利用Vue v-model实现一个自定义的表单组件
功能描述:
通过点击按钮,可以增减购物数量
组件名称是 CouterBtn
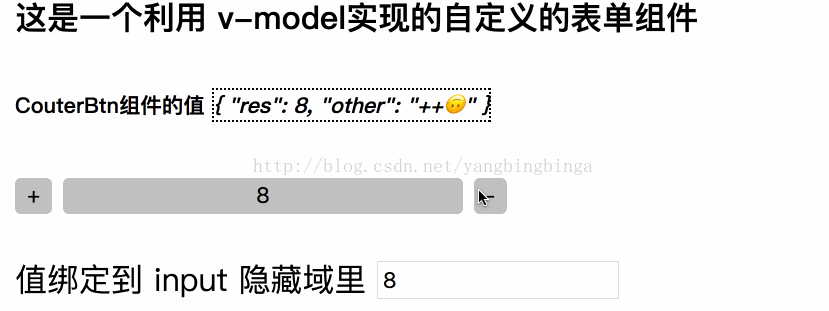
最终效果如下

我们使用 vue-cli搭建基本的开发环境,这也是最快的进行 .vue组件开发的方式
对于入口组件 App.vue (可以暂时忽略其他细节,我们的重点是如何写组件)
App.vue
<template>
<div id="app">
<h4>这是一个利用 v-model实现的自定义的表单组件</h4>
<h6>CouterBtn组件的值 <i> {{ btnValue }} </i></h6>
5. <counter-btn v-model="btnValue"></counter-btn>
<form class="" action="/add" method="post">
<!-- 真实情况请将 type改为hidden -->
<label for="count">值绑定到 input 隐藏域里</label>
<input type="text" name="count" :value="btnValue.res" id="count">
10. </form>
</div>
</template>
<script>
import CounterBtn from './components/CouterBtn.vue'
15. export default {
data() {
return {
btnValue: {}
}
20. },
components: {
CounterBtn
}
}
25. </script>
<style lang="stylus">
h6 i
border 1px dotted
form
30. margin-top 20px
padding 20px
border 1px dotted #ccc
label
vertical-align: middle
35. </style>
下面我来对 App.vue中的一些代码进行一些说明,根据代码行数来说明
4 : 我们使用 {{ btnValue }}来获取自定义组件 counter-btn的值, 这里仅仅是展示效果用
5: 我们使用了counter-btn ,自定义的组件
9: 我们将自定义组件的值,绑定到我们的表单组件 input中去, 在真实的情况下, 此 input的类型可能为 hidden类型
21: 由于我们需要在App.vue组件中使用我们自定义的组件 counter-btn,所以需要使用 components注册组件, 这里还使用了 ES6的对象解构
26: 我们使用CSS预处理器为stylus, 前提是你的 node_modules中要安装此npm包和loader,vue-cli已经帮我们处理好了stylus的编译; 根据个人情况选择
我们自己设计的组件通过 v-model,把组件内部的值传给了它所绑定的值
下面我们来看看我们的组件的实现
CounterBtn.vue
<template>
<div class="coutter-wrapper">
<button type="button" @click="plus">+</button>
<button type="button">{{ result }}</button>
5. <button type="button" @click="minus">-</button>
</div>
</template>
<script>
export default {
10. methods: {
minus() {
this.result--;
this.$emit('input', {res: this.result, other: '--'})
},
15. plus() {
this.result++;
this.$emit('input', {res: this.result, other: '++'})
}
},
20. data() {
return {
result: 0,
}
}
25. }
</script>
<style lang="stylus" scoped>
button
border 0
30. outline 0
border-radius 3px
button:nth-child(2)
width 200px
</style>
我们可以看到组件的实现非常简单, 3个button搞定; 这里最关键的代码是
this.$emit('input', {res: this.result, other: '++'})
通过 触发 input事件和自定的数据来实现把数据暴露给 v-model绑定的属性值
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库
-
问题内容: 角度自定义表单组件/指令和$ dirty属性 使用常规输入时,例如 在输入框中键入后为true。 我想创建一个简单的指令,例如 样本用法为 在用户单击两个按钮中的任何一个之后,设置为true。 这是如何完成的? 问题答案: 在DDO中使用ngModel控制器和属性的对象形式: 用法: 通过实例化和使用ng- model控制器 ,该指令将根据需要自动设置表单控件。 演示 我建议隔离范围作
-
本文向大家介绍Angular2表单自定义验证器的实现,包括了Angular2表单自定义验证器的实现的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍如何判断验证器的结果。在这里,我们就来看看怎样实现一个自定义的验证器。 目标 我们要实现一个验证手机号的验证器,使用的实例还是基于之前的文章里面的实例,也就是用户信息输入的表单页面。我们在手机号的元素上添加一个验证手机号的验证器。然后,如果手
-
本文向大家介绍Java自定义数组列表的实现操作,包括了Java自定义数组列表的实现操作的使用技巧和注意事项,需要的朋友参考一下 主要目的: 解决ArrayList 类不能改变大小的问题,主要实现数组列表动态调整大小。 1、数组类型如何选择?由于我们不清楚数组中具体存入什么类型的数据, 我们可以声明一个对象Object [ ] ,这样,数组列表就可以存储任何类型的数据了。 2、泛型<> :如果定义的
-
本文向大家介绍利用PHP实现一个简单的用户登记表示例,包括了利用PHP实现一个简单的用户登记表示例的使用技巧和注意事项,需要的朋友参考一下 一、展示单行的用户信息表 首先我们需要创建两个文件,一个为html文件,一个为php文件。 这里博主就创建了form.html和formHandle.php两个文件。 下面展示一下两个文件的内容: form.html的文件内容: 效果展示: 这里要注意的是:类
-
本文向大家介绍自定义一个简单的JDBC连接池实现方法,包括了自定义一个简单的JDBC连接池实现方法的使用技巧和注意事项,需要的朋友参考一下 一、什么是JDBC连接池? 在传统的JDBC连接中,每次获得一个Connection连接都需要加载通过一些繁杂的代码去获取,例如以下代码: 这样繁杂的操作只为了获取一次连接,当然,我们可以将其封装成一个工具类来访问(上图以封装好Connection的连接),但
-
本文向大家介绍vue v-model实现自定义样式多选与单选功能,包括了vue v-model实现自定义样式多选与单选功能的使用技巧和注意事项,需要的朋友参考一下 这两天在玩mpvue,但是下午如果对着文档大眼瞪小眼的话,肯定会睡着的。 想起昨晚的flag,我就想直接用demo上手吧,一举两得 谁想到我好不容易快做完了,v-model在小程序中不起作用! 来不及研究为什么,我先直接在原来项目上

