Chuanhu ChatGPT 为 ChatGPT API 提供了一个轻快好用的 Web 图形界面。

特性:
-
支持实时显示回答
-
可重试对话,让 ChatGPT 再回答一次
-
优化 Tokens 占用,支持更长的对话
-
System Prompt 模板功能,可有效地设定前置条件
-
保存 / 加载对话历史记录
-
在图形界面中添加 API key
-
实时显示 Tokens 用量。
使用技巧
- 使用System Prompt可以很有效地设定前提条件。
- 使用Prompt模板功能时,选择Prompt模板集合文件,然后从下拉菜单中选择想要的prompt。
- 如果回答不满意,可以使用
重新生成按钮再试一次 - 对于长对话,可以使用
优化Tokens按钮减少Tokens占用。 - 输入框支持换行,按
shift enter即可。 - 部署到服务器:将程序最后一句改成
demo.launch(server_name="0.0.0.0", server_port=<你的端口号>)。 - 获取公共链接:将程序最后一句改成
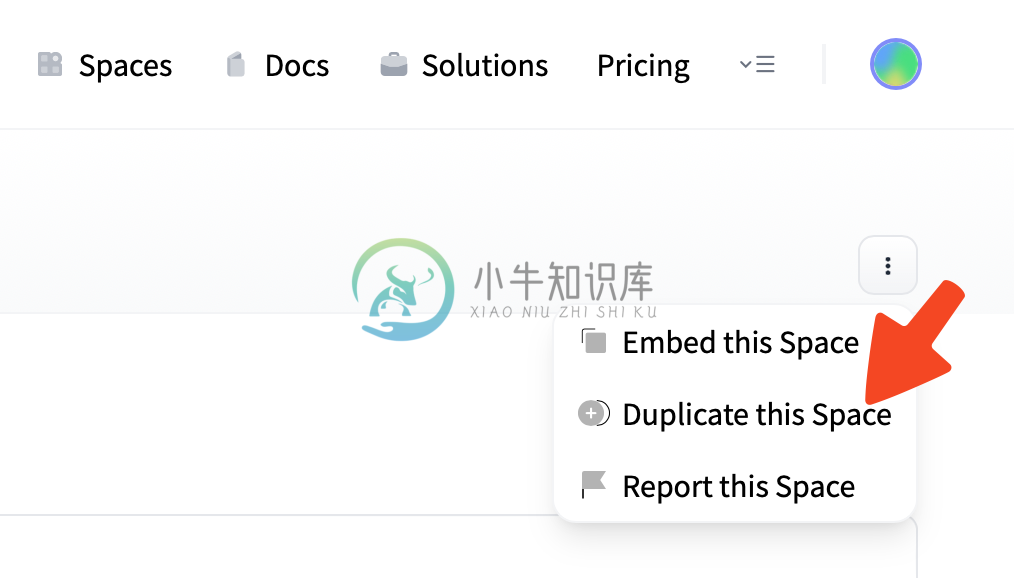
demo.launch(share=True)。注意程序必须在运行,才能通过公共链接访问。 - 在Hugging Face上使用:建议在右上角 复制Space 再使用,这样能大大减少排队时间,App反应也会更加迅速。
安装方式
本地部署
-
下载本项目
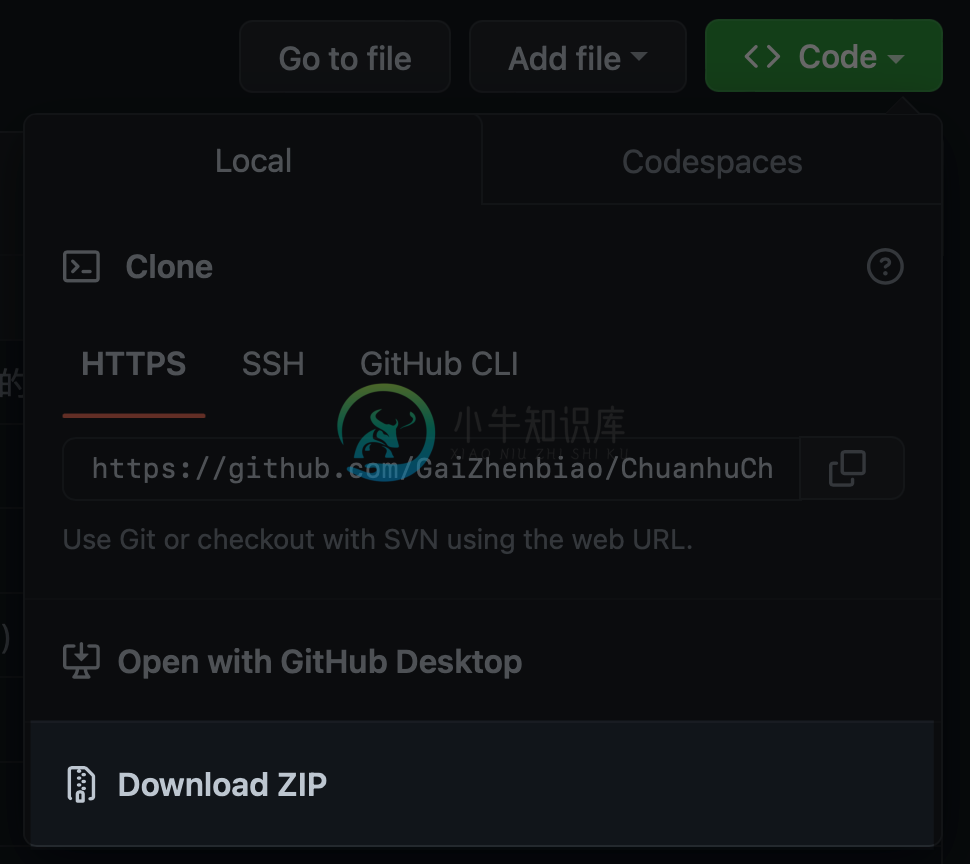
git clone https://github.com/GaiZhenbiao/ChuanhuChatGPT.git cd ChuanhuChatGPT或者,点击网页右上角的
Download ZIP,下载并解压完成后进入文件夹,进入终端或命令提示符。
-
填写API密钥
以下3种方法任选其一:
1. 在图形界面中填写你的API密钥
2. 在直接代码中填入你的 OpenAI API 密钥
3. 在文件中设定默认密钥、用户名密码
-
安装依赖
pip install -r requirements.txt
如果报错,试试
pip3 install -r requirements.txt
如果还是不行,请先安装Python。
如果下载慢,建议配置清华源,或者科学上网。
-
启动
python ChuanhuChatbot.py
如果报错,试试
python3 ChuanhuChatbot.py
如果还是不行,请先安装Python。
如果一切顺利,现在,你应该已经可以在浏览器地址栏中输入 http://localhost:7860 查看并使用 ChuanhuChatGPT 了。
如果你在安装过程中碰到了问题,请先查看疑难杂症解决部分。
-
“去年年底,我看到大佬们都在分享ChatGPT相关的内容,一开始我以为还是资本和大佬fomo的玩具,但是经过使用、和朋友交流,加上自己的研究,我确信ChatGPT模型是革命性的。”樊高曾在国内大厂做过后端工程师,离开程序员岗位许久,他因为ChatGPT又再一次将目光投向代码世界。 樊高觉得,作为生成式AI,ChatGPT的交互能力极强,“它其实是用整个人类在互联网中的语调,训练成了一个大语言集合,
-
界面编程 基本上都是 React 的绑定: Reagent http://reagent-project.github.io/ Om https://github.com/omcljs/om Rum https://github.com/tonsky/rum 或者比如重新实现了 Virtual DOM 的类库: Respo http://respo.site/
-
Python支持多种图形界面的第三方库,包括: Tk wxWidgets Qt GTK 等等。 但是Python自带的库是支持Tk的Tkinter,使用Tkinter,无需安装任何包,就可以直接使用。本章简单介绍如何使用Tkinter进行GUI编程。 Tkinter 我们来梳理一下概念: 我们编写的Python代码会调用内置的Tkinter,Tkinter封装了访问Tk的接口; Tk是一个图形库,
-
Python支持多种图形界面的第三方库,包括: Tk wxWidgets Qt GTK 等等。 但是Python自带的库是支持Tk的Tkinter,使用Tkinter,无需安装任何包,就可以直接使用。本章简单介绍如何使用Tkinter进行GUI编程。 Tkinter 我们来梳理一下概念: 我们编写的Python代码会调用内置的Tkinter,Tkinter封装了访问Tk的接口; Tk是一个图形库,
-
#include <stdio.h> void fun1(void) { int i = 0; i++; i = i * 2; printf("%d\n", i); } void fun2(void) { int j = 0; fun1(); j++; j = j
-
为了辅助传统的命令行交互,Gradle还提供了一个图形界面.我们可以使用Gradle命令中—gui选项来启动它. 例子 12.1. 启动图形界面 gradle --gui 注意:这个命令执行后会使得命令行一直处于封锁状态,直到我们关闭图形界面. 不过我们可以另外加上“&”让它在后台执行: gradle --gui& 如果我们从自己的Gradle项目目录中启动这个图形界面,我们应该会看到任务树. 图
-
8.1.2 图形界面的组成 应用程序的图形界面是由底层操作系统支持的,不同操作系统平台的图形界面风格不尽相同,但组成界面的图形元素都是类似的。下面我们采用 Python 的标准图形界面工具包Tkinter 的术语来介绍图形界面元素。 图形界面由多种图形元素组成,这些图形元素称为构件(widget)①。就如一部机器由各种零部件组成一样,图形界面这部“机器”的零部件就是构件。从程序角度看,每个构件都
-
我想在Windows上远程连接服务器上的Ubutun22.04系统的图形界面。我所用的方法是通过设定VNC进行连接,首先我需要在服务器上安装两个软件分别是vncserver和xfce4,用到的命令是sudo apt install tigervnc-standalone-server和sudo apt install xfce4 xfce4-goodies,当我安装xfce4软件时,终端显示: 根
-
所以我必须快速构建这个JavaFX应用程序,我的代码编译了,但是图形用户界面没有启动,我得到了异常。一旦实现FileChooser代码,问题就会开始。 FXML文件如下所示: 我完全是JavaFX的新手。任何提示都很感激。P. S.我正在使用胶粘场景生成器。 谢谢。 例外: 应用程序启动方法中的异常线程“main”java中的异常。lang.RuntimeException:com上应用程序启动方