我如何优化这个布局?
我试图通过扁平化视图层次结构来优化Android应用程序中的布局。这里有一个特别难的问题!

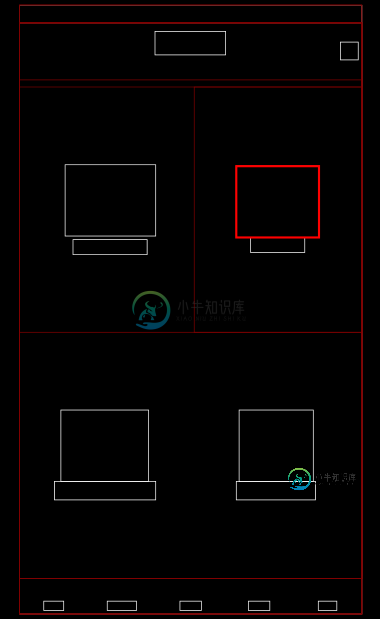
此布局有一个主线布局,用于容纳顶行和底行(它们本身就是水平的子线布局)。中间的四个项目中的每一个都是使用LayOut权重来展开的垂直相对性(以适应图像视图和文本视图)。包含两个项目的每一行也是一个水平线性布局。
不用说,这种布局效率非常低,在绘制时会导致许多“编排者跳过了帧”的消息。我想删除这些嵌套的布局,但是AFAIK相对布局无助于水平行间距一行中的项目,垂直行间距居中的两行。此外,我考虑过用一个复合绘图器代替ImageView和TextView,但是我不知道如何控制绘图器的大小。
感谢您的帮助!
编辑:这里是布局的大致描述。
<!-- The top bar -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="80dip"
android:background="@drawable/some_image">
...
</LinearLayout>
<!-- Central Layout -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:weightSum="2"
android:orientation="vertical">
<!-- First Row -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:baselineAligned="false"
android:layout_marginTop="10dp"
android:layout_weight="1"
android:weightSum="2">
<!-- Item 1 -->
<RelativeLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center_vertical">
<!-- ImageView and TextView here -->
</RelativeLayout>
<!-- Item 2 -->
<RelativeLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center_vertical">
<!-- ImageView and TextView here -->
</RelativeLayout>
</LinearLayout>
<!-- End of first row layout -->
<!-- Second Row -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:baselineAligned="false"
android:layout_marginTop="10dp"
android:layout_weight="1"
android:weightSum="2">
<!-- Item 3 -->
<RelativeLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center_vertical">
<!-- ImageView and TextView here -->
</RelativeLayout>
<!-- Item 4 -->
<RelativeLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center_vertical">
<!-- ImageView and TextView here -->
</RelativeLayout>
</LinearLayout>
<!-- End of second row layout -->
</LinearLayout>
<!-- End of central layout -->
<!-- Bottom bar -->
<LinearLayout...>
....
</LinearLayout>
共有2个答案
最好的方法是编写自己的自定义ViewGroup,如果你了解android是如何布局的,那就很简单了。
请看以下罗曼·盖伊的幻灯片:
https://docs.google.com/leaf?id=0B_VKZCqEnHblNDdiY2UxODgtYWNhNS00MmU4LWE4NDMtZjQ1OWI5MDMxZTVh
您的示例与Android团队演示中的示例非常相似:http://developer.android.com/reference/android/widget/GridLayout.html
我对GridLayout绝对不是超级精通(在我开始使用它之前,我做了很多尝试和错误),但看看你有什么,它应该会起到作用(尤其是如果你将底部的所有按钮都移动到顶部,并将它们作为一个操作栏)。
摆脱layout_weights会改善一切,因为每次使用它们时,它们都会被一次又一次地测量。
-
问题内容: 是否有可能优化我编写的查询 我创建了一种动态虚拟数据库,以使用户能够添加自定义字段而不影响数据库结构。到目前为止,这是该结构的非常简化的视图。 我们可以通过在db_structure中添加一行来创建一个新字段 我们希望记录的任何数据都记录到db_data中。 名称存储在db_names中,而name_id存储在db_data中 我正在尝试将案例输出到html表 希望其余的内容可以自我解
-
1,1 2,1 2 3 4,1 2 3 4 5,1 2 3 4 5 6,1 2 3 4 5 6 7 7,1 2 3 4 5 6 7 8 9 1 0,1 2 3 4 5 6 7 8 9 1 0 1 1 1,1 2 3 4 5 6 7 8 9 1 0 1 1 1,1 2 3 4 5 6 7 8 9 1 0 1 1......... 给我一个索引(1<=index<=10^10),我需要找到该索引中的数
-
输入: 第一行:两个空间分隔的整数N和Q,分别表示数组A中的元素数和查询数 第二行:N个表示数组元素的分隔整数
-
这个SQL该如何优化性能最佳, 表结构:
-
假设给你一个数字,N,这是你的目标数字。然后给你一系列p个数,你必须找到这些数中大于N的最小和,也就是说,它最小地超过了N(或者等于N)。 你可以取任意元素组合的任意和。p可以大到100。 我目前的算法:在扫描所有信息后,我创建了一个100位长的位集,并通过使用循环将从0到(2^p)-1的所有整数转换为它,有效地结束了000…000和111…111之间的所有二进制数。 如您所知,这些向量可以被解释
-
我的主活动中有一个布尔私有字段变量,该变量设置为false: 创建acccount时,我将其设置为true: 但是布尔值不会从假变为真。上面显示的代码位于MainActivity.java类和一个公共void方法中。我希望这个布尔值改变,因为如果为false,用户不能玩,如果为true,用户将能够玩。

