javascript - 请问如这种flex 布局 如何去写 没有遇到过?
<style>
.row_left_and_right_layout{
width:300px;
display: flex;
align-items: center;
}
.name{
}
.info{
}
.right{
}
</style>
<view class="row_left_and_right_layout">
<view class="name">领优惠券--</view>
<view class="info">
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
</view>
<view class="right">></view>
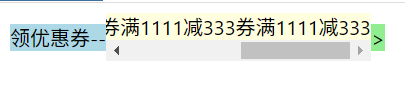
</view>上面的flex布局,我想做成下图这种

中间的优惠券内容 也就是 info 里的内容,可以 在一行横向滚动,左右两部分内容则和图片一样分布在两边
共有6个答案
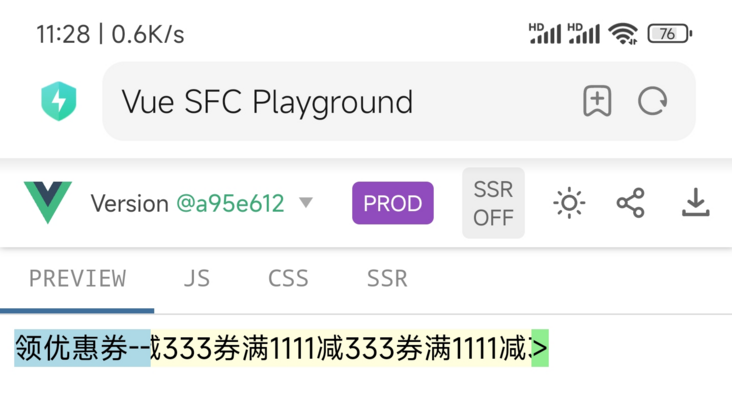
演示地址:http://2t8.cn/5UJZL

在 PC 上看效果,因为滚动条没有处理,看起来比较难看。但是手机上看不显示滚动条还行(手指可左右拖动)

.row_left_and_right_layout {
width: 300px;
display: flex;
align-items: center;
}
.name {
flex: none;
background: lightblue;
}
.info {
background: lightyellow;
flex: auto;
white-space: nowrap;
overflow: auto;
}
.right {
flex: none;
background: lightgreen;
}.name和.right设置固定 width,设置flex-shink: 0;,保持长度固定。- 中间
.info设置flex-grow: 1;,填充剩余空间。 .info设置overflow: auto确保可以滑动,设置flex-wrap: nowrap;避免换行。.info使用 flex 布局,.btn_coupon继续设置flex-shink:0,确保内容完全展示,不被压缩;.btn_coupon设置 padding 或者 margin 确保相互之间固定间距。
其他: .info 设置 align-item: center;,使内容上下居中;......
你这个布局就是常见的圣杯布局,只不过是横过来。
思路很简单:
1..row_left_and_right_layout设置flex
2..name和.right多宽就给多大的宽度
3.设置中间.info撑开剩下的内容:flex:1
4.再给.info内部的元素设置浮动或者继续flex也可以
这个命名看着很怪
<div class="container">
<div class="left-section">
</div>
<div class="middle-section">
<div class="coupon">满100减5</div>
<div class="coupon">满200减10</div>
</div>
<div class="right-section">
</div>
</div><style>
.row_left_and_right_layout {
width: 300px;
display: flex;
align-items: center;
}
.info {
flex: 1;
overflow: auto;
display: flex;
}
.btn_coupon {
white-space: nowrap;
}
.right {
width: 100px;
}
</style>
<view class="row_left_and_right_layout">
<view class="name">领优惠券--</view>
<view class="info">
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
</view>
<view class="right">></view>
</view><style>
.row_left_and_right_layout{
width:300px;
display: flex;
align-items: center;
}
.name{
flex-shrink: 0;
}
.info{
flex:auto;
font-size:0;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.info .btn_coupon{
display: inline-block;
}
.right{
flex-shrink: 0;
}
</style>
<view class="row_left_and_right_layout">
<view class="name">领优惠券--</view>
<view class="info">
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
<view class="btn_coupon">券满1111减333</view>
</view>
<view class="right">></view>
</view>onMounted(async () => {
await getDeviceList()
deviceList.forEach((item: any, index: number) => {
timers[index] = setInterval(() => {
item.localTime = new Date(
new Date(item.localTime).getTime() + 1000
).toLocaleString()
}, 1000)})
})
const getDeviceList = () => {
deviceApi
.getDeviceList()
.then((res) => {
const { data } = res
deviceList = data.map((item: any) => {
item.localTime = new Date(item.localTime).toLocaleString()
})
})-
三个元素 前两个居中 第三个靠右显示
-
请问这种 space-between 两端对齐的,最后一行 怎样靠左和上面的一样正常显示,而不是最后一个跑到最右边去了, 网上找了很多,加伪类之类的方法都不行,请问如何去做合适?
-
本文向大家介绍如何实现Flex布局?相关面试题,主要包含被问及如何实现Flex布局?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 文章链接: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool(语法篇) 简单的分为容器属性和元素属性 容器的属性: flex-direction:决定主轴的方
-
本文向大家介绍flex布局如何实现?相关面试题,主要包含被问及flex布局如何实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: flex 是 Flexible Box 的缩写,意为"弹性布局"。指定容器display: flex即可。 容器有以下属性:flex-direction,flex-wrap,flex-flow,justify-content,align-items,align
-
演示Demo 图中 一个flex容器内部有四个div元素, div内部的img的宽度设置为100px。 默认情况下flex-wrap=nowrap flex子项会一行显示且不允许换行,因此可能会出现宽度溢出的问题。 问题1 “因此可能会出现宽度溢出的问题” : 这个宽度溢出应该也是有 条件的吧? 虽然flex子项的累计宽度大于flex容器,但是默认情况下 flex子项是允许收缩的。 如果收缩以后还
-
WeUI提供了快速的 flex 布局 示例代码 <template> <div class="page"> <div class="page__bd page__bd_spacing"> <div class="weui-flex"> <div class="weui-flex__item"> <div class="placeholde

