android-如何使用底部应用程序栏实现导航
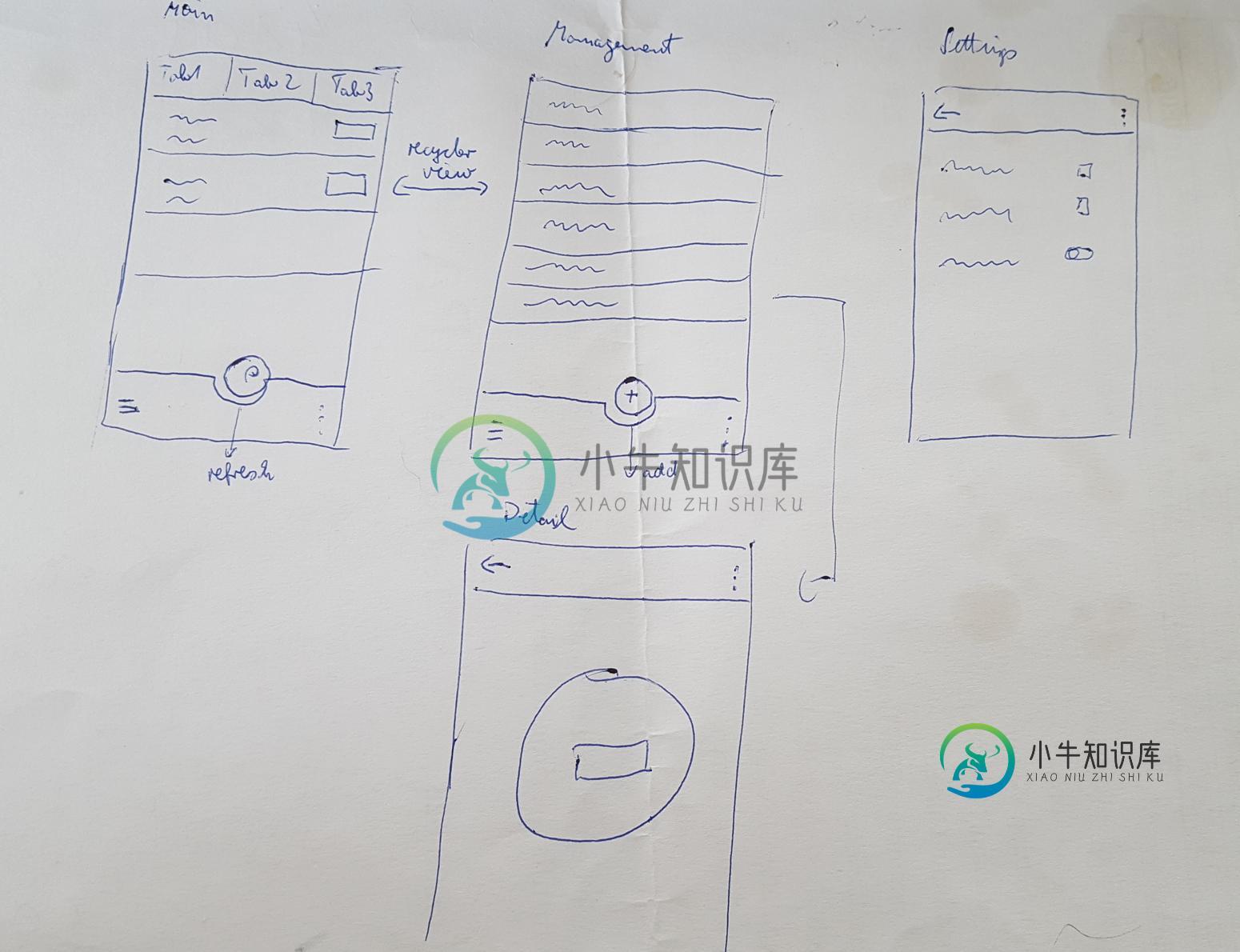
我有一个具有以下4种布局的项目:

实际上,我有一个活动,其中包含一个底部的应用程序栏和一个NavHostFragment,在那里注入片段。主要片段是主视图。有一个管理和一个设置片段,它们都是与主视图类似的顶级视图,但并不相互依赖。这3个片段可以通过单击导航抽屉中的项目进行切换。为了简化,我正在尝试新的导航架构组件。
现在我有一些设计问题:
- 我是否应该将底部的应用程序栏移动到片段中,因为它们彼此不依赖,而FAB按钮有另一个操作,否则我必须在片段切换时更改活动中的onClickListener
1.1或者我应该在管理片段中显示底部的应用程序栏吗?也许只是带上插入符号的顶部栏。
1.2或底部应用程序栏顶部栏和上插入符号
1.3抽屉图标呢,我应该在管理片段中显示它吗
我应该为设置片段使用片段还是活动?当我使用片段时,我必须将底部的应用程序栏移动到片段中。否则,底部的应用程序栏将在设置片段中可见
管理片段只有一个回收器视图。单击项目应打开DetailView。我应该在这里使用片段还是活动?
我阅读了有关导航架构组件的文档,其中有一节介绍了如何定制目的地。此外,我检查了源代码,知道片段被替换了。此外,我查看了一些常用的应用程序,它们如何使用导航抽屉实现导航,并注意到,它们都替换了片段。为什么没有人隐藏/显示片段,有没有理由不这样做?假设我们有一个包含listview的片段,它保存从数据库或其他昂贵任务收集的数据。那么,显示/隐藏这些片段而不是替换它不是更好吗?
抱歉,这是我的第一个应用程序,我真的对这个话题感到困惑,而且似乎没有关于它的官方建议,甚至材料设计指南也没有真正的参考。
你会怎么做?
共有1个答案
工具栏上的setupWithNavController(或像BottomAppBar这样的子类)只设置向上图标和标题-它们不连接添加到工具栏的菜单项。
根据Tie destinations to menu items文档,您必须设置自己的侦听器并调用onNavDestinationsSelected()。对于BottomAppBar,可以通过设置工具栏来实现。OnMenuItemClickListener:
val navController = Navigation.findNavController(this, R.id.navigation_fragment)
myBottomBar.replaceMenu(R.menu.menu_with_nav_item)
myBottomBar.setupWithNavController(navController)
// Connect MenuItems to the NavController
myBottomBar.setOnMenuItemClickListener { menuItem ->
menuItem.onNavDestinationSelected(navController)
}
-
本文向大家介绍Android使用BottomNavigationBar实现底部导航栏,包括了Android使用BottomNavigationBar实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现底部导航栏的具体代码,供大家参考,具体内容如下 展示 MODE_FIXED+BACKGROUND_STYLE_STATIC效果 DE_FIXED+BACKGR
-
本文向大家介绍android实现底部导航栏,包括了android实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 底部导航栏我选择用FragmentTabHost+Fragment来实现,这个方法比较好用,代码量也不多 首先是开始的activity_main.xml 也可以直接在xml文件里面写 这xml文件就一个view加一个tab view用来显示碎片,tab用来放置底部按钮的数量 再
-
本文向大家介绍使用Fragment+ViewPager实现底部导航栏,包括了使用Fragment+ViewPager实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 前几天准备写一个小程序,一直认为fragment实现底部导航栏,是很容易的事情,可是却遇到了前所未有的问题,先给大家贴出来我出错的界面布局代码: 这个布局实现的效果如下: 只看效果,大家觉得挺好的,但是重要的问题来了。 下面的r
-
本文向大家介绍Android实现底部导航栏功能,包括了Android实现底部导航栏功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现底部导航栏功能的具体代码,供大家参考,具体内容如下 实验效果: (1)在drawable文件夹下新建tab_menu_bg.xml文件,具体代码如下: (2)在drawable文件夹下新建tab_menu_text.xml文件,具
-
本文向大家介绍Flutter实现底部导航栏,包括了Flutter实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter实现底部导航栏的具体代码,供大家参考,具体内容如下 效果 实现 先将自动生成的main.dart里面的代码删除, 创建app.dart作为首页的页面文件 创建today.dart、kb.dart、playground.dart三个页面文件作为ta
-
本文向大家介绍Android实现底部导航栏的主界面,包括了Android实现底部导航栏的主界面的使用技巧和注意事项,需要的朋友参考一下 在主流app中,应用的主界面都是底部含有多个标签的导航栏,点击可以切换到相应的界面,如图: 接下来将描述下其实现过程。 1.首先是分析界面,底部导航栏我们可以用一个占满屏幕宽度、包裹着数个标签TextView、方向为横向horizontal的线性布局LinearL

