vue.js - 前后端服务器分离时,前端如何上传图片到前端服务器?
前端如何把图片上传到服务端?
使用技术:vue2 + elementUI
背景:
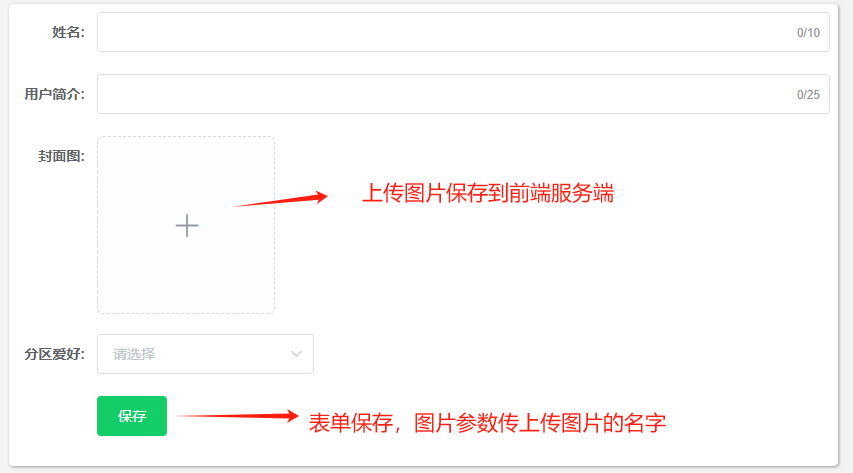
前端和后端分别部署到不同的服务器上,前端页面是个表单, 表单里面有上传图片的功能,上传的图片然后在其他页面展示的业务逻辑。后台提供的表单接口要求我只把图片名字(xxxx.png/xxx.jpg)传给他。
问题:
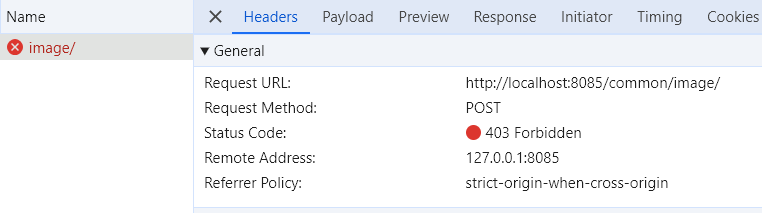
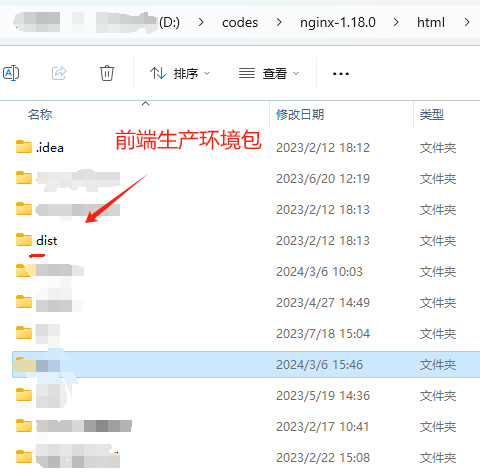
我把生产包放到nginx里的html文件夹后测试。发现没法上传。nginx的配置也做过修改了
vue:
<el-upload class="avatar-uploader" :action="action" accept="image/jpg,image/jpeg,image/png" list-type="picture-card" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload" :on-change="handleChange" > <img v-if="imageUrl" :src="imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> data() { return { imageUrl: '', action: window.NODE_ENV === 'development' ? '' : window.location.origin + '/common/image/' } }, methods: { handleChange(file) { console.log('file', file); this.imageUrl = URL.createObjectURL(file.raw) } handleAvatarSuccess(res, file) { // console.log('res',res) // console.log(file) }, beforeAvatarUpload(file) { }, }nginx配置
server { listen 8085; server_name 10.19.129.12:19090; # 127.0.0.1 #10.19.129.12:19090 charset utf-8; access_log on; add_header Access-Control-Allow-Origin '*'; add_header Access-Control-Allow-Methods 'POST,PUT,GET,DELETE'; add_header Access-Control-Allow-Headers 'version, access-token, user-token, Accept, apiAuth, User-Agent, Keep-Alive, Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With'; # 前端vue转发 或者是/dist/ location /dist/ { root html; rewrite /(.*)$ /$1 break; index login.html index.html index.htm; #启动文件 } location /common/image/ { root D:/codes/nginx-1.18.0/; index index.html index.htm; } }结果:
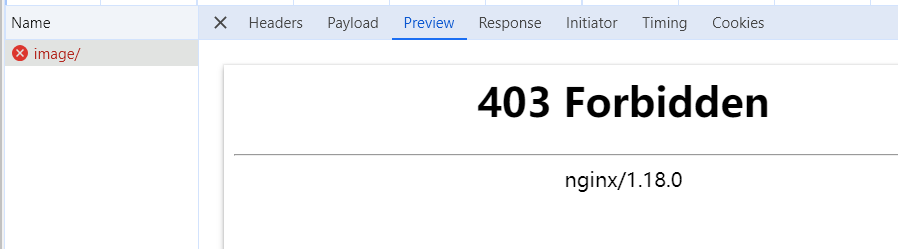
生产环境下上传图片报错了:

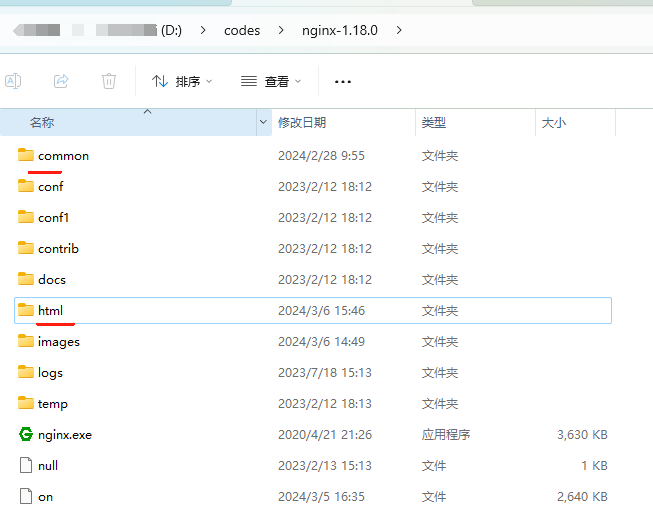
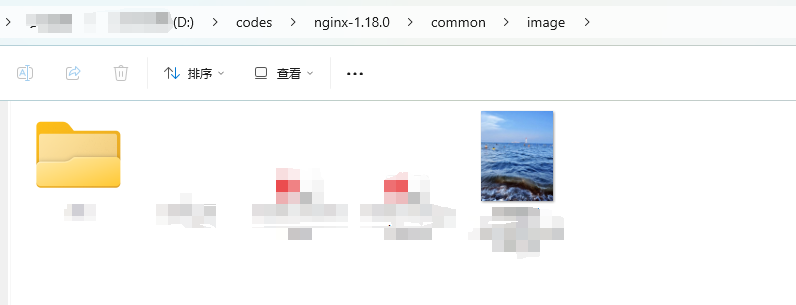
目录:



尝试1:传给后台的图片名字是base64,展示的时候后台再返回base64,但是加载太慢没有通过验收
尝试2:我手动把图片复制到'/common/image/'文件夹下,展示的时候是可以展示的。
img可以展示: <img class="cardImg" :src="imgSrc"> data() { return { // coverPhotoName是后台返回的图片名字 imgSrc: window.location.origin + '/common/image/' + coverPhotoName }}请问我应该怎么修改代码才能做到把图片上传到'/common/image/'文件夹下?如果我提供的信息太少可以积极指正,谢谢各位大佬��
共有2个答案
给你提供个大概得思路
1.先要准备一个后台上传服务。用java、node等等都可以实现。
你这里提到了纯前端,我以node为例子,假设你的文件要保存到服务器的/home/uploads目录下
const http = require('http');const fs = require('fs');const path = require('path');const formidable = require('formidable');const server = http.createServer((req, res) => { if (req.method === 'POST' && req.url === '/upload') { const form = new formidable.IncomingForm(); form.parse(req, (err, fields, files) => { if (err) { console.error('文件解析失败:', err); res.writeHead(500, {'Content-Type': 'text/plain'}); res.end('文件解析失败'); return; } const uploadDir = './uploads'; if (!fs.existsSync(uploadDir)) { fs.mkdirSync(uploadDir); } const fileName = fields.fileName; // 获取前端传递过来的文件名 const filePath = path.join(uploadDir, fileName); // 使用前端传递的文件名 const writeStream = fs.createWriteStream(filePath); fs.createReadStream(files.file.path).pipe(writeStream); writeStream.on('close', () => { console.log('文件上传成功:', filePath); res.writeHead(200, {'Content-Type': 'text/plain'}); res.end('文件上传成功'); }); }); } else { res.writeHead(404, {'Content-Type': 'text/plain'}); res.end('Not Found'); }});const PORT = 3000;server.listen(PORT, () => { console.log(`Server is running on port ${PORT}`);});2.配置nginx的转发。
转发上传接口、配置静态文件访问
#转发上传接口 location /upload { proxy_pass http://localhost:3000/upload; }#配置静态文件访问location /oss/ { alias /home/upload/; autoindex on; # 打开目录浏览功能,可选 }3.前端axios上传
const formData = new FormData(); formData.append('file', file); axios.post('/upload', formData, { headers: { 'Content-Type': 'multipart/form-data' }, params: { fileName: fileName // 将文件名作为请求参数传递给后端 } })4.你的文件地址就是你的nginx的domain+/oss/你的上传的文件名
我只是给你大概列个思路,具体代码你可以gpt或者网上找示例
上传组件使用错误,最终再上传时没调用正确的上传接口,采用了locaiton.orgin + 'path'的方式,访问的是你本地,你本地没有上传的接口服务文件肯定上传不了,再说一下403,请求的路径就是你的nginx配置路径,在无完整路径情况下请求是被拒绝的,相当于你上传文件的接口变成了不完整的静态路径
-
前端nuxt项目在服务器A, 后端api服务在服务器B 要做接口鉴权,需要在请求中带上时间参数 在用户用浏览器访问的时候,如何可以获取到服务器的时间(不调用api服务器的接口,不调用第三方接口),前端将请求带上时间再访问api服务器,api服务器再做鉴权处理
-
我试图构建一个前端和后端分离的系统,并通过基于用户令牌的授权rest调用进行交互。前端和后端应用程序都构建在SpringBoot上。Thymeleaf用作呈现html页面的模板引擎。 当我尝试使用toJson方法时,另一个异常与stackOverflow错误(无限递归)有关 我一直在寻找一个解决方案,以序列化文件从前端服务器到后端服务器相当长的时间。请让我知道这里出了什么问题,或者如果有人有更好的
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
前端使用vue,后端使用springboot,前后端分离,且已解决跨域,登录采用jwt验证 想实现功能:如果用户通过url栏输入地址方式来访问某个页面(非登录页),对未登录用户自动跳转登录页面 请问拦截器是设置在后端还是设置在前端?另外对于静态页面能拦截吗
-
pnpm deploy 不能直接压缩 zip会提示依赖不完全。 pnpm pack 不包含 node_modules,如何打包包括 node_modules 的包。
-
在使用 nuxt 时,nuxt 可以使用 usefetch 进行请求,底层的实现是 ofetch 这个库,这个库支持在服务器端和客户端进行请求,nuxt 做了优化,如果服务器端有请求过的数据会序列化传输到客户端,这样客户端在水合时就不用再发起请求。而在使用 nextjs 时,使用的是 fetch 进行请求,nextjs 对 fetch 进行了扩展,增加了缓存的功能,但是我发现这个扩展的 fetch

