微信小程序 Flex布局详解
微信小程序页面布局方式采用的是Flex布局。
- Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。
- Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。
- Flex布局的主要特征是能够调整其子元素在不同的屏幕大小中能够用最适合的方法填充合适的空间。

flex布局
Flex布局的特点:
- 任意方向的伸缩,向左,向右,向下,向上
- 在样式层可以调换和重排顺序
- 主轴和侧轴方便配置
- 子元素的空间拉伸和填充
- 沿着容器对齐
微信小程序实现了Flex布局,简单介绍下Flex布局在微信小程序中的使用。
伸缩容器
设有display:flex或者display:block的元素就是一个flex container(伸缩容器),里面的子元素称为flex item(伸缩项目),flex container中子元素都是使用Flex布局排版。
display:block 指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器(view,scroll-view和swiper)默认都是dispaly:block。
display:flex:指定为行内容器模式,在一行内显示子元素,可以使用flex-wrap属性指定其是否换行,flex-wrap有三个值:nowrap(不换行),wrap(换行),wrap-reverse(换行第一行在下面)
使用display:block(默认值)的代码:
<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
显示效果:

block
改换成display:flex的显示效果:

flex
可以从效果图看到block和flex的区别,子元素view是在换行显示(block)还是行内显示(flex)。
主轴和侧轴
Flex布局的伸缩容器可以使用任何方向进行布局。
容器默认有两个轴:主轴(main axis)和侧轴(cross axis)。
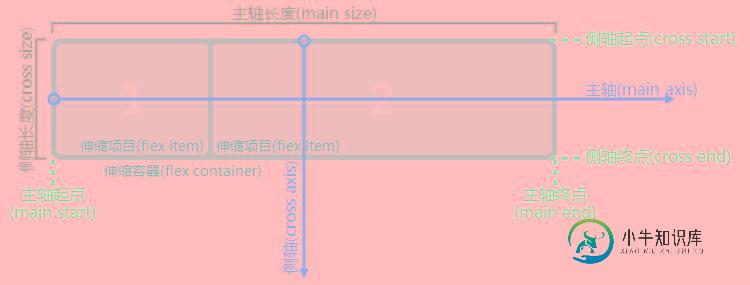
主轴的开始位置为主轴起点(main start),主轴的结束位置为主轴终点(main end),而主轴的长度为主轴长度(main size)。
同理侧轴的起点为侧轴起点(cross start),结束位置为侧轴终点(cross end),长度为侧轴长度(cross size)。详情见下图:

Flex-direction
注意,主轴并不是一定是从左到右的,同理侧轴也不一定是从上到下,主轴的方向使用flex-direction属性控制,它有4个可选值:
- row :从左到右的水平方向为主轴
- row-reverse:从右到左的水平方向为主轴
- column:从上到下的垂直方向为主轴
- column-reverse从下到上的垂直方向为主轴
如果水平方向为主轴,那个垂直方向就是侧轴,反之亦然。
四种主轴方向设置的效果图:

示例图
图中的实例展示了使用了不同的flex-direction值排列方向的区别。
实例代码:
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
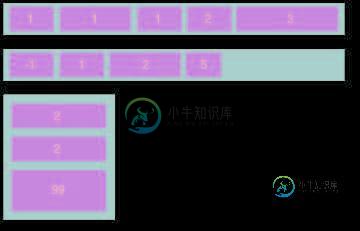
运行效果:

flex-direction
对齐方式
子元素有两种对齐方式:
justify-conent 定义子元素在主轴上面的对齐方式
align-items 定义子元素在侧轴上对齐的方式
justify-content有5个可选的对齐方式:
- flex-start 主轴起点对齐(默认值)
- flex-end 主轴结束点对齐
- center 在主轴中居中对齐
- space-between 两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等
- space-around 每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。
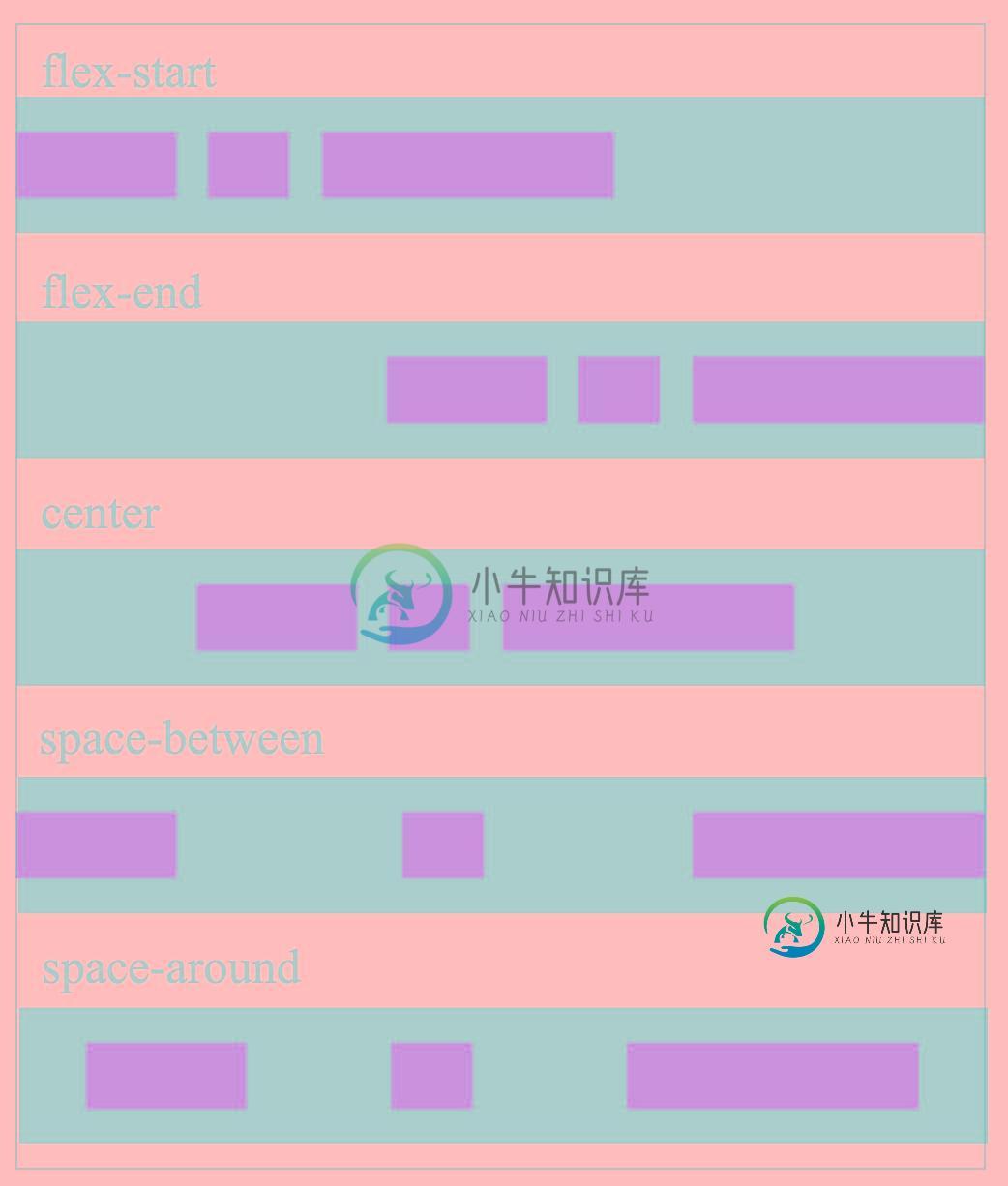
- justify-content的对齐方式和主轴的方向有关,下图以flex-direction为row,主轴方式是从左到右,描述jstify-content5个值的显示效果:

justify-content
align-items表示侧轴上的对齐方式:
- stretch 填充整个容器(默认值)
- flex-start 侧轴的起点对齐
- flex-end 侧轴的终点对齐
- center 在侧轴中居中对齐
- baseline 以子元素的第一行文字对齐
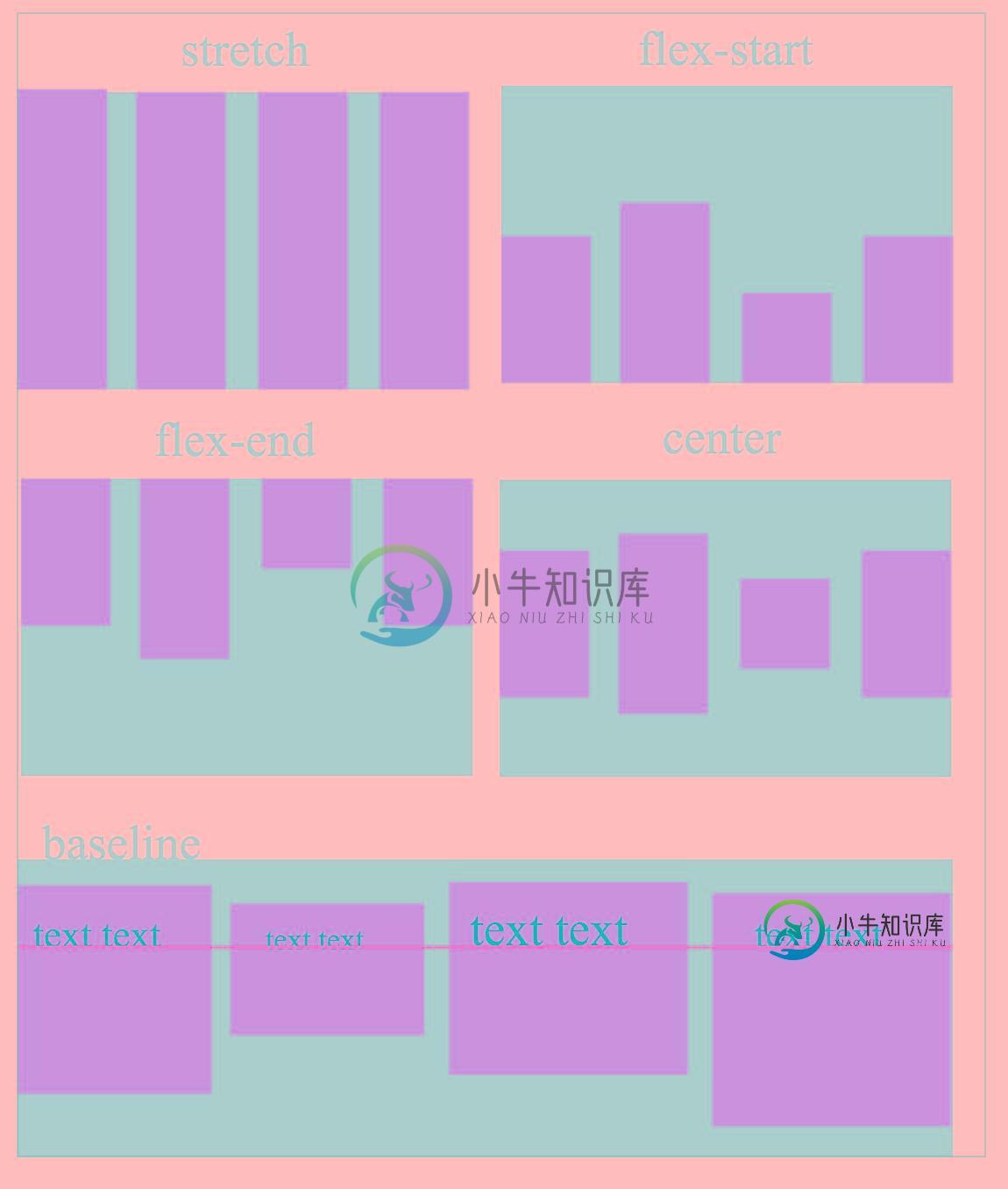
align-tiems设置的对齐方式,和侧轴的方向有关,下图以flex-direction为row,侧轴方向是从上到下,描述align-items的5个值显示效果:

aign-items
有了主轴和侧轴的方向再加上设置他们的对齐方式,就可以实现大部分的页面布局了。
源代码地址:https://github.com/jjz/weixin-mina/blob/master/pages/flex/flex.wxml
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序通过js实现瀑布流布局详解,包括了微信小程序通过js实现瀑布流布局详解的使用技巧和注意事项,需要的朋友参考一下 前言 瀑布流 - 小程序中数据列表或者图片展示难免高度不一,而我们一般固定宽度,让其高度自适应,并无缝对接。如下图: 瀑布流的两种做法: css: 在父元素上使用column-count: 2也可以做到两列排版。但column-count: 2是左右两列排版,如果
-
本文向大家介绍微信小程序 flex实现导航实例详解,包括了微信小程序 flex实现导航实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 flex实现导航实例详解 实现示意: 1.链接顶部内边距,留出圆形图标的位置。 2.伪元素:before绘制圆形。 3.圆形中添加图标。 4.左右外边距控制间距,及促使在需要的地方换行。 wxml: wxss: 如果需要字数限制的话: 感谢阅读,希望
-
本文向大家介绍微信小程序 Page()函数详解,包括了微信小程序 Page()函数详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序——Page(): 在开发微信小程序的时候遇到函数,或者不明白的地方,最好上官网查询,相应的知识,这里小编帮大家整理了下page()函数的用法。 Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函
-
本文向大家介绍微信小程序 video组件详解,包括了微信小程序 video组件详解的使用技巧和注意事项,需要的朋友参考一下 主要属性: 效果图: ml: js: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 form组件详解,包括了微信小程序 form组件详解的使用技巧和注意事项,需要的朋友参考一下 表单: 将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交 主要属性: 效果图: ml: ss: js: 复制代码 注意: form表单组件 是提交form内的所有选中属性的值, 注意
-
本文向大家介绍微信小程序 for 循环详解,包括了微信小程序 for 循环详解的使用技巧和注意事项,需要的朋友参考一下 1,wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item 事例如下: wxml文件: 可以使用wx:for-item指定数组当前元素的变量名 可以使用wx

