vue v-model实现自定义样式多选与单选功能
这两天在玩mpvue,但是下午如果对着文档大眼瞪小眼的话,肯定会睡着的。
想起昨晚的flag,我就想直接用demo上手吧,一举两得
谁想到我好不容易快做完了,v-model在小程序中不起作用!

来不及研究为什么,我先直接在原来项目上赶紧建了一个test页面,先赶紧实现我的这种设想:
使用v-model和原生表单也可以实现这么好看且达到需求的效果。
重要的是不用自己跟在用户屁股后面屁颠屁颠的监听人家到底何时用了点击事件,又把点击事件用在何处了!
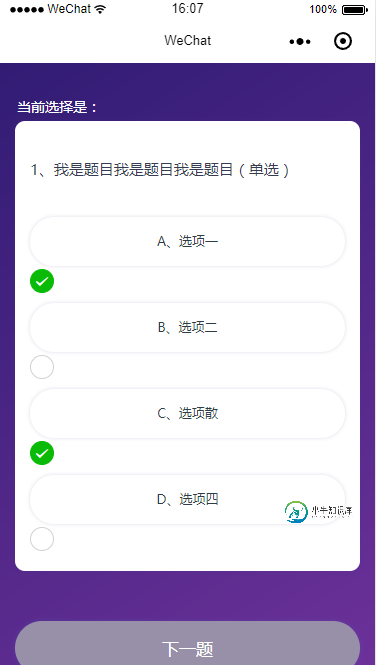
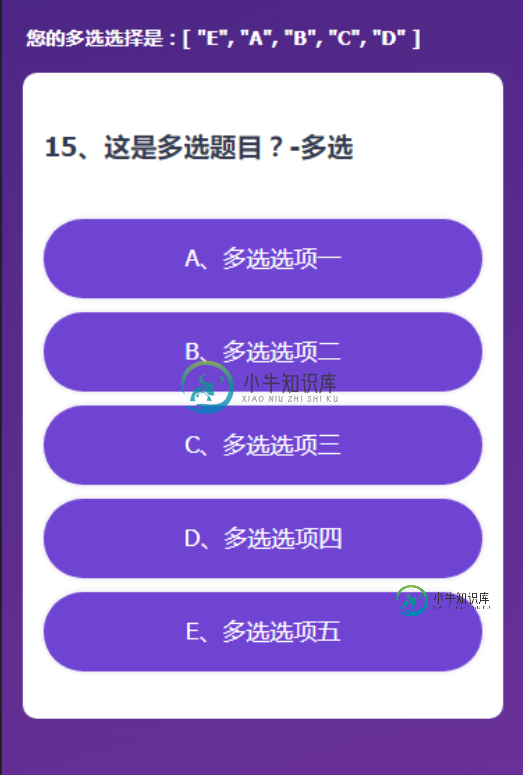
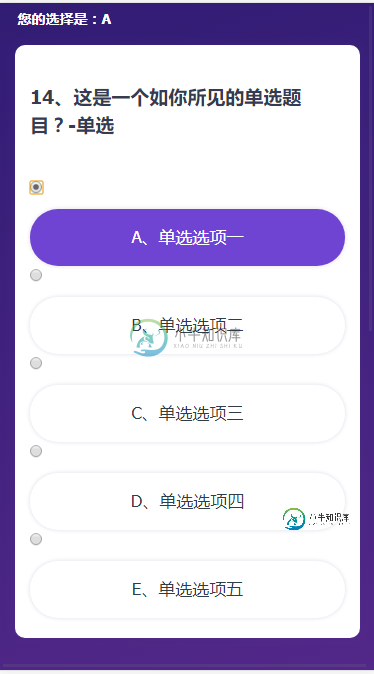
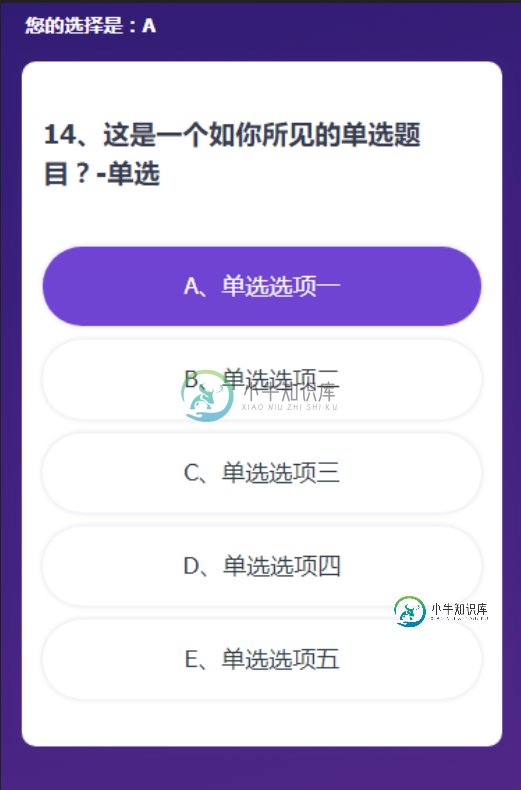
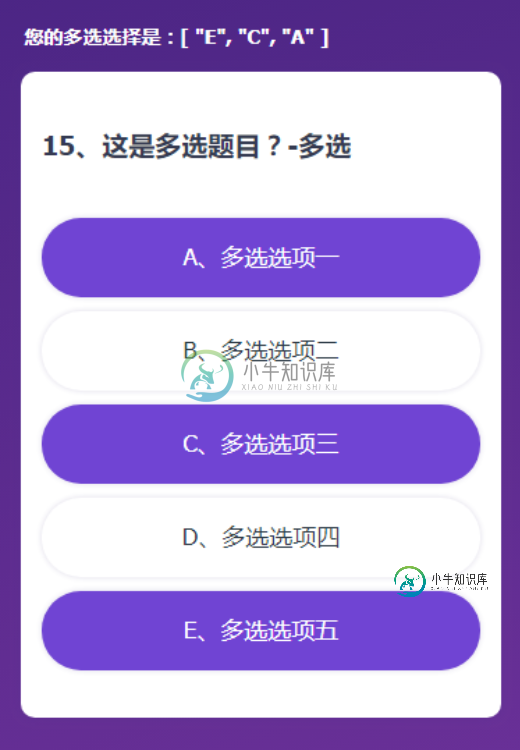
效果图如下,和之前的没什么两样呢!


具体实现我想,vue官网有关于表单输入绑定的讲解和demo,事实上,我只要做到利用他的demo把我的数据和样式调整一下就万事大吉了!
没有什么比简单解决一个功能更让人开心的了!
说干就干,我直接在原来项目代码的基础上动手:
之前的选项处理就一个li孤军奋战,数据渲染、样式切换、包括点击事件都绑定在上边,
ul.qus-list
li(v-for="(item,index) in state.ExamInfo.QuestionAnswerCode" @click="choosed(index)" v-bind:class="{'li-focus' : chooseNum==index}" ref="liId") {{item.Code}}、{{item.Description}}
简直忙到没朋友啊有没有!光他和ul的长度差距就说明了一切!
现在我们把他要做的事分解一下:
现在他只负责v-for循环数据渲染
ul.qus-list
li(v-for="(item,index) in state.ExamInfo.QuestionAnswerCode" v-bind:class="{'li-focus' : chooseNum==index}")
内部分配给他两个小弟
input:radio/checkbox和label,这俩人一个负责点击后与数据的绑定,一个负责样式。这么一说大神就明了了,好你可以走了,把沙发腾出来。
这俩人中,Input负责数据绑定,其实也就是利用v-model。具体原理直接看https://cn.vuejs.org/v2/guide/forms.html
input( type="radio" :value="item.Code" :id="'choice1'+index" v-model="picked")
然后时label负责样式。样式也包括用户看到的选项文本的展示:
label(:for="'choice1'+index" class="choice-item") {{item.Code}}、{{item.Description}}
至于他具体怎么负责样式?这个也利用了css的选择器
主要是:checked选择器和+相邻兄弟选择器
/*普通样式*/
.choice-item{
display: block;
margin: .2rem auto 0;
padding: .3rem .3rem .34rem;
color: $qusTxt;
font-size: .34rem;
text-align: center;
@include boxStyle(1rem,.12rem,rgba(49,32,114,0.16));
}
/*input被选中时,label的样式*/
input:checked + .choice-item{
background: $purpleClr;
color: #FFF;
}
于是就有了这样的样式:


这里可以看出,二者是相互成就的关系:
首先通过html那里,label的for属性和input的id属性关联,使得点击label的时候,input也就被选择上了。
然后是css样式这里,label除了自己正常的样式,还受input被选中状态的影响,当input被选中后(input:checked),作为input在li爸爸内部的唯一兄弟元素(+选择符),label的样式就被重新更新了选中态。
因为选中展示的效果被label做了,那么input也就可以归隐山林,幽香田园生活了。所以直接设置样式不可见即可。
这也就是我上一篇说的,不会巧妙的利用每一个代码的特性。
而这一篇的实现方式正是还算巧妙的利用了该用的知识点。
也就不再需要li身上绑定的哪个choose事件来监听用户点击了。代码自己给我们做了!
甚至最后连用户选了什么都不用管,直接将v-model绑定的变量传给后端即可。


强大的v-model!
总结
以上所述是小编给大家介绍的vue v-model实现自定义样式多选与单选功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍vue实现自定义多选与单选的答题功能,包括了vue实现自定义多选与单选的答题功能的使用技巧和注意事项,需要的朋友参考一下 本来实现多选单选这个功能,vue组件中在表单方面提供了一个v-model指令,非常的善解“猿”意, 能把我们的多选单选功能很完美的且很强大得双向绑定起来,实现多选单选任意选根本不在话下。 但是,凡事都有一个但是! 但是奈何这个项目设计稿的缘故,使用原生的表单组件是
-
本文向大家介绍RecyclerView实现流式标签单选多选功能,包括了RecyclerView实现流式标签单选多选功能的使用技巧和注意事项,需要的朋友参考一下 RecyclerView简介 RecyclerView是Android一个更强大的控件,其不仅可以实现和ListView同样的效果,还有优化了ListView中的各种不足。其可以实现数据纵向滚动,也可以实现横向滚动(ListView做不到横
-
本文向大家介绍vue实现单选和多选功能,包括了vue实现单选和多选功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现单选和多选功能的具体代码,供大家参考,具体内容如下复制代码 vue实现多选功能 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue实现自定义多选按钮,包括了vue实现自定义多选按钮的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现自定义多选按钮的具体代码,供大家参考,具体内容如下 图示 返回的选中列表是一个数组 html部分 js部分 样式 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍input:checkbox多选框实现单选效果跟radio一样,包括了input:checkbox多选框实现单选效果跟radio一样的使用技巧和注意事项,需要的朋友参考一下 最近遇到一个小小的问题,就是有时候我们使用单选radio的时候,会发现当我们选中一个之后,再也无法一个都不选了,即选中后没有取消的功能,此时便想到了功能强大的checkbox,但他是多选,怎么才能让他变成单选,效
-
本文向大家介绍自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选与多选下拉框,包括了自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选与多选下拉框的使用技巧和注意事项,需要的朋友参考一下 先说点闲话,熟悉Angular的猿们会喜欢这个插件的。 00.本末倒置 不得不承认我是一个喜欢本末倒置的人,学生时代就喜欢先把晚交的作业先做,留

