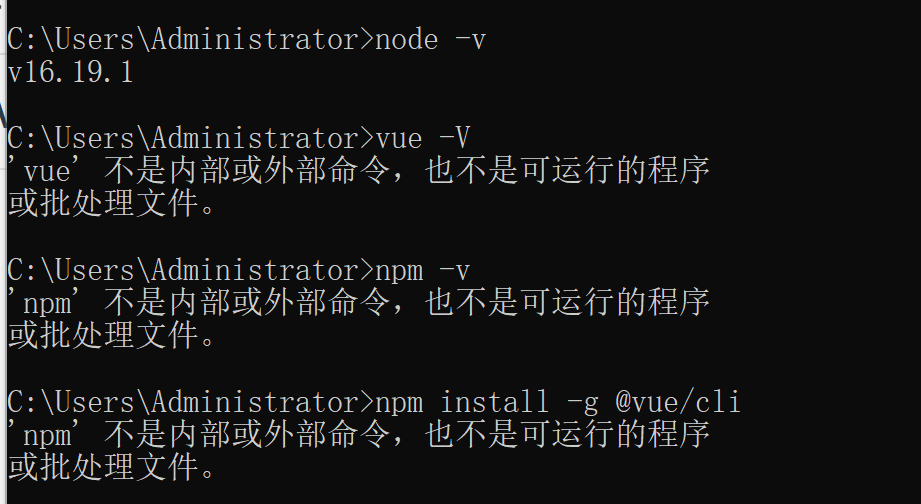
前端 - 这种问题如何解决?


在本机安装了,nvm 它管理node 担现在突然没有了vue的环境
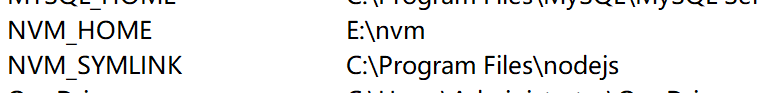
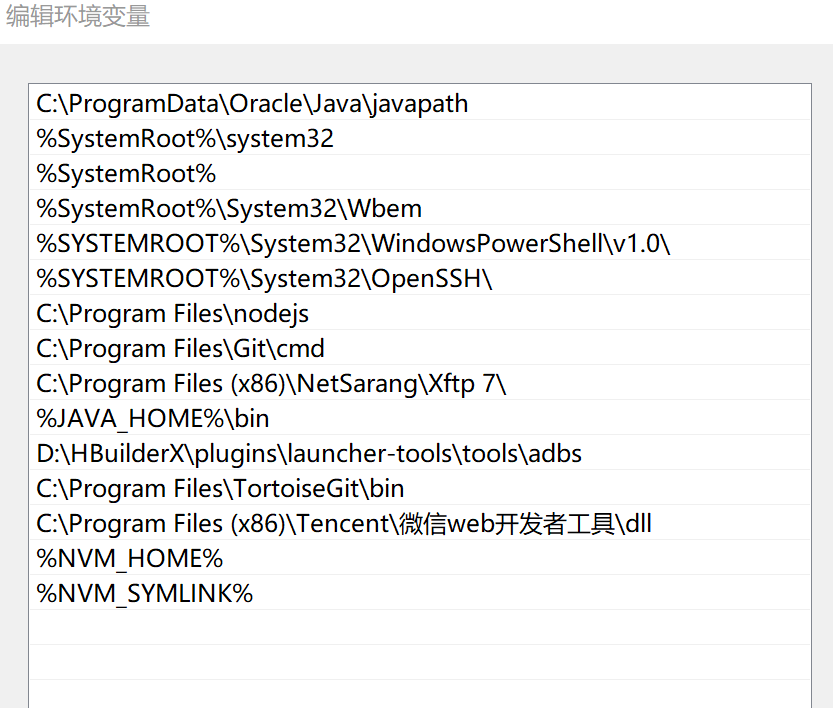
这图是 用户变量

共有1个答案
使用 nvm 切换了 node 版本之后,如果你的 npm 全局依赖路径没有修改的话,会丢失全局依赖的。
另外就是你使用 nvm 之后需要重新把你的 npm 全局依赖路径设置为正确的路径。并不一定在你原本的 C:\Program Files\nodejs 目录下了,很可能是在 C:\Program Files\NVM\xxx 下了。
-
如果dev分支里面部分功能要上生产,该怎么做?比如dev里有ACD这四个功能,A还在测试,生产里有CD这几个功能,然后目前要上线B功能,该怎么把B功能合到生产分支里? 首先不能把dev全部合到生产分支,也不能把开发B功能的分支合到生产分支吧?因为开发B功能的分支是由dev拉出来的,也会有A功能的代码。
-
,文字前面跟着已到期或者即将到期,但是这段文字是右对齐,且以最长文本的长度作为整个盒子的宽度,并设置背景色。
-
启动错误 ApplicationContext.若要显示条件报告,请在启用“调试”的情况下重新运行应用程序。2019-10-17 15:44:43.968错误10460--[main]O.S.Boot.SpringApplication:应用程序运行失败 我的pom.xml:
-
我正试图在Android Studio上调试我的项目——一个非常简单的东西——hello world。我得到这个信息: "安装未成功。应用程序无法安装:INSTALL_FAILED_MISSING_SHARED_LIBRARY apk列表:[0]'C:\Users\Pierr\AndroidStudioProjects\Hello\app\build\outputs\apk\debug\app d
-
解决问题
-
本文向大家介绍如何用Nginx解决前端跨域问题,包括了如何用Nginx解决前端跨域问题的使用技巧和注意事项,需要的朋友参考一下 前言 在开发静态页面时,类似Vue的应用,我们常会调用一些接口,这些接口极可能是跨域,然后浏览器就会报cross-origin问题不给调。 最简单的解决方法,就是把浏览器设为忽略安全问题,设置--disable-web-security。不过这种方式开发PC页面到还好,如

