javascript - vue自定义树形组件,如何实现这种特殊的连线?
https://codesandbox.io/s/keen-artem-4kg2c3?file=/src/componen...
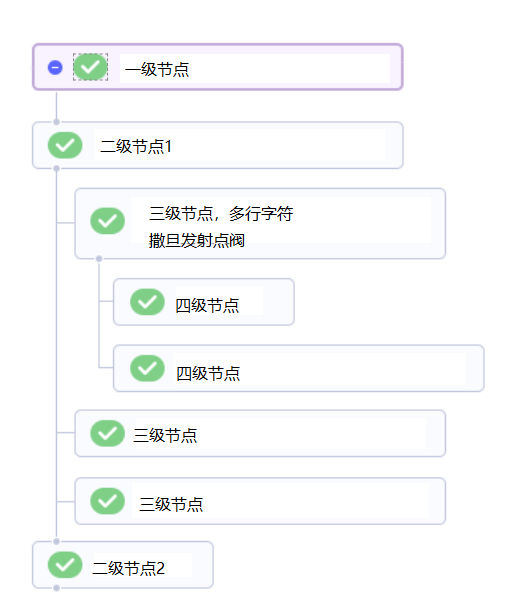
参考效果(节点内容内容忽略,主要是“连接线”):

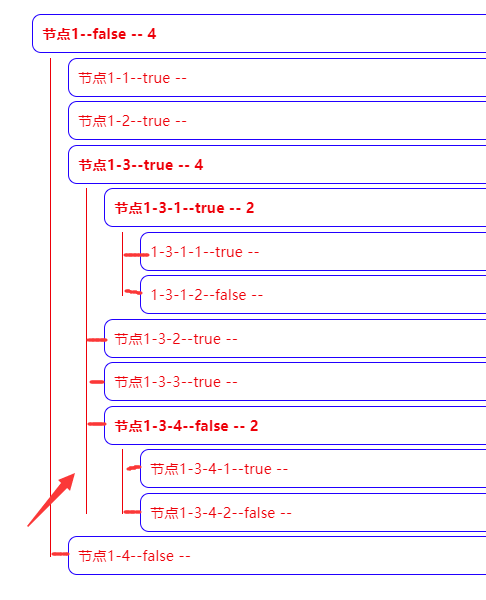
当前样式,正常的链接线都有点问题,中间节点躲出来一截不知怎么处理。

共有2个答案
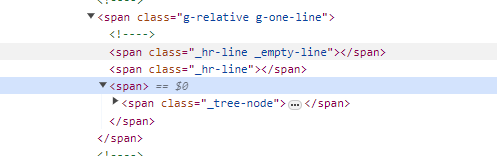
DOM 节点结构设计问题
连接线分为横向连接线跟纵向连接线
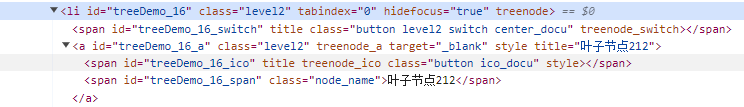
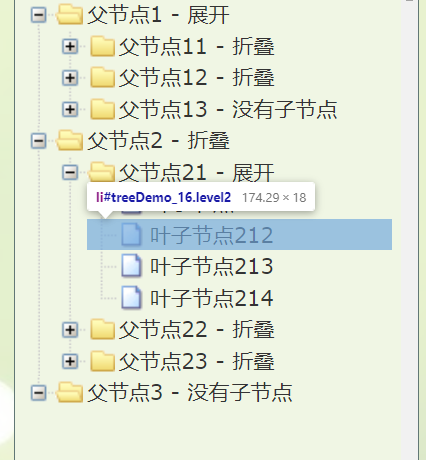
可以设计在一起,比如 ztree、antDesign tree 

,也可以分成两个dom 放在节点内部跟外部

codepen 上有人做出来了,参考下,主要还是 css 的实现
https://codepen.io/bisserof/pen/nrMveb
-
vue表格实现 使用vxe-table(树形表格&&展开行表格) 这个使用什么组件库合适 思路 1.将数据处理为一维数组,并在父节点行数据中设置chirldren属性存放子数据,点击全部时通过删除数组中的子数据达到展开收缩效果,----这样不知道合理不合理,求一个更好的解决方法 更新进度: 没有使用上述方法,使用了两次vxe-table 中的tree-node属性,这样会有这样的警告,暂不处理 [
-
这种级联是怎么做的 仅有一级的情况下也可以选中
-
本文向大家介绍使用Vue自定义指令实现Select组件,包括了使用Vue自定义指令实现Select组件的使用技巧和注意事项,需要的朋友参考一下 本篇文章教大家写一个非常简单的Select组件,想必很多人都写过Select,毕竟它太常用了,但是本篇文章的示例使用到了Vue的自定义指令,如果你对Vue自定义指令不怎么熟悉的话,本篇文章或许会让您有所收获! 完成的效果图如下: 一、首先,我们简单布局
-
本文向大家介绍vue swipe自定义组件实现轮播效果,包括了vue swipe自定义组件实现轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue swipe自定义组件实现轮播效果的具体代码,供大家参考,具体内容如下 class - style 具体内容如下 css 参考的 UI设计尺寸为 750*1334 示例代码 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助
-
我正在尝试使用Vue.js而不需要构建步骤。但是Vue没有样式属性。 所以我想在我的Vue组件实例上创建一个自定义的“style”属性,然后在创建或装载组件时将该属性的内容注入DOM。 问题是我不能理解。(我看了一下插件文档)。我需要创建某种插件,首先检查“style”属性是否存在,然后将其插入DOM。我也不想使用Vue。component()函数,因为我想使用ES6导入和导出。下面是结果的样子:
-
请问各路大佬,这种图怎么做 尝试了各种方案,效果都差强人意,有没有组件可以借鉴的,分支图。

