有一种方法,我可以在一次只呈现10个项目,因为它是一个数据管理器,可能会显示匹配的结果,当我们键入限制为10。 这是我的密码笔:https://codepen.io/anon/pen/KyEXMr
-
问题内容: 我正在尝试使用ng-repeat创建图表(使用Chart.js Lib)。 编辑:plnkr HTML: JS: 而且我收到以下错误: 请帮忙。 问题答案: 直接从View分配范围变量,例如。 在向指令提供数据和标签时,请勿使用内部污染指令。因为chart.js实现基于孤立的范围 的HTML 这可以为您提供帮助。谢谢。 更新1: 实际上,您错过了几件事。 您代码中的更改是 将Wrap
-
我试图加载新数据(隐藏特定的图形),我试图函数像这里,但它不工作,我不知道我错过了什么。 我想加载一个数据(两个),但我想选择哪一个可见。 HTML JavaScript 小提琴连杆
-
我对图表有意见。js。 首先,我设置一个数据,然后当参数改变时,我想重新绑定整个图表。这是一项工作,但它就像一张图表,旧数据仍然落后于新数据。 首先- 在一个事件中- 我看到了这个解决方案图表。js加载全新的数据 但是我不喜欢这样。我在一个角度指示上下文中,所以这不是最好的方法。 我试过没有结果 更新()、删除数据()、清除()、销毁()等 这是我目前的指示 http://plnkr.co/edi
-
我想在图表中添加一个新数据,但浏览器在调用我的“add”函数时抛出一个错误,上面写着“UncaughtTypeError:undefined不是一个函数”。 图表对象似乎不识别“AddData”函数,但我不知道如何解决它。在文档中显示此函数对我来说无法正常工作。 .addData(valuesArray,label)在图表实例上调用addData(valuesArray,label),传递每个数据