问题:

javascript - 请问大佬,这种分支图VUE该如何实现?
黄凌龙

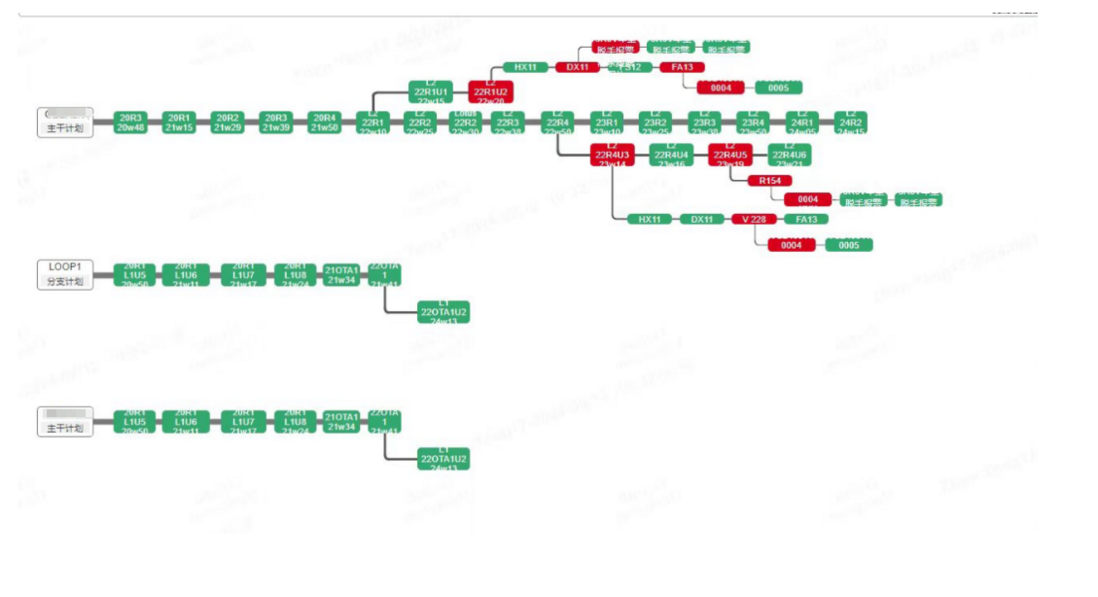
请问各路大佬,这种图怎么做
尝试了各种方案,效果都差强人意,有没有组件可以借鉴的,分支图。
共有4个答案
冯霖
鱼骨图。可以自己搜一下资料,或者参考一下这个https://segmentfault.com/q/1010000043804781
梅耘豪
vue3-tree-org
可以看一下这个
糜帅
使用纯css也可以实现,本质来说这就是树形图
两个组件递归,线可以使用空div或::before和::after伪类实现
但是你这个可能复杂一点
使用库可能会简单一点https://x6.antv.antgroup.com/
邵飞白
可以尝试写个类
里面包含基础信息外,还有父、子,以及根据已有数据绘制子元素(定位、连接线)的方法。
然后递归实例化就行了
类似资料:
-
这种地图效果是叫什么?具体该使用哪种技术实现,如何实现,有具体的示例吗?
-
三个元素 前两个居中 第三个靠右显示
-
有没有大神知道这样的分段器效果如何实现? 有没有大神知道这样的分段器效果如何实现? 点击左侧按钮时右侧边框变为45度曲线,点击右侧反之,这个咋整?
-
有没有什么组件可以实现的? 目前的方案: 1、在更多下面隐藏一个卡片,点击时通过定位展示卡片。
-
明日 10:30:40 今日 14:00:08 6月8日 17:07:16 请问以上这些格式如何换算成下面这种时间格式 2023-6-2 10:30:40 2023-6-1 14:00:08 2023-6-8 17:07:16 用asp函数或者正则。 请问能做到吗? 可能难度很大,希望有超级高手帮忙。 谢谢。

