前端 - chatGpt 都解决不了,来大佬看下这种布局如何实现?
<html>
<body>
<div id="app">
<div class="parent">
<div class="child" v-for="item in 23">
hello world
</div>
</div>
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app'
})
</script>
<style type="text/css">
.parent{
display: flex;
flex-wrap:wrap;
}
.parent .child{
flex-grow: 1;
height:100px;
display: flex;
justify-content: center;
align-items:center;
border:1px solid red;
min-width: 200px;
max-width: 300px;
margin:5px;
}
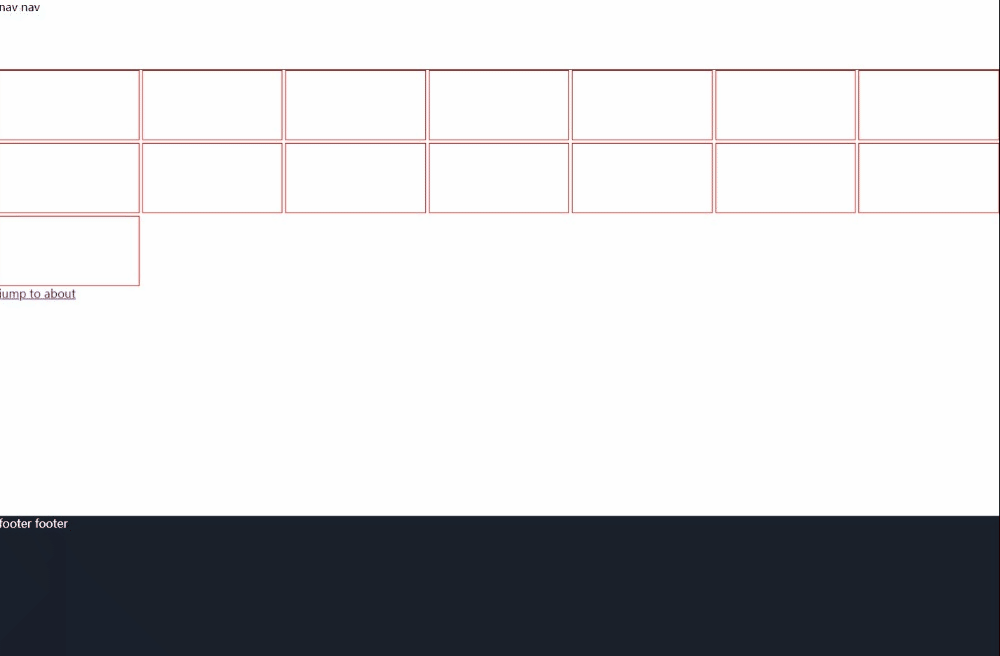
</style>直接上代码
要求如下
- parent 不固宽, 两边不允许有多余的留白
- 每个 child 的宽度 必须相等 (题主最后的 div 不等宽了...)
- 必须纯 css 实现
共有8个答案
看看张鑫旭大佬的方法
在flex布局容器中, 添加和真实的元素 相同数量的空div就行,
这些空div会把宽给撑起来, 也不占空间.
比如
<div class="d-flex">
<div>真子元素</div>
<div>真子元素</div>
<div>真子元素</div>
<div></div><!-- 添加几个 -->
<div></div><!-- 添加几个 -->
<div></div><!-- 添加几个 -->
不要写 max-width: 300px; 就好了
在父容器插个after伪类即可,
伪类的宽度这么写,具体::after样式,nth-child(5n+x)和width自己写
.parent::after:nth-child(5n+2){
width: 80%;
}
.parent::after:nth-child(5n+3){
width: 60%;
}
.parent::after:nth-child(5n+4){
width: 40%;
}
.parent::after:nth-child(5n+5){
width: 20%;
}chatgpt解决不了是因为你没和ta描述清楚
用 grid 布局就很简单。
.container {
display: grid;
grid-template-columns: repeat(5, 1fr);
gap: 0.5rem;
}如果不使用grid的话, 也可以使用在parent里面填充其他标签进行占位 设置他的高为0 所以不会影响垂直的结构
hmtl
<div class="child" v-for="item in 23">
hello world
</div>
<i> hello world</i><i> hello world</i>
<i> hello world</i>
<i> hello world</i>
<i> hello world</i>
<i> hello world</i>
<i> hello world</i>
<i> hello world</i>css
.parent {
display: flex;
flex-wrap: wrap;
gap: 5px;
}
.parent .child, i {
flex-grow: 1;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid red;
min-width: 200px;
max-width: 300px;
}
.parent> i {
overflow: hidden;
height: 0;
border: none;
}不就是这样吗?
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: 100px;
gap: 4px;
}
.item {
border: 1px solid red;
}
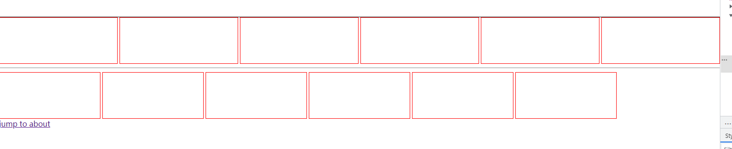
我这里用了 auto-fit 而不是 auto-fill 的原因是因为你说要不留白,所以用 auto-fill 会在宽度足够大(能把所有子元素放到一行)的时候留白,如下图(上面是 auto-fit 下面是 auto-fill):
max-width: 300px 这个实现需求和不留白是冲突的,因为你要不留白,就注定在平缓的响应式变化中,将空白分配给其他子元素,但限制了最大宽度时,这些子元素就不一定能均分空白空间了,除非是干预了响应式的变化过程,比如变成非平缓的拖拽方式。
另外一个原因就是,响应式设计应当只声明下限,而非上限,因为上限会隔断流式布局。
每行5列,不足的补几个空元素占位
-
直接上代码 我 span 高度是 6px; 如何使 div 高度自适应 span 高度? 目前执行的代码 div 高度是 22.5px
-
在本机安装了,nvm 它管理node 担现在突然没有了vue的环境 这图是 用户变量
-
请问各路大佬,这种图怎么做 尝试了各种方案,效果都差强人意,有没有组件可以借鉴的,分支图。
-
如何将两个方法合并成一个方法 如图parentValues = ['BC', 'BC-SRV', 'BC-SRV-COM'], 想得到的是选中的树组arrSelectedFacets = ['BC-SRV-COM-FTP', 'BC-SRV-COM-TEL'] 如果 BC-SRV-COM 下的子节点都选中,则arrSelectedFacets=['BC-SRV-COM']

