RecyclerView实现流式标签单选多选功能
RecyclerView简介
RecyclerView是Android一个更强大的控件,其不仅可以实现和ListView同样的效果,还有优化了ListView中的各种不足。其可以实现数据纵向滚动,也可以实现横向滚动(ListView做不到横向滚动)。接下来讲解RecyclerView的用法。
RecyclerView 基本用法
因为RecyclerView属于新增的控件,Android将RecyclerView定义在support库里。若要使用RecyclerView,第一步是要在build.gradle中添加对应的依赖库。
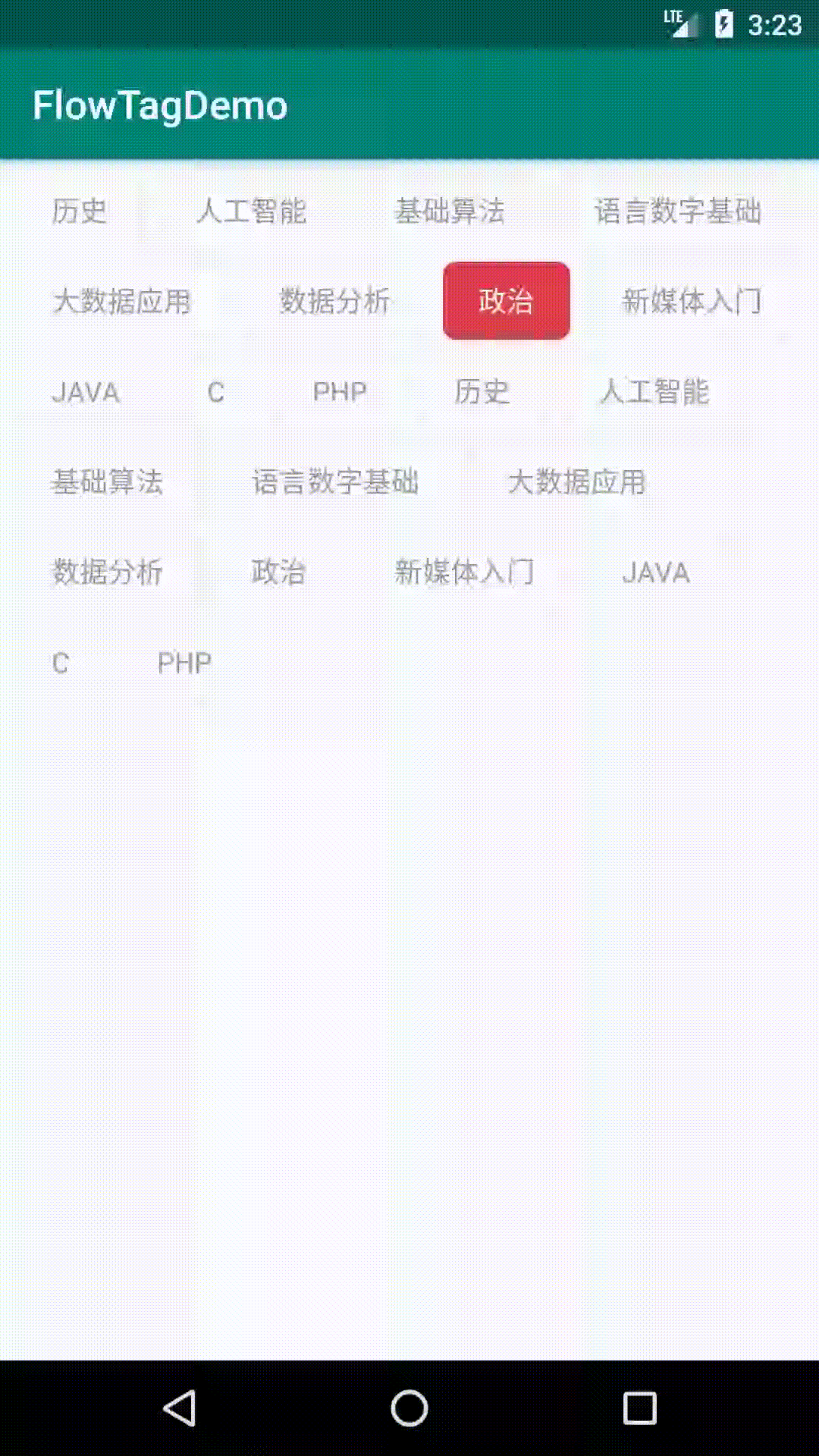
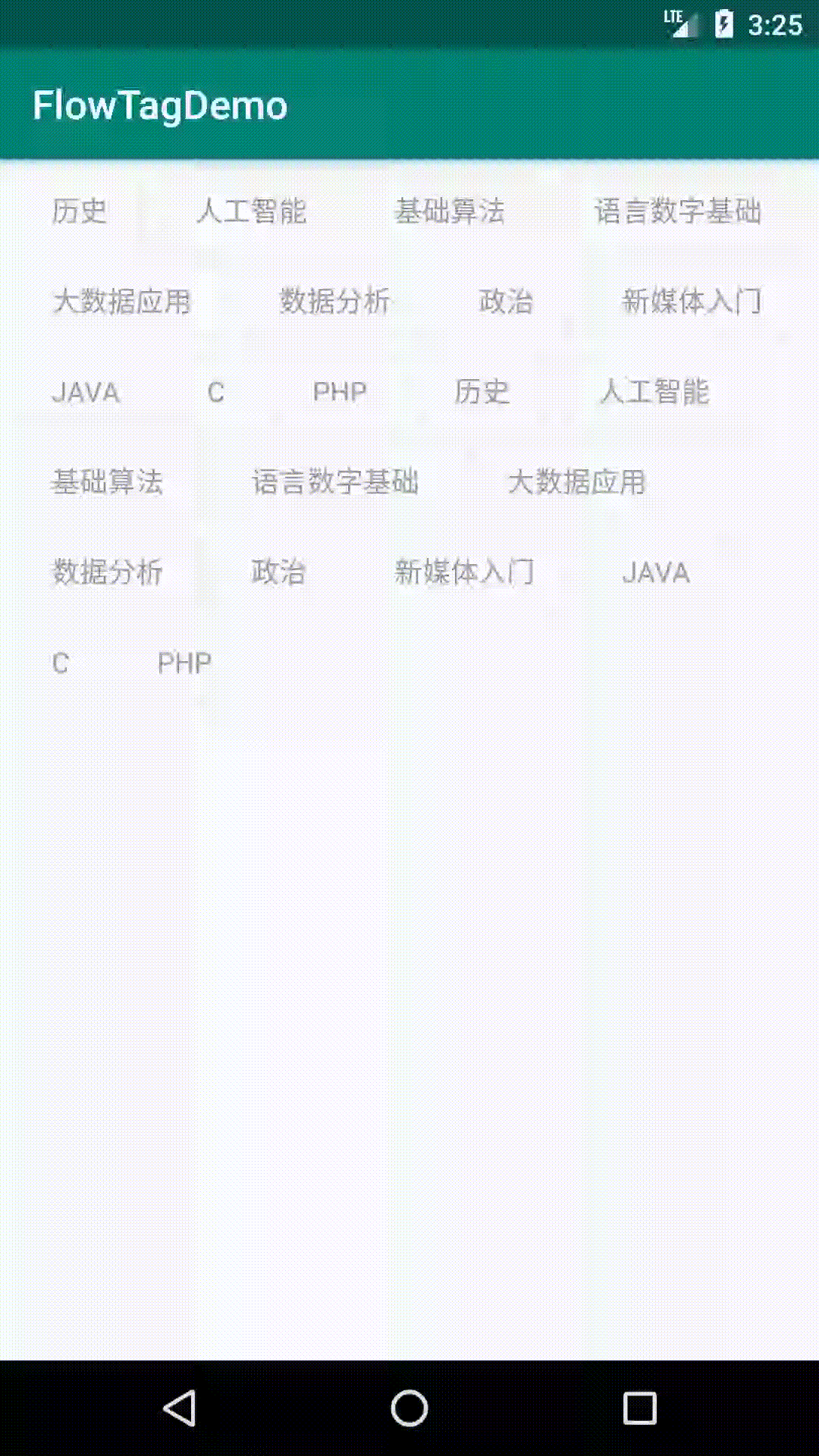
一、实现效果
单选效果:

多选效果:

二、前期准备
依赖的添加:
//瀑布流LayoutManager implementation 'com.google.android:flexbox:1.0.0' //RecyclerView implementation 'com.android.support:design:28.0.0'
三、使用方法
3.1、多选的实现
1、使用集合存储需要存储或者展示的数据
public static Set<Integer> positionSet = new HashSet<>(); //用于存储选择的位置 private boolean selectMode = true; //选择模式 多选或者单选 true 多选 public Set<String> checkTYpeNameSet = new HashSet<>(); //用于存储选择项的名称
2、实现流式布局的布局管理器
mRecyclerView = (RecyclerView) findViewById(R.id.recycler);
FlexboxLayoutManager manager = new FlexboxLayoutManager(this, FlexDirection.ROW, FlexWrap.WRAP){
@Override
public boolean canScrollVertically() {
return false;
}
};
mRecyclerView.setLayoutManager(manager);
3、单条点击事件的处理
mAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
addOrRemove(position);
}
@Override
public void OnItemLongClick(View view, int position) {
}
});
private void addOrRemove(int position) {
if (positionSet.contains(position)) {
// 如果包含,则撤销选择
positionSet.remove(position);
checkTYpeNameSet.remove(mListData.get(position).getTagName());
} else {
// 如果不包含,则添加
positionSet.add(position);
checkTYpeNameSet.add(mListData.get(position).getTagName());
}
if (positionSet.size() == 0) {
// 如果没有选中任何的item,则退出多选模式
mAdapter.notifyDataSetChanged();
selectMode = false;
} else {
// 更新列表界面,否则无法显示已选的item
mAdapter.notifyDataSetChanged();
}
Log.e("info",positionSet.toString());
Toast.makeText(MultipleChoiceActivity.this,checkTYpeNameSet.toString(),Toast.LENGTH_SHORT).show();
}
4、适配的写法
public class MultipleRecyclerAdapter extends RecyclerView.Adapter<MultipleRecyclerAdapter.ViewHolder> {
private Context mContext;
private List<TestBean> mListData = new ArrayList<>();
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
public MultipleRecyclerAdapter(Context mContext, List<TestBean> mListData) {
// mListData = new ArrayList<>();
this.mContext = mContext;
this.mListData = mListData;
}
public void update(List<TestBean> list){
if(list != null && list.size() > 0){
mListData.addAll(list);
notifyDataSetChanged();
}
}
class ViewHolder extends RecyclerView.ViewHolder{
TextView typeTv;
CheckableLayout rootLayout;
public ViewHolder(@NonNull View itemView) {
super(itemView);
typeTv = (TextView) itemView.findViewById(R.id.alive_type_tv);
rootLayout = (CheckableLayout) itemView.findViewById(R.id.root_layout);
}
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
if(mContext == null){
mContext = viewGroup.getContext();
}
View view = LayoutInflater.from(mContext).inflate(R.layout.item_recycler,viewGroup,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final ViewHolder holder, int position) {
Set<Integer> positionSet = MultipleChoiceActivity.positionSet;
//检查set里是否包含position,包含则显示选中的背景色,不包含则反之
if (positionSet.contains(position)) {
holder.rootLayout.setChecked(true);
holder.typeTv.setTextColor(mContext.getResources().getColor(R.color.white));
} else {
holder.rootLayout.setChecked(false);
holder.typeTv.setTextColor(mContext.getResources().getColor(R.color.grey_60));
}
TestBean html" target="_blank">bean = mListData.get(position);
holder.typeTv.setText(bean.getTagName());
if(mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.OnItemClick(holder.itemView, pos);
holder.rootLayout.setChecked(true);
}
});
}
}
@Override
public int getItemCount() {
return mListData != null ? mListData.size() : 0;
}
}
5、单条布局的XML文件
<?xml version="1.0" encoding="utf-8"?>
<com.lhx.flowtagdemo.recycler.CheckableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="6dp"
android:id="@+id/root_layout"
android:background="@drawable/type_select_bg_color"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="18dp"
android:paddingLeft="18dp"
android:gravity="center"
android:textSize="14sp"
tools:text="医药"
android:id="@+id/alive_type_tv"
android:textColor="#60000000"
android:paddingBottom="10dp"
android:paddingTop="10dp" />
</com.lhx.flowtagdemo.recycler.CheckableLayout>
6、CheckableLayout的使用说明:
实现了Checkable接口,可用于布局的选择,设置选择的样式
public class CheckableLayout extends RelativeLayout implements Checkable {
private static final int[] CHECKED_STATE_SET = {android.R.attr.state_checked};
private boolean mChecked;
public CheckableLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public void setChecked(boolean b) {
if (b != mChecked){
mChecked = b;
refreshDrawableState();
}
}
@Override
public boolean isChecked() {
return mChecked;
}
@Override
public void toggle() {
setChecked(!mChecked);
}
@Override
protected int[] onCreateDrawableState(int extraSpace) {
final int[] drawableState = super.onCreateDrawableState(extraSpace + 1);
if (isChecked()) mergeDrawableStates(drawableState, CHECKED_STATE_SET);
return drawableState;
}
}
3.2、单选的实现
单选和多选的代码几乎完全一致, 只需要修改一部分
1、去除记录选择名称的集合, 将选择模式设置为false
public static Set<Integer> positionSet = new HashSet<>(); private boolean selectMode = false; //选择模式 多选或者单选 true 多选
2 、单条点击事件需要进行修改
mAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
if (selectMode) {
// 如果当前处于多选状态,则进入多选状态的逻辑
// 维护当前已选的position
addOrRemove(position);
} else {
// 如果不是多选状态,则进入单选事件的业务逻辑
if (!positionSet.contains(position)) {
// 选择不同的单位时取消之前选中的单位
positionSet.clear();
}
addOrRemove(position);
}
String kindName = mListData.get(position).getTagName();
Toast.makeText(SingleChoiceActivity.this, kindName, Toast.LENGTH_SHORT).show();
}
@Override
public void OnItemLongClick(View view, int position) {
}
});
private void addOrRemove(int position) {
if (positionSet.contains(position)) {
// 如果包含,则撤销选择
positionSet.remove(position);
} else {
// 如果不包含,则添加
positionSet.add(position);
}
if (positionSet.size() == 0) {
// 如果没有选中任何的item,则退出多选模式
mAdapter.notifyDataSetChanged();
selectMode = false;
} else {
// 更新列表界面,否则无法显示已选的item
mAdapter.notifyDataSetChanged();
}
}
3、Adapter中数据绑定的集合需要更换

其他的都是一样的了:
附上DEMO下载地址:
GITHUB:https://github.com/muyexiaogui/FlowTagDemo
总结
以上所述是小编给大家介绍的RecyclerView实现流式标签单选多选功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍vue实现单选和多选功能,包括了vue实现单选和多选功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现单选和多选功能的具体代码,供大家参考,具体内容如下复制代码 vue实现多选功能 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Vue实现多标签选择器,包括了Vue实现多标签选择器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现多标签选择器展示的具体代码,供大家参考,具体内容如下 实现效果 实现代码 标签筛选的数据格式 data.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue v-model实现自定义样式多选与单选功能,包括了vue v-model实现自定义样式多选与单选功能的使用技巧和注意事项,需要的朋友参考一下 这两天在玩mpvue,但是下午如果对着文档大眼瞪小眼的话,肯定会睡着的。 想起昨晚的flag,我就想直接用demo上手吧,一举两得 谁想到我好不容易快做完了,v-model在小程序中不起作用! 来不及研究为什么,我先直接在原来项目上
-
本文向大家介绍jquery实现全选、全不选以及单选功能,包括了jquery实现全选、全不选以及单选功能的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍vue实现自定义多选与单选的答题功能,包括了vue实现自定义多选与单选的答题功能的使用技巧和注意事项,需要的朋友参考一下 本来实现多选单选这个功能,vue组件中在表单方面提供了一个v-model指令,非常的善解“猿”意, 能把我们的多选单选功能很完美的且很强大得双向绑定起来,实现多选单选任意选根本不在话下。 但是,凡事都有一个但是! 但是奈何这个项目设计稿的缘故,使用原生的表单组件是
-
本文向大家介绍js实现鼠标拖拽多选功能示例,包括了js实现鼠标拖拽多选功能示例的使用技巧和注意事项,需要的朋友参考一下 最近做了一个用js实现鼠标拖拽多选的功能,于是整理了一下思路,写了一个小demo: 遮罩出现: 被遮罩盖住的,即为选中的块(背景色为粉色) 下面是具体代码,注释已在文中,与大家交流。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

