前端 - CSS样式上传服务器后颜色变化解决方法?
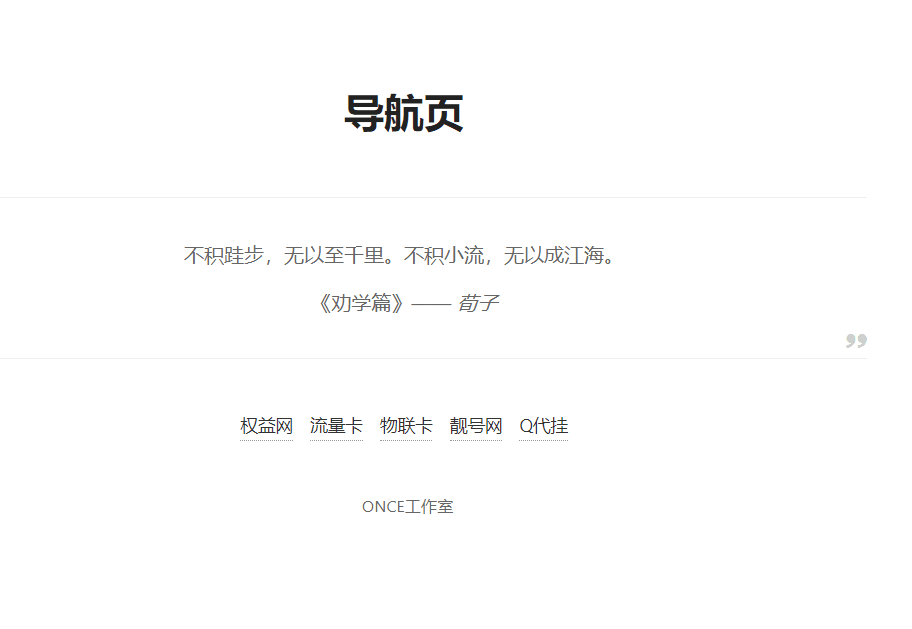
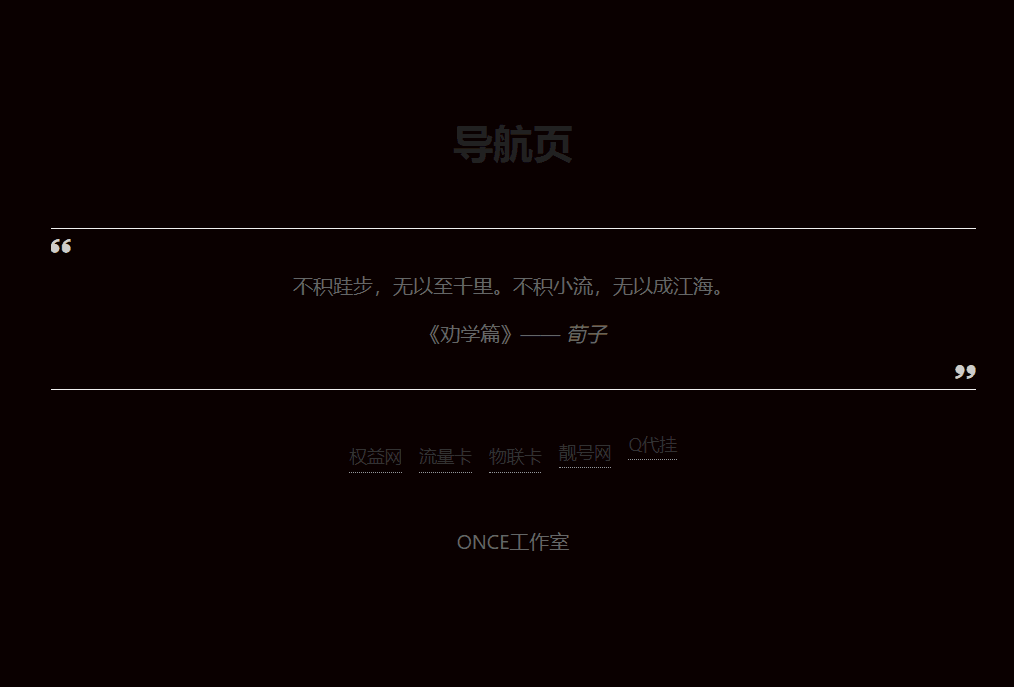
为什么css样式没问题 上传到了服务器就自动改变了颜色 但是代码没变 直接浏览器f12查看 是变了颜色 把源代码粘贴上显示的也是正确的颜色 microsoft edge显示黑色背景其他字体颜色不对 谷歌是白色背景颜色全不对 直接在服务器端继续修改颜色 也不显示 本地修改上传又成了以上两种 搞不明白


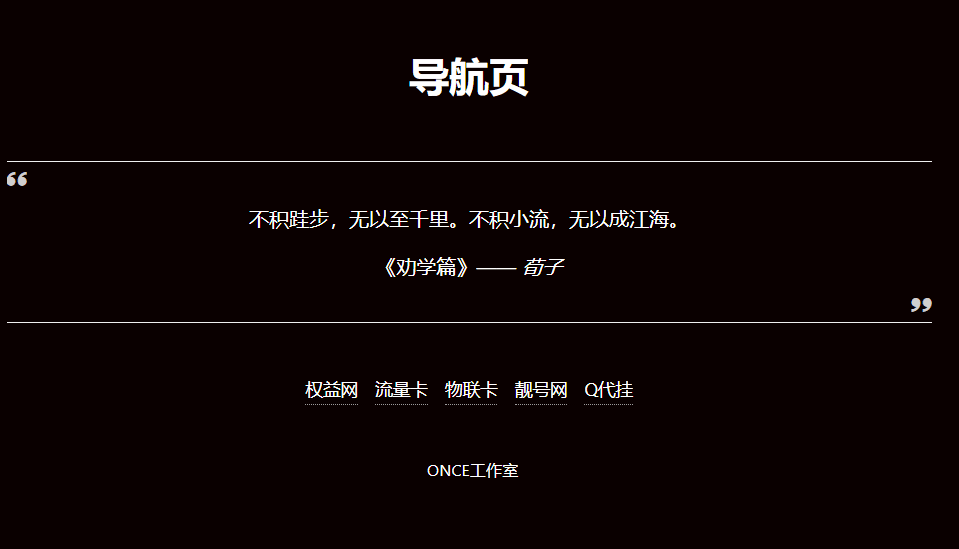
希望不管什么浏览器打开都变成图1的效果
共有3个答案
关闭掉所有的浏览器插件,再试试看?很多情况下都是一些自动适配深色模式之类插件的原因。
至于为什么本地预览是正确的,但是上传上去就不正确了,得看你的浏览器缓存。清空一下可能就好了。
最好是能够提供你的Demo,不然只能靠大概的方向去猜测。但是那么明显的不一致明显不可能是浏览器自身原因。还是先排除插件和缓存的问题。

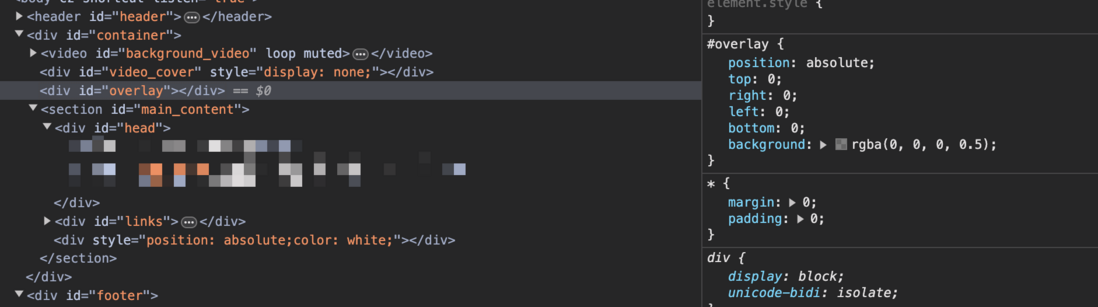
看一下是不是因为你的这个半透明的遮罩层影响了,或者其他的地方有什么样式影响了吧。
不可能。只是上传不会影响最终代码。
我认为是你理解的“上传”不是“上传”,你理解的“服务器上修改”也未必是“服务器上修改”。建议补全你的具体操作过程,或者自己再好好理解一下。
-
前端如何把图片上传到服务端? 使用技术:vue2 + elementUI 背景: 前端和后端分别部署到不同的服务器上,前端页面是个表单, 表单里面有上传图片的功能,上传的图片然后在其他页面展示的业务逻辑。后台提供的表单接口要求我只把图片名字(xxxx.png/xxx.jpg)传给他。 问题: 我把生产包放到nginx里的html文件夹后测试。发现没法上传。nginx的配置也做过修改了 vue: n
-
问题内容: 我正在开发一个捕获屏幕快照并从捕获的图像创建视频的应用程序。但是问题在于,当生成视频时,生成的视频中的颜色非常粉红色。我认为这是因为我正在使用BufferedImage.TYPE_3BYTE_BGR类型操纵捕获的图像以显示光标。有人可以告诉我如何解决此问题,我希望视频的颜色与屏幕的实际颜色相同。 为了捕获屏幕图像,我正在执行以下操作: 对于操作图像,我正在做如下操作: 请告诉我如何获取
-
这个效果我实在写不出来了,右上角是怎么实现的 求助 clip-path 是有缺口的 但是。角很生硬 并没有像图片上那个圆滑有弧度
-
请问文字两边的这个样式 怎么写出来,还是说用图片 感觉用图片还要定位去控制
-
本文向大家介绍JSP服务器端和前端出现乱码问题解决方案,包括了JSP服务器端和前端出现乱码问题解决方案的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JSP服务器端和前端出现乱码问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 在前端和服务器端交互的过程中主要是通过HTTP协议进行交互的,而在Servlet接口中有提供一个H
-
播放音符 用法 Your browser does not support the video tag. 案例:变色龙 颜色传感器识别颜色,LED灯珠发出颜色 所需模块:智能电源、颜色传感器

