微信小程序 flex实现导航实例详解
微信小程序 flex实现导航实例详解

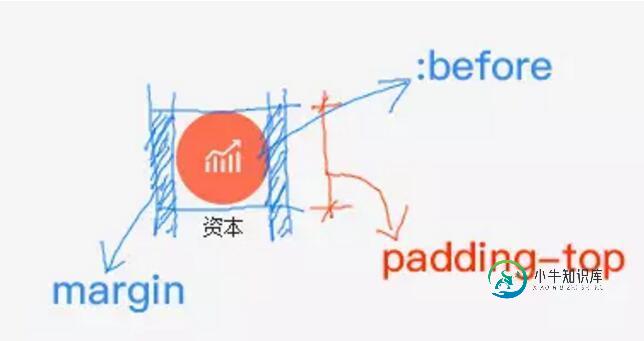
实现示意:

1.链接顶部内边距,留出圆形图标的位置。
2.伪元素:before绘制圆形。
3.圆形中添加图标。
4.左右外边距控制间距,及促使在需要的地方换行。
wxml:
<view class="serviceMenu"> <navigator url="http://xwbline.com/">资本</navigator> …… </view>
wxss:
.serviceMenu{
display:flex; //使用flex布局
flex-wrap:wrap; //子元素换行
justify-content:center; //子元素居中对齐
padding:30rpx 0; //留出上下边距
}
.serviceMenu navigator{
position:relative; //为了绝对定位
padding-top:120rpx; //留出圆形图标的位置
flex-basis:140rpx; //设定基础宽度
margin:15rpx; //触发换行位置(小程序会自动换算,不必考虑适配)
text-align:center;
font-size:24rpx;
}
//创建图标
.serviceMenu navigator:before{
content:"\20";
position:absolute;
top:0;
left:50%;
margin-left:-55rpx;
width:110rpx;
height:110rpx;
border-radius:50%;
background:#bbc1cd;
}
//设定不同图标。注意链接地址是绝对地址,因为小程序不支持相对地址的背景图。只支持image相对地址。
.serviceMenu navigator:nth-child(1):before{
background:#fc6e51 url(http://xwbline.com/icon_service_big01.png) no-repeat center center;
}
.serviceMenu navigator:nth-child(2):before{
background:#48cfad url(http://xwbline.com/icon_service_big02.png) no-repeat center center;
}
………………
如果需要字数限制的话:
text{
display:block;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
本文向大家介绍微信小程序 wxapp导航 navigator详解,包括了微信小程序 wxapp导航 navigator详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wxapp导航 navigator 最近微信小程序非常火,朋友圈,微博,论坛等地方都在刷屏,因为这是搞前端的春天,前端工程师可以赚一把了,所以业余就学习了微信小程序的知识,这里记录下 : navigator 属性名 类型 默
-
本文向大家介绍微信小程序 navigation API实例详解,包括了微信小程序 navigation API实例详解的使用技巧和注意事项,需要的朋友参考一下 演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面 主要属性: 导航条一些方法 wx.setNavigationBarTitle(object) 设置导航条的Title 导航标题可以通过三种方式设置,第一种是
-
本文向大家介绍微信小程序 导入图标实现过程详解,包括了微信小程序 导入图标实现过程详解的使用技巧和注意事项,需要的朋友参考一下 图片素材库——阿里巴巴矢量图https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=1359989” 在页面输入要搜索的图标 点击“入库”,然后“添加至项目” 选择“编辑”,即对进行编辑成
-
本文向大家介绍微信小程序 实现列表刷新的实例详解,包括了微信小程序 实现列表刷新的实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 列表刷新: 微信小程序,最近自己学习微信小程序的知识,就想实现现在APP 那种列表刷新,下拉刷新,上拉加载等功能。 先开看一下界面 1.wx.request (获取远程服务器的数据,可以理解成$.ajax) 2. scroll-vie
-
本文向大家介绍微信小程序 支付功能实现PHP实例详解,包括了微信小程序 支付功能实现PHP实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 支付功能实现PHP实例详解 前端代码: 后端代码: 微信支付类 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!

