问题:

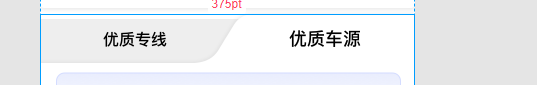
javascript - 有没有大佬知道这样的分段器效果如何实现?
齐献


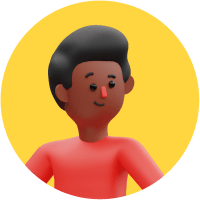
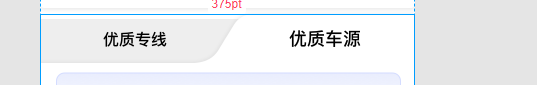
有没有大神知道这样的分段器效果如何实现?


有没有大神知道这样的分段器效果如何实现?
点击左侧按钮时右侧边框变为45度曲线,点击右侧反之,这个咋整?
共有3个答案
蒙麒
找UI要2张背景图。
伯茂才
可以找UI切两张图片,点击的时候切换显示/隐藏
吕永寿
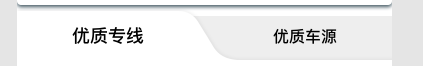
可以参考下这个 https://jsrun.net/JHFKp
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>梯形tab按钮-基于clip-path path函数实现</title> <style> .wrap { background-color: #eee; width: 375px; margin: 0 auto; padding: 10px; } .tabs { display: flex; width: 100%; overflow: hidden; border-radius: 8px 8px 0 0; background: linear-gradient(#cdd9fe, #e2e9fd); } .tab { flex: 0 0 50.1%; height: 50px; cursor: pointer; position: relative; text-align: center; line-height: 50px; } .tab.active { background-color: #fff; color: #4185ef; } .tab.active:before { content: ''; position: absolute; top: 0; left: -50px; height: 100%; width: 50px; z-index: 2; background-color: #fff; clip-path: path('M 0,50 C 25,50 25,0 50,0 L 50, 50 Z'); } .tab.active:after { content: ''; position: absolute; top: 0; right: -50px; height: 100%; width: 50px; z-index: 2; background-color: #fff; clip-path: path('M 0,0 C 25,0 25,50 50,50 L 0, 50 Z'); } .content-wrap { min-height: 200px; background-color: #fff; } </style> <script src="https://cdn.bootcdn.net/ajax/libs/alpinejs/3.10.3/cdn.min.js" defer></script> <script src="https://unpkg.com/@unocss/runtime"></script> <script> // pass unocss options window.__unocss = { rules: [ // custom rules... ], presets: [ // custom presets... ], // ... } </script></head><body> <div class="wrap" x-data="initData()"> <div class="tabs"> <template x-for="index in 2" :key="index"> <div @click="onTabClick(index)" class="tab" :class="{ 'active': activeIndex == index }" x-text="'标签' + index"> </div> </template> </div> <div class="content-wrap"> </div> </div> <script> function initData() { return { activeIndex: 1, onTabClick(index) { this.activeIndex = index } } } </script></body></html>
类似资料:
-
请教一个动画效果,如图chatgpt的语音对话的这个思考动画是如何实现的,有没有大佬知道呀?还望不吝赐教
-
三角形上面的图片也需要根据百分比,去渐变,动态变化 貌似Ui设计渐变的左右搞反了
-
问题内容: 我试图让我的应用程序使用保存布尔值来更改屏幕的方向时保存一些数据。 我已经设置了许多断点,并且在变量视图中得到了布尔值的错误 我不知道为什么要在启动活动时用false值声明它,如果按下按钮将其更改为true。谁能帮我吗? 问题答案: 检查您的Android Studio中的构建变体是否具有 可调试 为真 proguard 被禁用或已被注释掉。
-
请问各路大佬,这种图怎么做 尝试了各种方案,效果都差强人意,有没有组件可以借鉴的,分支图。
-
这种效果怎么通过css实现? 这个圆环扩散的效果我做出来了,但是没有达到这种视频中效果
-
这样写页面选中没有生效

