vue3 setup 的小问题,这种要怎么解决?
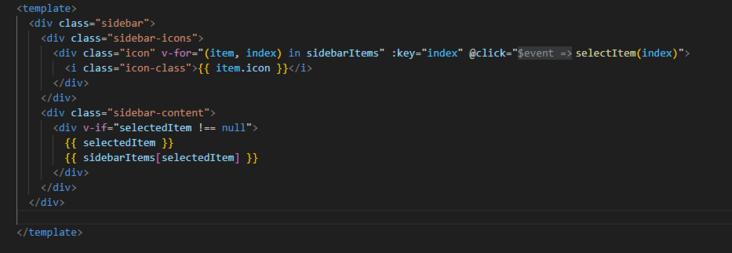
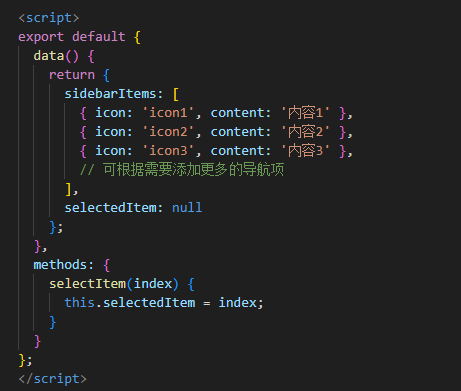
vue代码如下
在vue3版本使用vue2版本的script,通过点击字样可以弹出不同的内容


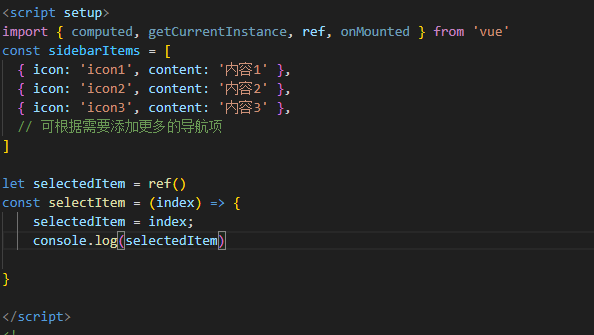
使用setup却无法达到这个功能,只有在console中显示

共有2个答案
selectedItem = ref(0);
// ...
selectedItem.value = index;- 应该是
selectedItem.value = index - 仔细看文档
- 仔细看文档
- 仔细看文档
-
如果dev分支里面部分功能要上生产,该怎么做?比如dev里有ACD这四个功能,A还在测试,生产里有CD这几个功能,然后目前要上线B功能,该怎么把B功能合到生产分支里? 首先不能把dev全部合到生产分支,也不能把开发B功能的分支合到生产分支吧?因为开发B功能的分支是由dev拉出来的,也会有A功能的代码。
-
问题: impl: @Service public class GraduateCollegeServiceImpl extends ServiceImpl<GraduateCollegeMapper, GraduateCollege> implements IGraduateCollegeService { controller: @Api(tags="各高校") @RestController
-
,文字前面跟着已到期或者即将到期,但是这段文字是右对齐,且以最长文本的长度作为整个盒子的宽度,并设置背景色。
-
请求各位大哥帮忙解密,祝大哥们发财娶漂亮老婆!! 完整版:【腾讯文档】 https://docs.qq.com/doc/DV2FaZ0J4c1lzYUtB (function(_0x319d23,_0x253eaa){const _0x17f6bd=_0x319d23();function _0x5ef634(_0x4d9bcf,_0x332385,_0x131a87,_0xdb2988){ret
-
这是hackerrank(https://www.hackerrank.com/challenges/coin-change)的硬币更换问题。它要求计算使用给定面值的硬币对N进行更改的方法总数。 例如,有四种方法可以使用面额为1、2和3的硬币兑换4。它们是-
-
在本机安装了,nvm 它管理node 担现在突然没有了vue的环境 这图是 用户变量

