javascript - 请问这种flex布局如何去写?

三个元素 前两个居中 第三个靠右显示
<div style="display:flex">
<div></div>
<div></div>
<div></div>
</div>共有4个答案
我想或许,你要的是这样的一个效果吧。
https://linxz.github.io/flex_learn_manual/articles/example/04...

可以拖动页面 demo 中,那个边框的右下角改变容器宽度看看效果。
https://linxz.github.io/flex_learn_manual/demo.html?id=72
<style>
.flex {
display: flex ;
}
.flex-1 {
flex: 1 1 0%;
}
.items-center {
align-items: center;
}
.justify-center {
justify-content: center;
}
</style>
<body>
<div class="flex items-center">
<div class="flex-1 flex items-center justify-center">
<div>店铺</div>
<div>商品</div>
</div>
<div>编辑</div>
</div>
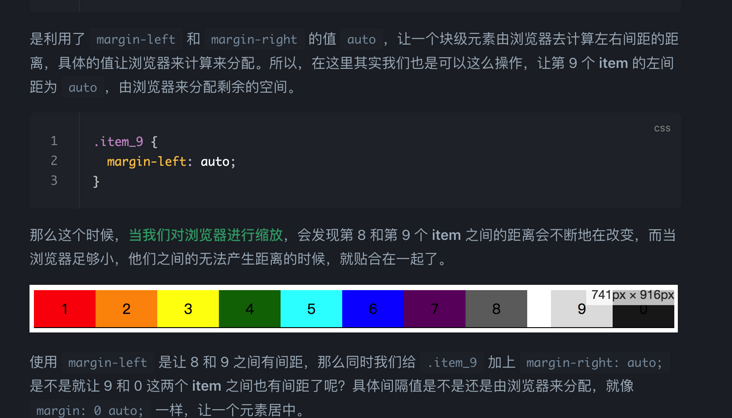
</body>对最后一个标签"编辑"添加 margin-left: auto;
.tag {
// . . . 其他省略
display: flex;
justify-content: space-between;
align-items: center;
}
.tag div {
// . . . 其他省略
}
.tag div&:last-child {
margin-left: auto;
}
<style>
.box {
width: 200px;
height: 20px;
background-color: pink;
display: flex;
justify-content: space-between;
}
.box div {
width: 50px;
background-color: aqua;
height: 20px;
text-align: center;
}
</style>
<body>
<div class="box">
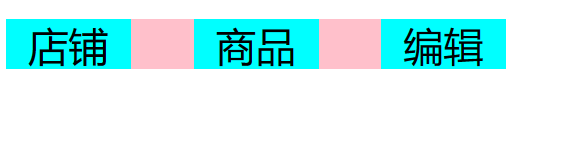
<div>店铺</div>
<div>商品</div>
<div>编辑</div>
</div>
</body>-
上面的flex布局,我想做成下图这种 中间的优惠券内容 也就是 info 里的内容,可以 在一行横向滚动,左右两部分内容则和图片一样分布在两边
-
请问这种 space-between 两端对齐的,最后一行 怎样靠左和上面的一样正常显示,而不是最后一个跑到最右边去了, 网上找了很多,加伪类之类的方法都不行,请问如何去做合适?
-
本文向大家介绍如何实现Flex布局?相关面试题,主要包含被问及如何实现Flex布局?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 文章链接: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool(语法篇) 简单的分为容器属性和元素属性 容器的属性: flex-direction:决定主轴的方
-
本文向大家介绍flex布局如何实现?相关面试题,主要包含被问及flex布局如何实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: flex 是 Flexible Box 的缩写,意为"弹性布局"。指定容器display: flex即可。 容器有以下属性:flex-direction,flex-wrap,flex-flow,justify-content,align-items,align
-
演示Demo 图中 一个flex容器内部有四个div元素, div内部的img的宽度设置为100px。 默认情况下flex-wrap=nowrap flex子项会一行显示且不允许换行,因此可能会出现宽度溢出的问题。 问题1 “因此可能会出现宽度溢出的问题” : 这个宽度溢出应该也是有 条件的吧? 虽然flex子项的累计宽度大于flex容器,但是默认情况下 flex子项是允许收缩的。 如果收缩以后还
-
WeUI提供了快速的 flex 布局 示例代码 <template> <div class="page"> <div class="page__bd page__bd_spacing"> <div class="weui-flex"> <div class="weui-flex__item"> <div class="placeholde

